Use jquery to change the background color of the click column_jquery
How to use jquery to click on one column to change color, and then click on another column to change color, but the original one changes back to its original color. I have an array a (1, 2, 3, and I loop through it to output the value of a.
Click 1,1 to change color, click 2,2 to change color, but 1 will change back to its original color. My show method implements other functions.
The following is my initial test code:
HTML code:
JScript code:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to change the background color of Google Chrome? How to set the background color of Google Chrome
Mar 13, 2024 pm 01:40 PM
How to change the background color of Google Chrome? How to set the background color of Google Chrome
Mar 13, 2024 pm 01:40 PM
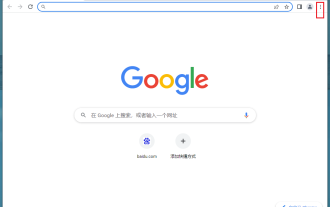
The background of Google Chrome is the default, so how do we set it up if we want to change it? Google Chrome has the function of modifying the background color, but many novice friends don’t know how to modify it. It is actually very simple. Below is the step-by-step method of modifying the background color of Google Chrome. If you are interested, let’s take a look. Modification method: 1. First open Google Chrome and click on the three dots in the upper right corner. 2. Then a drop-down box appears, click Settings. 3. Then click Customize your Chrome profile. 4. Finally, select your favorite color, and the browser background will automatically change color.
 How to change the background color of Win7 folder
Jan 01, 2024 pm 10:11 PM
How to change the background color of Win7 folder
Jan 01, 2024 pm 10:11 PM
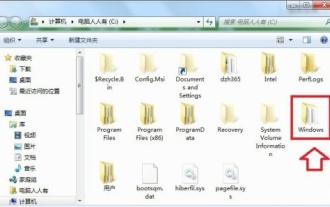
Although I have been using computers for a long time, many friends may not know that the background color of the win7 system folder can be changed. We can choose the color we like as the background color of the folder, and only need to replace the corresponding file. Okay, let’s take a look below. Tutorial on changing the background color of win7 folder 1. First, we enter the "windows" folder. 2. Then enter the following path "C:\Windows\Resources\Themes\Aero\Shell\NormalColor", find the "shellstyle.dll" file, copy it, and then pay attention to its size. 3. Then create a new folder, paste it in, and back it up.
 How to adjust background color using PyCharm
Feb 02, 2024 pm 06:33 PM
How to adjust background color using PyCharm
Feb 02, 2024 pm 06:33 PM
How to use PyCharm to adjust the background color requires specific code examples. Introduction: PyCharm is a powerful Python integrated development environment (IDE) that provides many convenient features to improve developer efficiency. One of them is the ability to adjust the editor's background color. This article will introduce how to use PyCharm to adjust the background color and give specific code examples. Text: PyCharm provides an easy-to-use interface to allow users to customize the editor's look and feel. Need to adjust
 How to set the background of Notepad? How to set the background color of Notepad in Win7
Jun 11, 2024 pm 01:49 PM
How to set the background of Notepad? How to set the background color of Notepad in Win7
Jun 11, 2024 pm 01:49 PM
Recently, some users want to change the background color of computer notepad, but they don’t know how to change it. In fact, the method is very simple. This article will show you how to change the background color of Win7 notepad. 1. First, open the control panel interface and click on "Appearance and Personalization". 2. Then, in the interface that opens, choose to enter the "Personalization" settings. 3. Then, click "Window Color" at the bottom. 4. Then, in the pop-up window, select "Project" as "Window", set the desired color, and click OK.
 How to add a new column in dedecms?
Mar 14, 2024 pm 01:51 PM
How to add a new column in dedecms?
Mar 14, 2024 pm 01:51 PM
How to add a new column in dedecms? With the rapid development of the Internet, website content management systems have become more and more important. As a powerful and flexible content management system, dedecms is favored by many website developers. In the process of using dedecms to build a website, sometimes we need to add some new columns according to actual needs in order to better organize and manage website content. So, how to add a new column in dedecms? Next, we will introduce you to the specific steps and code examples.
 Dedecms matters needing attention when deleting columns
Mar 14, 2024 pm 10:00 PM
Dedecms matters needing attention when deleting columns
Mar 14, 2024 pm 10:00 PM
In the process of using DedeCMS to build a website, you often encounter situations where columns need to be deleted. The correct column deletion operation must not only pay attention to database consistency and data integrity, but also ensure that normal access to the website is not affected. This article will introduce the precautions for deleting the DedeCMS column, and attach specific code examples to help website administrators operate correctly. First, we need to understand several key tables involved in deleting columns: dede_arctype, dede_addonarticle, ded
 Dedecms detailed steps to delete a column
Mar 15, 2024 am 10:15 AM
Dedecms detailed steps to delete a column
Mar 15, 2024 am 10:15 AM
In Dedecms, deleting columns is one of the common operations in website management. Before deleting a column, you need to be careful to avoid irreversible effects on the website. The following will introduce in detail the steps to delete a column in Dedecms, and provide specific code examples to help website administrators successfully complete this operation. First, let’s take a look at the specific steps to delete a column in Dedecms: log in to the Dedecms backend management system and enter the column management page. Find the column you want to delete and click on the column name to enter
 How to modify column settings in DedeCMS?
Mar 14, 2024 pm 09:27 PM
How to modify column settings in DedeCMS?
Mar 14, 2024 pm 09:27 PM
In DedeCMS, modifying column settings is a very common and important operation. The modification of column settings involves the structural layout, promotion effect and user experience of the website. This article will introduce how to modify column settings in DedeCMS and provide specific code examples to help readers better understand and apply this function. DedeCMS is a powerful content management system. Its flexible template system and rich plug-in library provide great convenience for website customization. In DedeCMS, column settings include but not




