 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 poshytip is a jquery-based plug-in mainly used to display Weibo people's images and mouse prompts_jquery
poshytip is a jquery-based plug-in mainly used to display Weibo people's images and mouse prompts_jquery
poshytip is a jquery-based plug-in mainly used to display Weibo people's images and mouse prompts_jquery
This effect often has two requirements
1 When the mouse moves over the person image, the person's information is displayed, and when the mouse leaves the person image, the person's related information is hidden
2 When the mouse moves When reaching the person's information block, the information is still displayed. When the mouse leaves the person's information block, the information is hidden
3 It must be automatically closed instead of manually closed
Usually the first one is easier to satisfy, but The first one is more troublesome to handle when events bubble up.
At this time, it is difficult to handle the second demand.
When building a Weibo APP, it is often necessary to display people’s For personal information, I think I should get the js from Sina or Tencent. I have been working on it for a long time but I can’t find the js.
None of the tooltips recommended in the blog park can meet the three requirements.
After searching for a long time, I found a working one on the Internet,
Address: http://demo.jb51.net/js/2011/poshytip/demo/index.html
Download addresshttp://www.jb51.net/jiaoben/38747.html
However, in order to reduce server pressure, this js will create a lot of divs when used intensively, so I optimized it a little bit ,
The code is as follows
$.Poshytip = function( elm, options) {
if( $(elm).data('Poshytipkeyint')!="1")
{
$(elm).data('Poshytipkeyint','1')
}
else
{
return;
}
this.$elm = $(elm);
this.opts = $.extend({}, $.fn .poshytip.defaults, options);
this.$tip = $(['
'',
'',
'
this.$arrow = this.$tip.find('div.tip-arrow');
this.$inner = this.$tip.find('div.tip-inner');
this.disabled = false;
this.content = null;
this.init();
};

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to clear desktop background recent image history in Windows 11
Apr 14, 2023 pm 01:37 PM
How to clear desktop background recent image history in Windows 11
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 improves personalization in the system, allowing users to view a recent history of previously made desktop background changes. When you enter the personalization section in the Windows System Settings application, you can see various options, changing the background wallpaper is one of them. But now you can see the latest history of background wallpapers set on your system. If you don't like seeing this and want to clear or delete this recent history, continue reading this article, which will help you learn more about how to do it using Registry Editor. </p><h2>How to use registry editing
 How to Download Windows Spotlight Wallpaper Image on PC
Aug 23, 2023 pm 02:06 PM
How to Download Windows Spotlight Wallpaper Image on PC
Aug 23, 2023 pm 02:06 PM
Windows are never one to neglect aesthetics. From the bucolic green fields of XP to the blue swirling design of Windows 11, default desktop wallpapers have been a source of user delight for years. With Windows Spotlight, you now have direct access to beautiful, awe-inspiring images for your lock screen and desktop wallpaper every day. Unfortunately, these images don't hang out. If you have fallen in love with one of the Windows spotlight images, then you will want to know how to download them so that you can keep them as your background for a while. Here's everything you need to know. What is WindowsSpotlight? Window Spotlight is an automatic wallpaper updater available from Personalization > in the Settings app
 How to use image semantic segmentation technology in Python?
Jun 06, 2023 am 08:03 AM
How to use image semantic segmentation technology in Python?
