
1. Create the < table > element
2. Create the child element < tbody > of < table >
3. Use a loop to create the child element < of < tbody > ; tr >
4. Use loops to create sub-elements < tb >
for each < tr > respectively. 5. Create text nodes
After creating the < table >, < tbody >, < tr >, < td > elements and text nodes, we add them to their parent nodes in reverse order.
1. Add the created text node to < td >
mycurrent_cell.appendChild(currenttext);
2. Add column < td > to row < tr >
mycurrent_row.appendChild(mycurrent_cell);
3. Add the line < tr > to < tbody >
mytablebody.appendChild(mycurrent_row);
4. Add < tbody > to < table >
mytable.appendChild(mytablebody);
5. Add < table > to < body >
mybody.appendChild(mytable);
Remember this method. You will use this frequently when working with the W3C DOM. First, you build elements from top to bottom; then you add them to parent nodes from bottom to top.
This is the HTML generated by the JavaScript code:
...
| The cell is row 0, column 0 | The cell is row 0 Row 0, column 1 |
| The cell is row 1, column 0 | The cell is the Row 1, Column 1 |
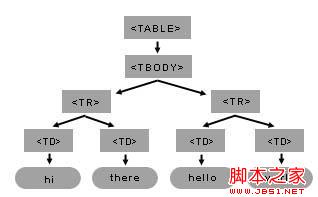
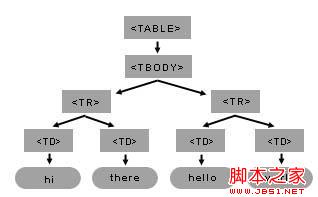
This is the DOM object tree of the table element and its child elements generated by the code: 
You only need to use a few DOM methods to construct such a table and its child elements. Remember to always keep in mind the model tree of constructs you will create; this will make writing code easier. In the < table > tree in the figure, < table > has a child element < tbody >. < tbody > has two child elements. Each child element of < tbody > (< tr >) has two child elements < td >. Finally, each < td > has one child element: a text node.
Basic DOM methods - Sample2.html
The getElementByTagName method applies to documents and elements, so the document root object has the same getElementByTagName method as all element objects. You can use element.getElementsByTagName(tagname) to get a list of all child elements of an element, selecting them using the tag name.
element.getElementsByTagName returns a list of child elements with a specific tag name. You can get an element from this list of child elements by calling the item method (passing it an index parameter). Please note that the index of the first child element of the list is 0. The next topic continues the previous Table example. The following example is simpler and shows some basic methods:
hi
hello
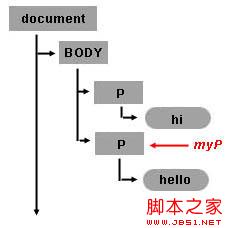
In this example, we set the myP variable to the DOM object representing the second p element in the body.
1. Get a list containing all body elements
myBody = document.getElementsByTagName("body")[0];
Because a valid html document has only one body element, this list has only one item. We get it by picking the first element of the list using [0].
2. Get all p elements in the blog sub-element
myBodyElements = myBody.getElementsByTagName("p");
3. Select the second item in the p element list
myP = myBodyElements[1];

Once you obtain the DOM object of an html element, you can set its properties. For example, if you want to set the style background color attribute, you only need to add:
myP.style.background = "rgb(255,0,0)";
Use document.createTextNode("..") to create a text node
Use the document object to call the createTextNode method to create your text node. You just need to enter the text content. The return value is an object representing this text node.
myTextNode = document.createTextNode("world");
The above code creates a TEXT_NODE type (text block) node whose text data is "word", and the variable myTextNode points to this node object. You need to set this text node to the byte point of other node elements to insert this text into your html page.
Insert elements using appendChild(..)
So, by calling myP.appendChild([node_element]), you set this text node to the byte point of the second p element.
myP.appendChild(myTextNode);
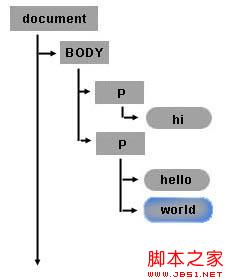
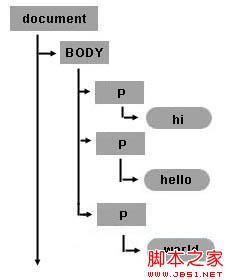
Test this example and notice that the words "hello" and "world" are joined together: "helloworld". So when you see the html page, the two text nodes hello and world appear to be one node, but in fact there are two nodes in this document model. The second node is a new TEXT_NODE type node and is the second byte point of the second p tag. The image below shows the text node just created in the document tree. 
createTextNode and appendChild are a simple way to add space between hello and world. It is important to note that the appendChild method will be added after the last child node, just like world is added after hello. So if you want to add a text node between hello and world you need to use the insertBefore method instead of appendChild.
Create new elements using the document object and the createElement(..) method
You can use the createElement method to create a new HTML element or any other element you want. For example, if you want to add a byte point to the < body > element < p > element, you can use myBody in the previous example to add a new element node. To create a node just call document.createElement("tagname"). For example:
myNewPTAGnode = document.createElement("p");
myBody.appendChild(myNewPTAGnode);

Use the removeChild(..) method to delete nodes
Each node can be deleted. The following line of code deletes the text node containing the word world in myP (the second < p > element).
myP.removeChild(myTextNode);
Finally you can add the text node myTextNode containing the word world to the newly created < p > element:
myNewPTAGnode.appendChild(myTextNode);
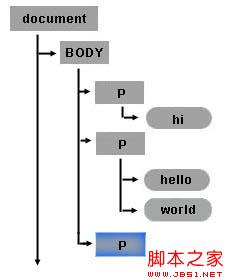
The modified object tree finally looks like this: 
Dynamicly create a table (back to Sample1.html)
The rest of the article Will return to Sample1.html. The following figure shows the object tree structure of the table created in the example.
Review the HTML table structure
Create element nodes and add them to the document tree
The basics of creating the table in sample1.html Steps:
There is a new line of code at the end of the start function, which uses another DOM method setAttribute to set the border attribute of the table. The setAttribute method has two parameters: attribute name and attribute value. You can set any attribute of any element using the setAttribute method.
Copy the code
When you use a JavaScript variable to point to an object, you can immediately set its style attribute. The following code is a modification of sample1.html. The cells in the second column are hidden, and the background of the cells in the first column is changed to red. Note that the style attribute is set directly.
Copy code
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




