 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
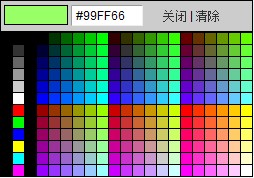
 Jquery color picker ColorPicker implementation code_javascript skills
Jquery color picker ColorPicker implementation code_javascript skills
Jquery color picker ColorPicker implementation code_javascript skills
CMS usually has the function of adding color to the title, but it is generally relatively simple and has little color support. Here I want to share a color selector that I modified. The interface is simple and powerful. It can be deployed quickly in our daily projects.

$(" .colorpicker").colorpicker({
target:'#title',
success:function(o,color){
$("#color").val(color)
},
reset:function(o){
$("#color").val('');
}
});
Related files and demos
ColorPicker selector including demo program download: Click to download
ColorPicker demo: Click to view

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to change title bar color on Windows 11?
Sep 14, 2023 pm 03:33 PM
How to change title bar color on Windows 11?
Sep 14, 2023 pm 03:33 PM
By default, the title bar color on Windows 11 depends on the dark/light theme you choose. However, you can change it to any color you want. In this guide, we'll discuss step-by-step instructions for three ways to change it and personalize your desktop experience to make it visually appealing. Is it possible to change the title bar color of active and inactive windows? Yes, you can change the title bar color of active windows using the Settings app, or you can change the title bar color of inactive windows using Registry Editor. To learn these steps, go to the next section. How to change title bar color in Windows 11? 1. Using the Settings app press + to open the settings window. WindowsI go to "Personalization" and then
 Natural Titanium: Revealing the True Color of iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Natural Titanium: Revealing the True Color of iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
With its annual Wanderlust event over, Apple has finally put to rest months of rumors and speculation about its iPhone 15 lineup. As expected, its 2023 flagship "Pro" model sets itself apart in terms of raw power and new "Titanium" design and aesthetics. Here's a look at the different colors of the new iPhone 15 Pro models, and to determine the true colors and shades of the "natural titanium" variant. Apple iPhone 15 Pro Color Apple has chosen grade 5 titanium alloy as the material design for the latest iPhone 15 Pro model. The titanium alloy used on the iPhone 15 Pro is known for its strength-to-weight ratio, which not only makes it more durable and lightweight, but also gives the device an elegant "brush" texture that
 How to change the color of the Windows 10 taskbar
Jan 01, 2024 pm 09:05 PM
How to change the color of the Windows 10 taskbar
Jan 01, 2024 pm 09:05 PM
It is very simple to modify the taskbar color in Windows 10, but many users find that they cannot set it. In fact, it is very simple. Just choose your favorite color in the personalization of the computer. If you cannot change the color, pay attention to the detailed settings. How to change the color of the win10 taskbar Step 1: Right-click on the desktop - click Personalize Step 2: Customize the color area Step 3: Choose your favorite color PS: If you cannot change the color, you can click Color -> Select Color -> Customize->Default windows mode, select dark color.
 Vivo's new X100 series memory, color exposure: all series start at 12+256GB
May 06, 2024 pm 03:58 PM
Vivo's new X100 series memory, color exposure: all series start at 12+256GB
May 06, 2024 pm 03:58 PM
According to news on May 6, vivo officially announced today that the new vivoX100 series will be officially released at 19:00 on May 13. It is understood that this conference is expected to release three models, vivoX100s, vivoX100sPro, and vivoX100Ultra, as well as vivo's self-developed imaging brand BlueImage blueprint imaging technology. Digital blogger "Digital Chat Station" also released the official renderings, memory specifications and color matching of these three models today. Among them, X100s adopts a straight screen design, while X100sPro and X100Ultra have curved screen designs. The blogger revealed that vivoX100s comes in four colors: black, titanium, cyan, and white. The memory specifications
 Do you know how to set the color of WPS document table?
Mar 20, 2024 am 08:19 AM
Do you know how to set the color of WPS document table?
Mar 20, 2024 am 08:19 AM
When we see the table colors in other people's WPS documents, the effects are colorful and beautiful; but we only have monotonous black. If you have to fill the table with colors, I believe many students will do it. However, if you want to set the color of the table in WPS document China, many students will definitely find it confusing! Today, let’s learn how to set the color of the WPS document table. I have put together a document that I hope will be helpful to everyone. The steps are as follows: 1. We need to draw a table in the WPS document and right-click the table where the line color is to be modified. 2. Next, use the mouse to click [right mouse button] on the table; in the pop-up menu, we find [Border and Shading]. 3. At this time, the [Border and Shading] option will be opened.
 How to solve the abnormal color problem of Win7 monitor
Jan 14, 2024 pm 06:54 PM
How to solve the abnormal color problem of Win7 monitor
Jan 14, 2024 pm 06:54 PM
We know that computers will have various problems after being used for a long time. The most common one is the monitor problem. Many users have encountered abnormal monitor colors. So what should you do if you also encounter abnormal monitor colors in Win7? Yes, let’s take a look at the solution. What to do if the Win7 monitor has abnormal colors: Common monitor failure phenomena are as follows: 1. There is no display when turning on the computer, and the monitor often does not power on. 2. The characters on the monitor screen are blurry. 3. The monitor has color spots. 4. Wavy colored stripes appear on the monitor. 5. The monitor has a peculiar smell. 6. There is a continuous "pop" sound from the monitor. 7. Under certain applications or configurations, the screen may become blurry, dark (or even black), ghosted, or frozen, etc. 8. The display lacks color, is defocused, the screen is too bright, or
 How to set the cursor color of Debian 11 Xfce terminal?
Jan 03, 2024 pm 02:36 PM
How to set the cursor color of Debian 11 Xfce terminal?
Jan 03, 2024 pm 02:36 PM
What is Xfce? Xfce is a free software that runs on Unix-like operating systems (such as Linux, FreeBSD and Solaris) and provides a lightweight desktop environment. How to adjust the cursor color in Debian11Xfce terminal? Let’s take a look at the specific operations with the editor. Click [Edit]-[Preferences]. Switch to the [Color] tab. Check Customize [Cursor Color] and click the color selection button on the right. After opening the palette, click to select the cursor color you want to set.
 Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3. The specific code example is as follows: HTML code: <divid="container"><divclass="item"> ;First child element</div><divclass="item"&



