js event (Event) knowledge compilation_javascript skills
The moment the mouse moves to the target element, mouseover is first triggered
and then if the cursor continues to move on the element, mousemove is continuously triggered
if the mouse is pressed on the device (left button, right button, scroll wheel...), mousedown is triggered
Mouseup is triggered when the device pops up
When the scroll bar of the target element moves (roll the wheel/drag the scroll bar...) Trigger scroll
The scroll wheel triggers mousewheel. This is different from scroll
The moment the mouse moves out of the element, trigger mouseout
Event registration
Usually we bind When specifying an event, use the form dom.onxxxx=function(){}
This method assigns a value to the onxxxx attribute of the element and can only bind one processing handle.
But many times we need to bind multiple processing handles to an event, and we may also need to dynamically add or delete a processing handle
The following event registration method can solve this need.
First introduce the four methods
//Except IE
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture);
target: document node, document, window or XMLHttpRequest .
type: string, event name, excluding "on", such as "click", "mouseover", "keydown", etc.
listener: implements the EventListener interface or a function in JavaScript.
useCapture: Whether to use capture, usually false.
//IE
target.attachEvent(type, listener);
target.detachEvent(type, listener);
target: document node, document, window or XMLHttpRequest.
type: string, event name, including "on", such as "onclick", "onmouseover", "onkeydown", etc.
listener: implements the EventListener interface or a function in JavaScript.
The principle of using the two: they can have different execution priorities. The examples are explained as follows:
ele.attachEvent("onclick",method1);
ele.attachEvent("onclick",method2);
ele.attachEvent("onclick",method3);
The execution order is method3->method2->method1
ele.addEventListener("click",method1,false);
ele. addEventListener("click",method2,false);
ele.addEventListener("click",method3,false);
The execution order is method1->method2->method3
Compatible methods
var func = function(){};
//Example: addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem.attachEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false);
}
}
//Example: removeEvent(window,"load",func)
function removeEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' type, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false);
}
}
Get the event object and event source (the element that triggered the event)
function eventHandler(e){
//Get the event object
e = e || window.event;//Under IE and Chrome It is window.event. Under FF, it is e
//Get the event source
var target = e.target || e.srcElement;//It is srcElement under IE and Chrome. Under FF, it is target
}
Cancel the default behavior of the event (for example, after clicking an , the page will not jump but a function will be executed)
function eventHandler(e) {
e = e || window.event;
// Prevent default behavior
if (e.preventDefault) {
e.preventDefault();//Outside IE
} else {
e.returnValue = false;//IE
//Note: This place is
which cannot be replaced by return false //return false can only cancel the element
}
}
Prevent event bubbling
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation();//Except IE
} else {
e.cancelBubble = true;//IE
}
}
Event Delegate
For example, if you have a large table with many rows, binding a click event to each
Event delegation describes binding the event to the container element, and then triggering the corresponding event by determining the type of the clicked target sub-element.
Event delegation relies on event bubbling. If the event is disabled before bubbling to the table, the following code will not work.
myTable.onclick = function () {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// Test if TR is clicked, it will trigger
if (targetNode.nodeName.toLowerCase( ) === 'tr') {
alert('You clicked a table row!');
}
}
Event knowledge compilation (2)
Event flow
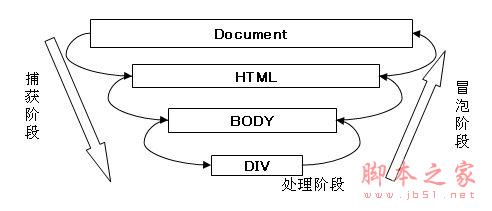
DOM supports two event models at the same time: capturing events and bubbling events
and whenever an event occurs , will all go through the capture phase -> processing phase -> bubbling phase (some browsers do not support capture)
The capture phase is in order from the upper element to the lower element. The bubbling stage is just the opposite.
As shown below

When the event is triggered, the body will first get the information that the event occurred, and then pass it down in sequence until it reaches the most detailed element. This is the event capture phase.
Remember the event registration method ele.addEventListener(type, handler, flag). Flag is a Boolean value. true means execution in the event capture phase, false means execution in the event bubbling phase.
Then comes the event bubbling stage. Execute the event processing functions in sequence from bottom to top (of course, the premise is that the current element has registered an event handler for the event).
In this process, you can prevent the bubbling of events, that is, stop the upward transmission.
It is sometimes necessary to prevent bubbling, for example
The original intention is that funcA will be executed when a position other than the button in the div is clicked, and funcB will be executed when the button is clicked. But when the button is actually clicked, funcB and funcA will be executed successively.
If bubbling is prevented in the button's event handler, the div will not execute the event handler.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