Jun 06, 2023 am 08:03 AM
With the continuous development of artificial intelligence technology, image semantic segmentation technology has become a popular research direction in the field of image analysis. In image semantic segmentation, we segment different areas in an image and classify each area to achieve a comprehensive understanding of the image. Python is a well-known programming language. Its powerful data analysis and data visualization capabilities make it the first choice in the field of artificial intelligence technology research. This article will introduce how to use image semantic segmentation technology in Python. 1. Prerequisite knowledge is deepening
 iOS 17: How to use one-click cropping in photos
Sep 20, 2023 pm 08:45 PM
iOS 17: How to use one-click cropping in photos
Sep 20, 2023 pm 08:45 PM
With the iOS 17 Photos app, Apple makes it easier to crop photos to your specifications. Read on to learn how. Previously in iOS 16, cropping an image in the Photos app involved several steps: Tap the editing interface, select the crop tool, and then adjust the crop using a pinch-to-zoom gesture or dragging the corners of the crop tool. In iOS 17, Apple has thankfully simplified this process so that when you zoom in on any selected photo in your Photos library, a new Crop button automatically appears in the upper right corner of the screen. Clicking on it will bring up the full cropping interface with the zoom level of your choice, so you can crop to the part of the image you like, rotate the image, invert the image, or apply screen ratio, or use markers
 New perspective on image generation: discussing NeRF-based generalization methods
Apr 09, 2023 pm 05:31 PM
New perspective on image generation: discussing NeRF-based generalization methods
Apr 09, 2023 pm 05:31 PM
New perspective image generation (NVS) is an application field of computer vision. In the 1998 SuperBowl game, CMU's RI demonstrated NVS given multi-camera stereo vision (MVS). At that time, this technology was transferred to a sports TV station in the United States. , but it was not commercialized in the end; the British BBC Broadcasting Company invested in research and development for this, but it was not truly commercialized. In the field of image-based rendering (IBR), there is a branch of NVS applications, namely depth image-based rendering (DBIR). In addition, 3D TV, which was very popular in 2010, also needed to obtain binocular stereoscopic effects from monocular video, but due to the immaturity of the technology, it did not become popular in the end. At that time, methods based on machine learning had begun to be studied, such as
 Use 2D images to create a 3D human body. You can wear any clothes and change your movements.
Apr 11, 2023 pm 02:31 PM
Use 2D images to create a 3D human body. You can wear any clothes and change your movements.
Apr 11, 2023 pm 02:31 PM
Thanks to the differentiable rendering provided by NeRF, recent 3D generative models have achieved stunning results on stationary objects. However, in a more complex and deformable category such as the human body, 3D generation still poses great challenges. This paper proposes an efficient combined NeRF representation of the human body, enabling high-resolution (512x256) 3D human body generation without the use of super-resolution models. EVA3D has significantly surpassed existing solutions on four large-scale human body data sets, and the code has been open source. Paper name: EVA3D: Compositional 3D Human Generation from 2D image Collections Paper address: http
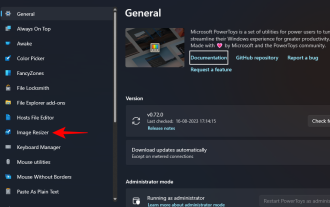
 How to batch resize images using PowerToys on Windows
Aug 23, 2023 pm 07:49 PM
How to batch resize images using PowerToys on Windows
Aug 23, 2023 pm 07:49 PM
Those who have to work with image files on a daily basis often have to resize them to fit the needs of their projects and jobs. However, if you have too many images to process, resizing them individually can consume a lot of time and effort. In this case, a tool like PowerToys can come in handy to, among other things, batch resize image files using its image resizer utility. Here's how to set up your Image Resizer settings and start batch resizing images with PowerToys. How to Batch Resize Images with PowerToys PowerToys is an all-in-one program with a variety of utilities and features to help you speed up your daily tasks. One of its utilities is images
 Erase blemishes and wrinkles with one click: in-depth interpretation of DAMO Academy's high-definition portrait skin beauty model ABPN
Apr 12, 2023 pm 12:25 PM
Erase blemishes and wrinkles with one click: in-depth interpretation of DAMO Academy's high-definition portrait skin beauty model ABPN
Apr 12, 2023 pm 12:25 PM
With the vigorous development of the digital culture industry, artificial intelligence technology has begun to be widely used in the field of image editing and beautification. Among them, portrait skin beautification is undoubtedly one of the most widely used and most demanded technologies. Traditional beauty algorithms use filter-based image editing technology to achieve automated skin resurfacing and blemish removal effects, and have been widely used in social networking, live broadcasts and other scenarios. However, in the professional photography industry with high thresholds, due to the high requirements for image resolution and quality standards, manual retouchers are still the main productive force in portrait beauty retouching, completing tasks including skin smoothing, blemish removal, whitening, etc. Series work. Usually, the average processing time for a professional retoucher to perform skin beautification operations on a high-definition portrait is 1-2 minutes. In fields such as advertising, film and television, which require higher precision, this



