 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js implementation method to keep the checkbox selected after turning the page_javascript skills
js implementation method to keep the checkbox selected after turning the page_javascript skills
js implementation method to keep the checkbox selected after turning the page_javascript skills
The paging in the project uses true paging. Every time you click the page up and down button, the background method query is called again and the page is refreshed. So checkbox is false.
For example, in Kugou Music, the songs selected on the previous and next pages will not be retained. You can only select and add them on each page and then switch to the next page.
But there are requirements in the project, so we can only complete the implementation.
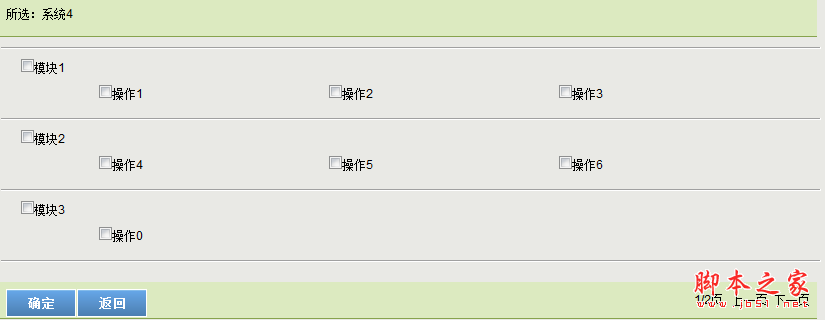
The specific requirements of the project are as follows: When authorizing a role, select the module and the operations under the module, and the selected checkbox remains unchanged after clicking on the previous and next pages.
The interface is as follows:

The implementation idea is as follows:
In the interface, it is completed using pure js. Concatenate the id in the selected checkbox, including the module id and operation id, into a string, and then pass the string to the action.
Every time this page is called, the selected id string in the action is first called, and then based on the id string, the selected id in this interface is spliced again. The selected checkbox needs to be judged. If it is not in the id container, it will be loaded in; the unselected checkbox needs to be judged. If it is originally in the id container, it needs to be deleted;
After the page is completely loaded, the checkbox in the interface is compared with the spliced id string container. If it is in the string container, the checkbox is automatically checked. Otherwise false.
Tips:
Because this idea is to use the spliced id as a string, you need to pay attention to the syntax when getting the selected id string in the action in js.
The implementation code of the idea is as follows:
Get the id container of action in java:
String ids= (String)request.getAttribute("ids");
if((ids==null)){
ids="";
}
js code : Previous page function:
function _prePage()
{
var ids="<%=ids%>";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i < modules.length; i ) {
if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds modules[i].value ",";
}
//Judge the operations under the module
for ( var j = 0; j < operations.length; j ) {
var operateId = new String(operates[j].id) ;
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type = = "checkbox"&& operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds operates[j].value "," ;
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds=checkedIds.replace((operates[j].value ","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i] .value ","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager! getModuleOperateBySystem?roleId="
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo=" <%=pageModelModule.getPreviousPageNumber( )%>
"&queryString=" document.getElementById("searchById").value
"&ids=" checkedIds;
method="post";
submit();
}
}
After the interface is fully loaded, the js code is as follows:
document.onreadystatechange=statechange;
function statechange()
{
var ids="<%=ids%>";
var checkedIds = new String(ids);
if(document.readystate="complete")
{
//Loop through all controls
var inputs=document.getElementsByTagName("input");
for(var i=0;i
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf( inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
Note: While doing the test, it kept prompting that the function is undefined. Not only did it prompt that the function on the next page was undefined, but all the buttons on the interface also prompted that it was undefined. So I struggled for a long time. After solving it, share it.
In this case, there must be an error on the page. After jsp is parsed into html, there must be grammatical problems in the html page, causing the html page to be unable to be parsed.
A certain sentence of js code at the beginning: varids=<%=ids%>;
When viewing the source file, I found that a certain sentence of code on the next page in js is parsed as follows: varids=;
This kind There is a syntax problem and it definitely cannot be parsed, so it has been unable to run.
The reason for this situation is: var ids=<%=ids%>; The id container passed from the action is an empty string, so after parsing it becomes var ids=;
Because the id container is regarded as As a string, you need var ids="<%=ids%>" Even if an empty string is passed, the parsing result is as follows: var ids="";
Summary: When encountering the js function of the entire page, If it cannot be executed, it definitely means that there is something wrong with the js. There is a syntax problem in a certain js function that makes the entire page unable to be parsed and run. If a js function is not defined, it is possible that the function name is different from the function defined by the tag. If a character in a statement in a js function is undefined, the undefined character will be clearly prompted.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



