 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Jquery selects a column of the table and sorts the table implementation principle_jquery
Jquery selects a column of the table and sorts the table implementation principle_jquery
Jquery selects a column of the table and sorts the table implementation principle_jquery
There are many Jquery plug-ins for sorting tables on the front end, and their functions are also very powerful. For example, Jquery Data Tables is quite powerful in processing tables. It can sort, search, paging and other operations on tables, but I have not studied them carefully. Realization principle.
In order to better understand the principle of sorting tables on the front end, and to further learn Jquery, I decided to use Jquery to implement a small function of sorting tables.
The main idea of this implementation is: get the column number of the header cell clicked by the mouse, traverse the data rows, get the html in each
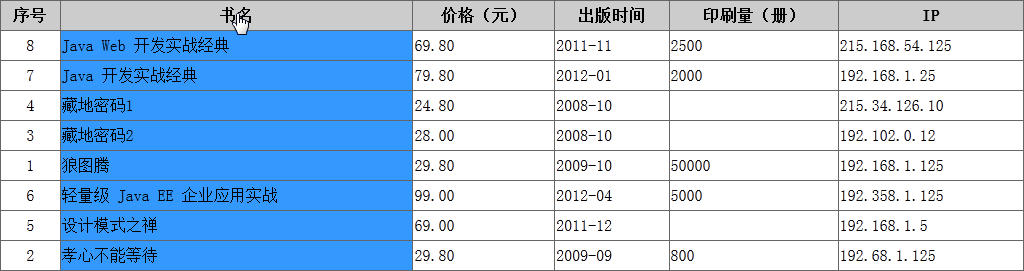
HTML code list:
View Code
| 序号 | 书名 | 价格(元) | 出版时间 | 印刷量(册) | IP |
|---|---|---|---|---|---|
| 1 | 狼图腾 | 29.80 | 2009-10 | 50000 | 192.168.1.125 |
| 2 | 孝心不能等待 | 29.80 | 2009-09 | 800 | 192.68.1.125 |
| 3 | 藏地密码2 | 28.00 | 2008-10 | 192.102.0.12 | |
| 4 | 藏地密码1 | 24.80 | 2008-10 | 215.34.126.10 | |
| 5 | 设计模式之禅 | 69.00 | 2011-12 | 192.168.1.5 | |
| 6 | 轻量级 Java EE 企业应用实战 | 99.00 | 2012-04 | 5000 | 192.358.1.125 |
| 7 | Java 开发实战经典 | 79.80 | 2012-01 | 2000 | 192.168.1.25 |
| 8 | Java Web 开发实战经典 | 69.80 | 2011-11 | 2500 | 215.168.54.125 |
tableSort.js code list:
View Code
$(document).ready(function(){
var tableObject = $('#tableSort'); //Get the table object with id tableSort
var tbHead = tableObject.children('thead'); //Get thead under the table object
var tbHeadTh = tbHead.find('tr th');// Get th under tr under thead
var tbBody = tableObject.children('tbody');//Get tbody under table object
var tbBodyTr = tbBody.find('tr');//Get tbody tr under the tr
var sortIndex = -1;
tbHeadTh.each(function() {//Traverse th under tr of thead
var thisIndex = tbHeadTh.index($(this));// Get the column number where th is located
$(this).mouseover(function(){
tbBodyTr.each(function(){//Collate tr under tbody
var tds = $(this).find ("td");//Get the td object collection whose column number is the parameter index
$(tds[thisIndex]).addClass("hover");
});
}).mouseout( function(){
tbBodyTr.each(function(){
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover") ;
});
});
$(this).click(function() {
var dataType = $(this).attr("type");
checkColumnValue( thisIndex, dataType);
});
});
$("tbody tr").removeClass();//First remove all css classes of tr under tbody
$(" tbody tr").mouseover(function(){
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover ");
});
//Sort the table
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function() {
var tds = $(this).find('td');
trsValue.push(type ".separator" $(tds[index]).html() ".separator" $(this). html());
$(this).html("");
});
var len = trsValue.length;
if(index == sortIndex){
trsValue .reverse();
} else {
for(var i = 0; i < len; i ){
type = trsValue[i].split(".separator")[0];
for(var j = i 1; j < len; j ){
value1 = trsValue[i].split(".separator")[1];
value2 = trsValue[j]. split(".separator")[1];
if(type == "number"){
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if(parseFloat(value1) > parseFloat(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[ i] = temp;
}
} else if(type == "ip"){
if(ip2int(value1) > ip2int(value2)){
var temp = trsValue[j ];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//This method is not compatible with Google Chrome
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for(var i = 0; i < len; i ){
$("tbody tr:eq(" i ")"). html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP converted to integer
function ip2int( ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 Number(ip[1]) * 256 * 256 Number(ip[2]) * 256 Number(ip[3]);
return num;
}
})
Run result:

Special thanks to the netizen "Xia のHanfeng". It would be difficult to complete the Jquery related operations without the help of "Xia のHanfeng". I am still very satisfied with this effect, but the process of splicing strings in the implemented operation is a bit cumbersome, not simple and clear enough, and needs to be improved.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.



