Js Flash implements access to clipboard operation_javascript skills
Recently, I needed to solve this problem by clicking the button to copy the link. Finally, I found the solution ZeroClipBoard, an open source js Flash that implements the clipboard operation
. However, after searching many examples, I found that most of them introduce only one fixed copy operation for a page 
and My requirement is this
A dynamic Repeater dynamically loads each address and copy button.
The principle of this solution is:
Use js to dynamically load a transparent flash. Then cover it on the button you want to click, and then bind an event to the hosting element of the flash to dynamically transfer the value to be copied. Go to flash and use flash to access the clipboard.
A problem arises at this time. If you add multiple buttons to flash, it will consume a lot of memory and the dynamic code is not easy to write.
The final solution is as follows:
1. Now place a hidden flash container in the Body Absolute positioning
varLocalUrlManage={
Clip:null,
ClipContainer:null,
InitClip:function(){
LocalUrlManage.Clip=newZeroClipboard.Client();
LocalUrlManage.ClipContainer=$("#ClipSwf");
LocalUrlManage.Clip .setHandCursor(true);
LocalUrlManage.Clip.setCSSEffects(true);
LocalUrlManage.Clip.addEventListener("complete",function(client,text){
Tip.RightTip("#UrlAdd", text "," "Copy successfully!");
});
LocalUrlManage.ClipContainer.html(LocalUrlManage.Clip.getHTML(80,25));
}}
2. Use js to initialize the clipboard object when the page is loaded, set the mouse gestures and the hosting container, and then output the flash into html and output it to the container
onmouseover="LocalUrlManage.SetClipValue(this,'#copyUrlValue<%#Eval("Id")%>')" >Click to copy
SetClipValue:function(obj,SelectorEl){
//BrowserClip.IEClip($(SelectorEl).val());
varoffset=$(obj).offset();
LocalUrlManage. ClipContainer.offset({left:offset.left,top:offset.top});
LocalUrlManage.Clip.setText($(SelectorEl).val());
}.
3. Dynamically bind events to each copy button and pass the corresponding value or control to be copied to the function. Then set the left and top margins of the hidden flash container so that it floats on the button that triggers the event and put The value to be copied is passed to flash through
Clip.setText('text') (the method provided by the plug-in). This realizes the function of copying multiple buttons.
The problem has not been solved. The original hovercss switching effect of the button is covered by flash. It becomes less flexible after that. The effect of dynamically adding styles with jquery is not very good.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file
 Detailed method to clear the clipboard in WIN7
Mar 26, 2024 pm 09:31 PM
Detailed method to clear the clipboard in WIN7
Mar 26, 2024 pm 09:31 PM
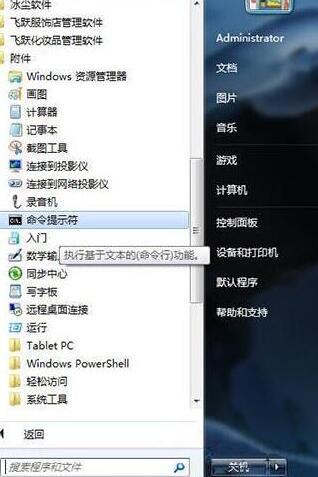
1. Start-All Programs-Accessories-Command Prompt. 2. Right-click the command prompt and select [Run as administrator]. 3. Enter clip/? , use the command line to call the clipboard viewer. 4. However, if you are an ordinary user, it is recommended that you directly use ctrl+c or ctrl+v to clear the clipboard.
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:






