
js optimization works for IE6.0. Let’s summarize the following points:
1. String splicing: Use array splicing
1. String splicing
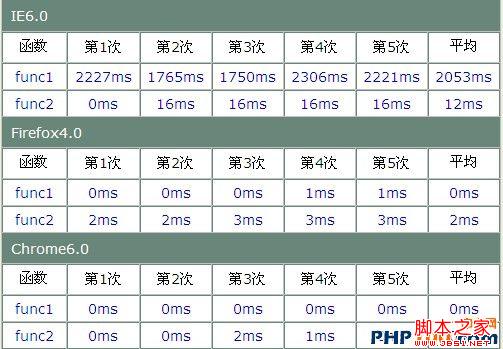
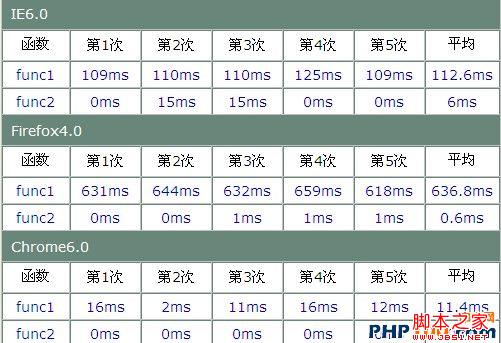
String splicing is often encountered in our development, so I put it first. We are often accustomed to directly splicing strings using =. In fact, this splicing method is very inefficient. We A clever way to concatenate strings is to use the join method of arrays.

We will find that the difference is quite obvious under IE6. In fact, this situation is also very obvious in higher versions of IE, but there is not much difference under Firefox. On the contrary, the relative efficiency of the second type is It's even lower, but the difference is only about 2ms, and Chrome is similar to Firefox. In addition, by the way, when we add elements to the array, many people like to use the native method of push. In fact, it is faster to directly use arr[i] or arr[arr.length], which is about 10000. In the case of multiple loops, there will be a difference of more than ten milliseconds under IE browser.
2. for loop
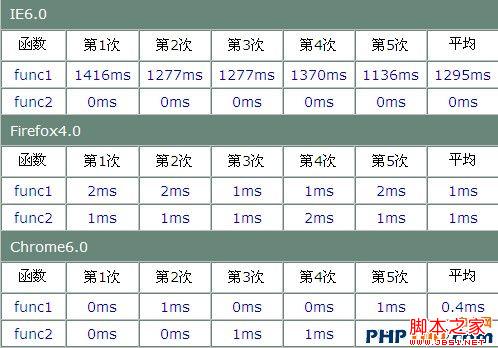
The for loop is a situation we often encounter. Let’s take a look at the following example:

As can be seen from the above table, the difference is very obvious under IE6.0, while there is almost no difference under Firefox and Chrome. The reason why this happens under IE6.0 is mainly because of the for loop During execution, the first case will calculate the length every time, while the second case will calculate the length at the beginning and save it to a variable, so its execution efficiency is higher, so in our When using a for loop, especially if we need to calculate the length, we should start saving it into a variable. But there is not such an obvious difference as long as the length is obtained. If we only operate an array and obtain the length of an array, then the two ways of writing are actually similar. Let’s look at the following example:

As can be seen from the above table, if it is just an array, we can see that the two writing methods are almost the same. In fact, if we increase the loop to 100,000 times, the difference is only a few milliseconds, so In the case of arrays, I think it's all the same. Regarding the optimization of the for loop, some people have also put forward many points. Some people think that using -=1, or looping from large to small, etc., I think it is completely unnecessary. These optimizations are often not reflected at all in actual situations. In a word, it is only a small change at the computer level, but what it brings us is that the readability of the code is greatly reduced, so it is really not worth the loss.
3. Reduce page redrawing
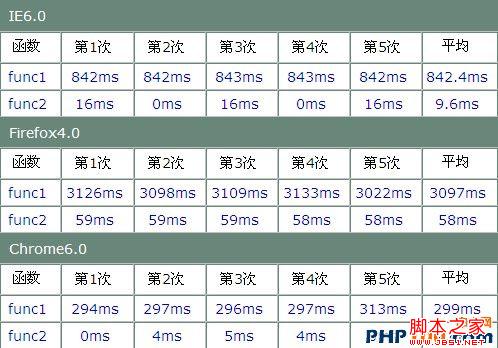
Although reducing page redrawing is not essentially an optimization of JS itself, it is often caused by JS, and redrawing often seriously affects page performance, so it is completely necessary to take it out. Let’s look at the following example:

As you can see, this is an amazing result. After only 100 cycles, no matter what browser it is under, there is such a big difference. In addition, we also found that here, IE6 The execution efficiency is actually much better than that of Firefox. It can be seen that Firefox has not done any optimization in page redrawing. It should also be noted here that it is not just innerHTML that generally affects page redrawing. Changing the style, position, etc. of elements will trigger page redrawing, so you must pay attention to this in normal times.
4. Reduce the number of lookups in the scope chain
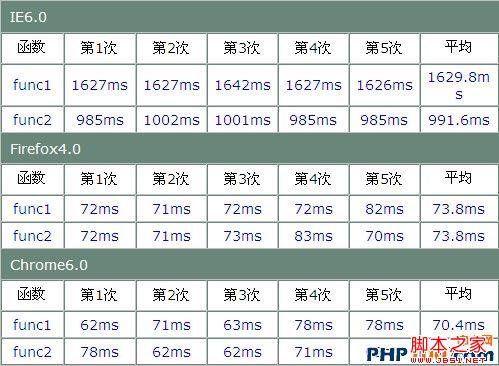
We know that when js code is executed, if it needs to access a variable or a function, it needs to traverse the scope chain of the current execution environment, and the traversal starts from the front end of this scope chain level by level. Traverse backward until the global execution environment, so there is often a situation here, that is, if we need to frequently access the variable objects of the global environment, we must traverse level by level in the current scope chain every time. This is obviously time-consuming. Let’s look at the following example:

从上表中可以看出,其在IE6下差别还是非常明显的,而且这种差别在多级作用域链和多个全局变量的情况下还会表现的非常明显。
5、避免双重解释
双重解释的情况也是我们经常会碰到的,有的时候我们没怎么考虑到这种情况会影响到效率,双重解释一般在我们使用eval、new Function和setTimeout等情况下会遇到,我们看看下面的例子:

As you can see, in all browsers, double interpretation has a lot of overhead, so in practice, double interpretation should be avoided as much as possible.
Thanks to "SeaSunK" for correcting the error in the fourth point of the test report. It has now been corrected. As for the last point, func1 is initialized every time, which is not comparable, so I changed it to eval, and found that it still has an impact under IE6.0, and under Firefox, the impact of using eval on efficiency is even greater. Under Firefox, if you loop 10,000 times, it will take more than ten seconds, so I changed the loop to 1,000 times. Look at the code and reports.
 What does c-side and b-side mean?
What does c-side and b-side mean?
 Which platform is better for virtual currency trading?
Which platform is better for virtual currency trading?
 velocitytracker usage
velocitytracker usage
 Common Linux download and installation tools
Common Linux download and installation tools
 fil coin price today
fil coin price today
 Windows cannot access the specified device path or file solution
Windows cannot access the specified device path or file solution
 Introduction to repeater nesting method
Introduction to repeater nesting method
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one




