 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript quickly detects browser support for CSS3 features_javascript tips
JavaScript quickly detects browser support for CSS3 features_javascript tips
JavaScript quickly detects browser support for CSS3 features_javascript tips
In the project, I need to quickly detect whether the browser supports a certain CSS3 feature, such as detecting whether it supports "transform", and then my layout will have two completely different layouts.
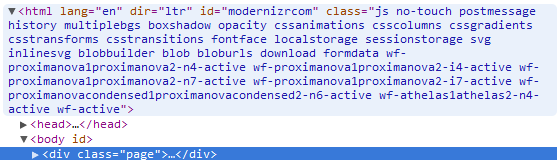
Of course, in addition to the quick method introduced in this article, there is also a more famous and common method, that is modernizr. After running the script, it will add the browser support to the html class. List of all properties.
Advantages:
js is configurable, and unnecessary feature detection can be removed in the configuration script. The js library based on feature detection is simple and easy to use.
In addition, there is another not-so-good method, which is to determine the UA of the browser. The bad reason is that the UA may be forged, and the version judgment is cumbersome and unstable.
Advantages: Performance may be optimal
The last one is the method introduced in this article. I wrote a function to quickly detect whether the browser supports a certain CSS feature. It is suitable for scenarios where you need to quickly know whether the browser supports a certain CSS feature (rather than several).
Advantages:
Good performance, strong versatility, suitable for detecting single CSS propertiesvar supports = (function() {
var div = document.createElement('div'),
vendors = 'Khtml O Moz Webkit'.split(' '),
len = vendors.length;
return function(prop) {
if ( prop in div.style ) return true;
if ('-ms-' prop in div.style ) return true;
prop = prop.replace(/^[a-z]/, function(val) {
return val.toUpperCase();
});
while(len--) {
if ( vendors[len] prop in div.style ) {
return true;
}
}
return false;
};
})();
if ( supports('textShadow') ) {
document.documentElement.className = ' textShadow';
}
This is the final code, the principle is:
1. Create a div, and then get div.style, which is an array list of attributes it supports.

2. Check whether text is included in the array, if so, return true directly.
3. Check various prefixes, such as Webkit plus text, that is, webkitTransition. If included in style, return true.
4. It is worth noting that the attribute name in CSS is: -webkit-transition, but in the DOM style, it corresponds to webkitTransition. I don't know why this is happening either.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .





