A brief analysis of how JavaScript mapreduce works_Basic knowledge
Google published three very influential articles in succession from 2003 to 2006, namely GFS released on SOSP in 2003, MapReduce released on OSDI in 2004, and BigTable released on OSDI in 2006. . GFS is related to file systems and has guiding significance for subsequent distributed file system design; MapReduce is a parallel computing programming model used for job scheduling; BigTable is a distributed storage system used to manage structured data. Built on Google technologies such as GFS, Chubby, SSTable, etc. Quite a few Google applications use these three technologies, such as Google Search, Google Earth, and Google Analytics, etc. Therefore, these three technologies are collectively called the "Three Treasures" of Google technology. Today, D Gua Ge is doing his best to do a "cook job" on MapReduce!
Introduction to MapReduce
MapReduce is a programming model and a related implementation of an algorithm model for processing and generating extremely large data sets. The user first creates a
Map function to process a data set based on key/value pairs and outputs the intermediate data set based on key/value pairs; then
creates a Reduce function to merge all data sets with the same intermediate The middle value of the key value.
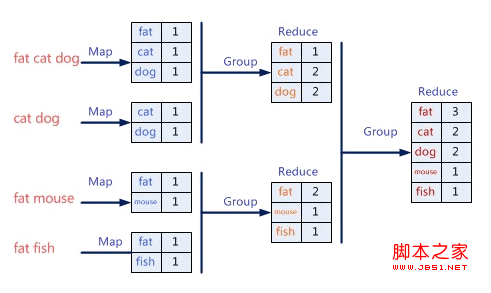
A picture is worth a thousand words, let’s use a picture to illustrate MapReduce:

Programming Practice
As the saying goes: "Practice brings true knowledge." Whether it's a mule or a horse, you won't know until you take it out for a walk. Therefore, if you really want to understand this principle, it is best to write the code yourself and practice it.
Recently I am learning JavaScript with a few friends, so I pay more attention to JavaScript. Yesterday, when I was browsing around on the Internet, I was surprised to find that there was an awesome person who implemented the MapReduce algorithm using JavaScript. Then I will share it with you, and at the same time add some of my own introduction, hoping to help everyone understand MapReduce. The specific code implementation is as follows:
var Job = {
//Data to be processed
data : [
"We are glad to see you here. This site is dedicated to",
"poetry and to the people who make poetry possible",
" poets and their readers. FamousPoetsAndPoems.com is",
"a free poetry site. On our site you can find a large",
"collection of poems and quotes from over 631 poets",
"Read and Enjoy Poetry",
"I, too, sing America",
"I am the darker brother",
"They send me to eat in the kitchen",
"When company comes" ,
"But I laugh",
"And eat well",
"And grow strong",
"Tomorrow",
"Ill be at the table",
" When company comes",
"Nobodyll dare",
"Say to me",
"Eat in the kitchen",
"Then",
"Besides",
" They'll see how beautiful I am",
"And be ashamed",
"I, too, am America"
],
//Separate each line of strings in the data with spaces Open,
// and "reorganize" it into an object in the format of {key: word, value: 1}, return an object array
map : function(line) {
var splits = line.split(" ");
var temp = [];
for(var i=0; i
}
return temp;
},
//Calculate the number of times each word appears in "data"
reduce: function(allSteps) {
var result = {};
for(var i=0; i
result[step.key] = result[step. key] ? (result[step.key] 1) : 1;
}
return result;
},
//Initialization, and also the entry point for operation.
init : function() {
var allSteps = [];
for(var i=0; i
allSteps = allSteps.concat(Job.map(Job.data[i]));
}
//The only drawback is that the Job.reduce function cannot be called by multiple threads here? ?
var result = Job.reduce(allSteps)
console.log(JSON.stringify(result));
}
}; // Job
//Start executing
Job .init();
Copy these codes and paste them directly into the browser's console (Console), or put them into an HTML file and open it with a browser. You can see the following effect in the console output:
Flaw in the ointment
After this article was published, some netizens "roared": "What kind of MapReduce can a js that doesn't even have multi-threading do?" In fact, Brother D Gua also asked this question Found it. After seeing the explanation of this code, Brother D Gua wondered if JavaScript was not a single process? How can we still simulate MapReduce? After carefully reading the code and single-step debugging, D Gua Ge's views are further confirmed. (The questions about D Gua Ge have been commented in the code.)
However, if you think about it again, these do not affect our understanding of the principles of MapReduce. This is just a single process, the most basic version. After understanding this first, it may be easier to understand the whole multi-threading process.
To be continued
In fact, Brother D is now considering using Java to implement a multi-threaded version based on this example, so that the simulated MapReduce will be more realistic. After Brother D Gua has thought through some issues clearly, he will send out the code. Stay tuned!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is SOL coin? How does SOL coin work?
Mar 16, 2024 am 10:37 AM
What is SOL coin? How does SOL coin work?
Mar 16, 2024 am 10:37 AM
Solana Blockchain and SOL Token Solana is a blockchain platform focused on providing high performance, security and scalability for decentralized applications (dApps). As the native asset of the Solana blockchain, SOL tokens are mainly used to pay transaction fees, pledge and participate in governance decisions. Solana’s unique features are its fast transaction confirmation times and high throughput, making it a favored choice among developers and users. Through SOL tokens, users can participate in various activities of the Solana ecosystem and jointly promote the development and progress of the platform. How Solana works Solana uses an innovative consensus mechanism called Proof of History (PoH) that is capable of efficiently processing thousands of transactions.
 What is the architecture and working principle of Spring Data JPA?
Apr 17, 2024 pm 02:48 PM
What is the architecture and working principle of Spring Data JPA?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA is based on the JPA architecture and interacts with the database through mapping, ORM and transaction management. Its repository provides CRUD operations, and derived queries simplify database access. Additionally, it uses lazy loading to only retrieve data when necessary, thus improving performance.
 What is Polygon coin? How does Polygon coin work?
Mar 16, 2024 am 09:22 AM
What is Polygon coin? How does Polygon coin work?
Mar 16, 2024 am 09:22 AM
Polygon: A multifunctional blockchain that builds the Ethereum ecosystem Polygon is a multifunctional blockchain platform built on Ethereum, formerly known as MaticNetwork. Its goal is to solve the scalability, high fees, and complexity issues in the Ethereum network. Polygon provides developers and users with a faster, cheaper, and simpler blockchain experience by providing scalability solutions. Here’s how Polygon works: Sidechain Network: Polygon creates a network of multiple sidechains. These sidechains run in parallel with the main Ethereum chain and can handle large volumes of transactions, thereby increasing overall network throughput. Plasma framework: Polygon utilizes the Plasma framework, which
 What is VET coin? How does VET coin work?
Mar 16, 2024 am 11:40 AM
What is VET coin? How does VET coin work?
Mar 16, 2024 am 11:40 AM
VET Coin: Blockchain-based IoT ecosystem VeChainThor (VET) is a platform based on blockchain technology that aims to enhance the Internet of Things (IoT) field by ensuring the credibility of data and enabling safe transfer of value. supply chain management and business processes. VET coin is the native token of the VeChainThor blockchain and has the following functions: Pay transaction fees: VET coins are used to pay transaction fees on the VeChainThor network, including data storage, smart contract execution and identity verification. Governance: VET token holders can participate in the governance of VeChainThor, including voting on platform upgrades and proposals. Incentives: VET coins are used to incentivize validators in the network to ensure the
 What is SHIB coin? How does SHIB coin work?
Mar 17, 2024 am 08:49 AM
What is SHIB coin? How does SHIB coin work?
Mar 17, 2024 am 08:49 AM
ShibaInu Coin: Dog-Inspired Cryptocurrency ShibaInu Coin (SHIB) is a decentralized cryptocurrency inspired by the iconic Shiba Inu emoji. The cryptocurrency was launched in August 2020 and aims to be an alternative to Dogecoin on the Ethereum network. Working Principle SHIB coin is a digital currency built on the Ethereum blockchain and complies with the ERC-20 token standard. It utilizes a decentralized consensus mechanism, Proof of Stake (PoS), which allows holders to stake their SHIB tokens to verify transactions and earn rewards for doing so. Key Features Huge supply: The initial supply of SHIB coins is 1,000 trillion coins, making it one of the largest cryptocurrencies in circulation. Low price: S
 What is Algorand coin? How does Algorand coin work?
Mar 17, 2024 am 08:30 AM
What is Algorand coin? How does Algorand coin work?
Mar 17, 2024 am 08:30 AM
Algorand: A blockchain platform based on pure Byzantine consensus protocol Algorand is a blockchain platform built on pure Byzantine consensus protocol and aims to provide efficient, secure and scalable blockchain solutions. The platform was founded in 2017 by MIT professor Silvio Micali. Working Principle The core of Algorand lies in its unique pure Byzantine consensus protocol, the Algorand consensus. This protocol allows nodes to achieve consensus in a trustless environment, even if there are malicious nodes in the network. Algorand consensus achieves this goal through a series of steps. Key generation: Each node generates a pair of public and private keys. Proposal phase: A randomly selected node proposes a new zone
 What is Beam Coin? How does Beam Coin work?
Mar 15, 2024 pm 09:50 PM
What is Beam Coin? How does Beam Coin work?
Mar 15, 2024 pm 09:50 PM
Beam Coin: Privacy-Focused Cryptocurrency Beam Coin is a privacy-focused cryptocurrency designed to provide secure and anonymous transactions. It uses the MimbleWimble protocol, a blockchain technology that enhances user privacy by merging transactions and hiding the addresses of senders and receivers. The design concept of Beam Coin is to provide users with a digital currency option that ensures the confidentiality of transaction information. By adopting this protocol, users can conduct transactions with greater confidence without worrying about their personal privacy information being leaked. This privacy-preserving feature makes Beam Coin work. MimbleWimble protocol enhances privacy by: Transaction merging: It combines multiple transactions into
 What is AR coin? How does AR coin work?
Mar 15, 2024 pm 07:25 PM
What is AR coin? How does AR coin work?
Mar 15, 2024 pm 07:25 PM
AR Coin: Digital currency based on augmented reality technology AR Coin is a digital currency that uses augmented reality technology to provide users with the experience of interacting with digital content, allowing them to create immersive experiences in the real world. How it works AR Coin works based on the following key concepts: Augmented Reality (AR): AR technology overlays digital information on the real world, allowing users to interact with virtual objects. Blockchain: Blockchain is a distributed ledger technology used to record and verify transactions. It provides security and transparency to AR coins. Smart Contracts: Smart contracts are codes stored on the blockchain that are used to automate specific operations. They play a vital role in the creation and management of AR coins. The workflow of AR coins is as follows: Create AR body






