 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the use of Javascript reference pointers_javascript tips
Introduction to the use of Javascript reference pointers_javascript tips
Introduction to the use of Javascript reference pointers_javascript tips
Please try to complete the following cloze:
/* Create a Queue, head is head0, tail is tail0 */
function IntList(head0, tail0){
this.head = head0 || 0;
this.tail = tail0 || null;
}
/* Return an IntList containing all the numbers in the array*/
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args.length,
p = sentinel;
for(var i = 0; i < len; i ){
p.tail = new IntList(__args[i]);
p = p.tail ;
}
return sentinel.tail;
};
/* Return the string representation of the object*/
IntList.prototype.toString = function(){
var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L.head;
}
temp = " ]";
return temp;
};
/**Returns an IntList containing IntList A and IntList B,
* where the elements of B are after A. The new keyword cannot be used.
*/
function dcatenate(A, B){
/* Complete function*/
}
/**Returns a new IntList with length len,
* starting with the #start element (where #0 is the first element),
* cannot change L.
*/
function sublist(L, start, len){
/* Complete function*/
}
This is a linked list question written in Javascript. Since linked lists have relatively complex reference operations, they can be used to examine the understanding of Javascript references. Comes with a simple test case:
/* Test dcatenate and sublist Is the function correct*/
function test(){
var A = IntList.list([4,6,7,3,8]),
B = IntList.list([3,2, 5,9]);
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert(" The dcatenate function is correct. ");
}else{
alert("The dcatenate function is wrong.");
}
var L = IntList.list([3,4,5,2,6 ,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert( "The sublist function is correct.");
}else{
alert("The sublist function is correct.");
}
}
Javascript reference?
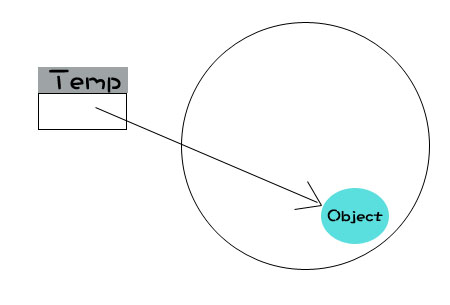
In fact, when assigning a reference type instance to a variable, the variable holds a reference to the instance:
var temp = new Object();

This behavior is very consistent with its name, reference type, and its instances are of course referenced.
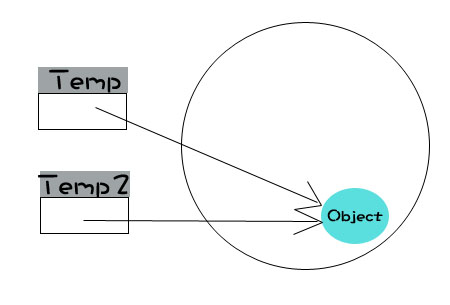
And when the variable is assigned to another variable, it is actually just a copy of the reference:
var temp2 = temp;

So although from the definition: temp2 = temp, they are not directly related. For example, the reference of temp is modified:
var temp = {
name: "temp"
};
var temp2 = temp;
temp = {
name: "not temp2"
};
temp === temp2; //false
Of course, if we modify only the instance pointed to by the pointer, then temp2 is still equal to temp:
var temp = {
name: " temp"
};
var temp2 = temp;
temp.name = "also temp2";
temp === temp2; //true
What is IntList?
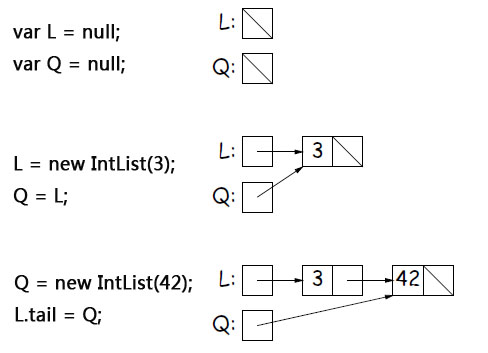
Let’s analyze the picture below:

- Create two empty variables, so L and Q in the picture on the right are empty. Create a new IntList with a head of 3 and an empty tail, and assign the value referenced by L to Q, so both L and Q point to this new IntList. Q points to a newly created IntList whose head is 42 and whose tail is empty. The pointer of Q is assigned to L.tail, so that the two IntLists are nested.
It can be seen that IntList is a data structure that achieves multiple nesting through pointers, which is called a Linked List.
1. Create two empty variables, so L and Q in the picture on the right are empty.2. Create a new IntList with a head of 3 and an empty tail. Assign the value referenced by L to Q, so both L and Q point to this new IntList.
3.Q points to a newly created IntList whose head is 42 and whose tail is empty. Assign the pointer of Q to L.tail, so that the two IntLists are nested.
It can be seen that IntList is a data structure that achieves multiple nesting through pointers, which is called a Linked List.
IntList merge
We just need to point the tail of one to the other. In this way, the two IntLists are connected:
/**Returns an IntList containing IntList A and IntList B,
* where the elements of B are after A. The new keyword cannot be used.
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail){
if(p.tail === null){
p.tail = B;
break;
}
}
return A
}
IntList interception
Since the question requires that the original IntList cannot be changed, we can only take out the data from the original IntList and reconstruct new data.
/**Returns a new IntList with length len,
* starting with the #start element (where #0 is the first element),
* cannot change L.
*/
function sublist(L, start, len){
var K,
P,
J;
var i = 0,
end = start len;
for(P = L; i <= end; P = P.tail, i ){
if(i < start){
continue;
}else if(i === start){
K = new IntList(P.head);
J = K;
}else if(i > start && i < end){
J.tail = new IntList(P.head);
J = J.tail;
}else if(i >= end){
break;
}
}
return K;
}
Thinking Questions
1. How do functions pass parameters when they are passed? For example, what is the citation process for the following code?
var obj = {
name: "anything"
};
function getName(__obj){
return __obj.name;
}
var name = getName(obj);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



