
This plug-in is designed for this, so I wrote one.
However, it does not currently support IE6 browser. I hope you can give me more advice. :)
pickerbox 1.0
Introduction
pickerbox is referred to as picking box. , is a plug-in based on Jquery, and also relies on Ztree3.2, Easyui1.26, and AsyncBox1.4.5. It is mainly used to solve the problem of selecting data with multiple conditions.
-Encapsulates the complex use of the main plug-in and cares about the main common uses.
-Supports tree and navigation guidance to present data.
-Supports obtaining data across iframes.
-Flexibly supports recording data.
-Provides important event callbacks.
-Compatible with IE8 and above browsers.
Due to the integration of multiple plug-ins, we cannot cover everything, please understand. Download address
https://github.com/chenchangwen/Pickerbox
Script House download addresshttp ://www.jb51.net/jiaoben/60162.html
Demo address
http://demo.jb51.net/js/2012/Pickerbox/
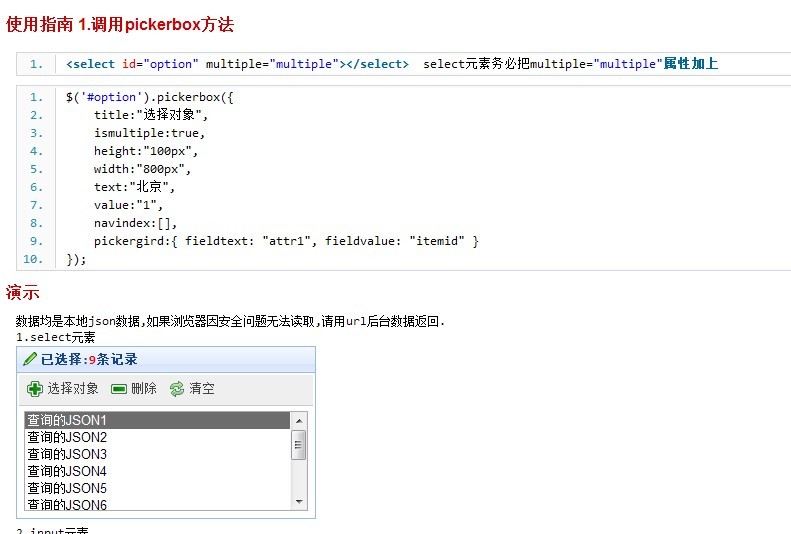
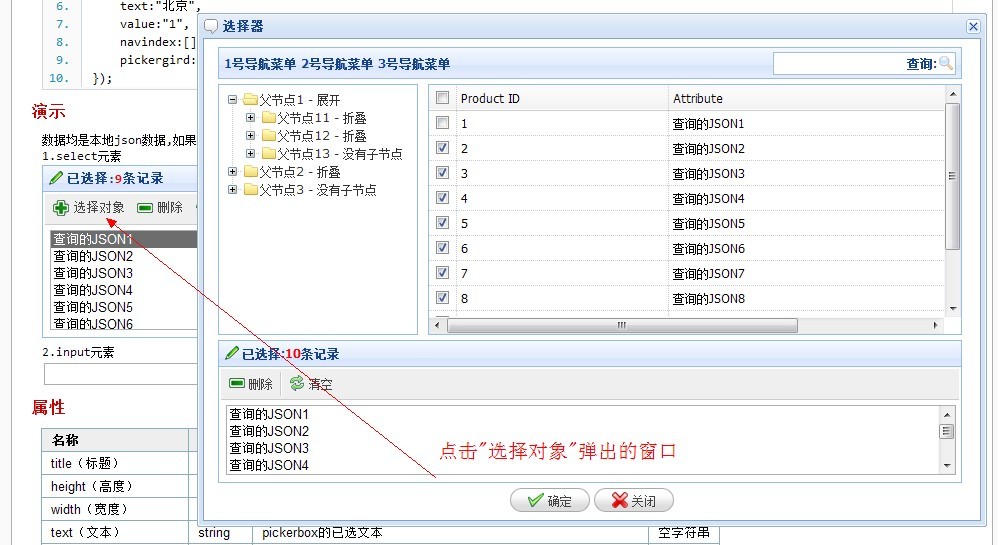
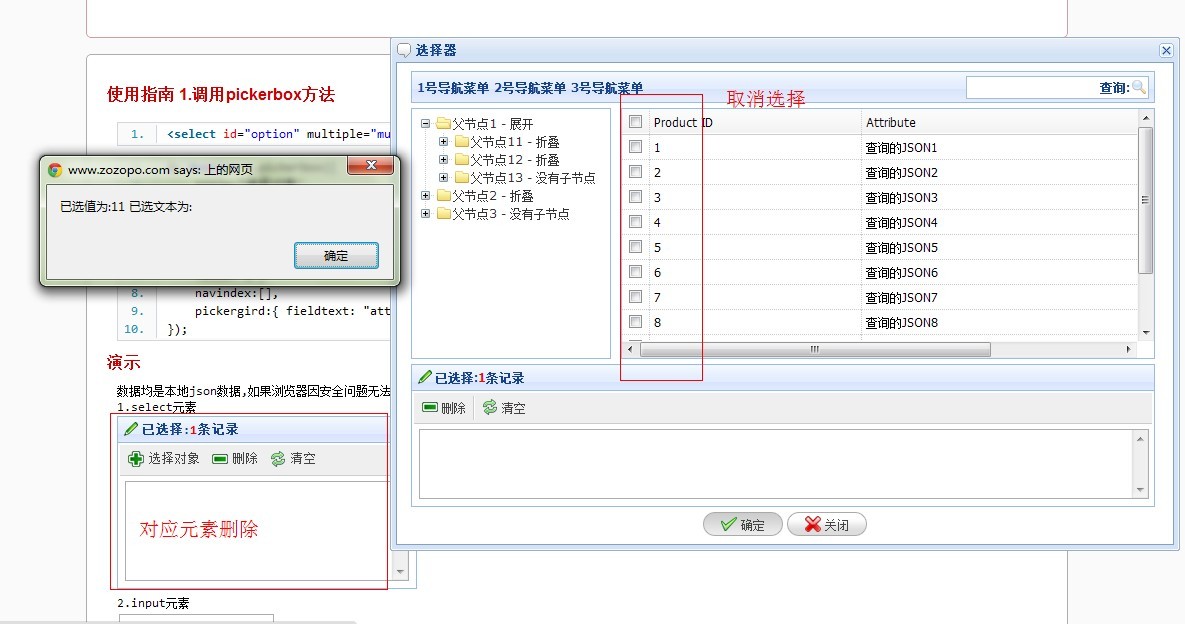
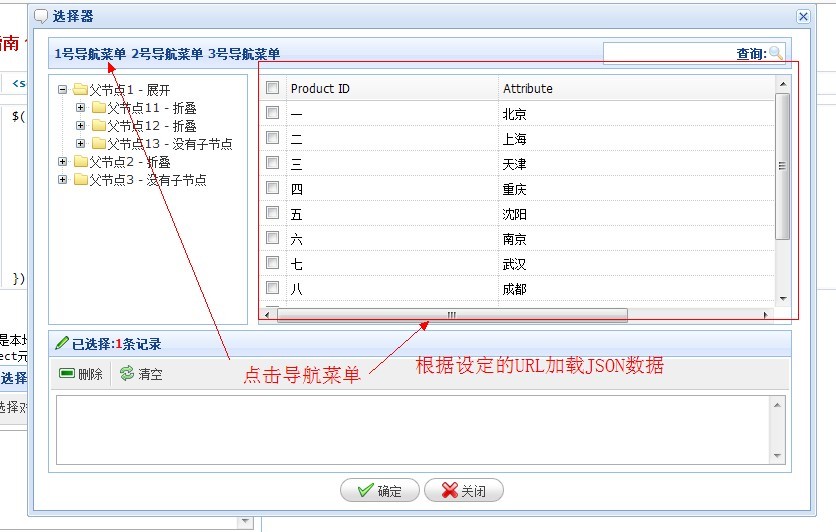
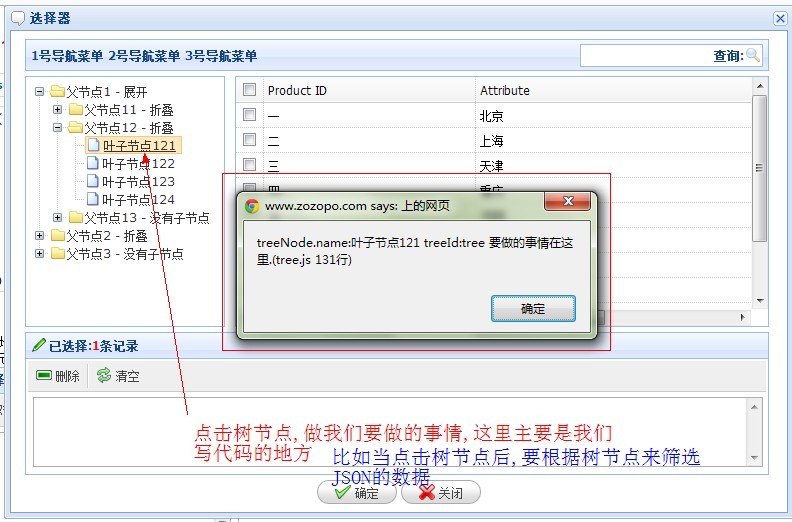
Plug-in screenshot





 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal?
 Which is better to learn first, c language or c++?
Which is better to learn first, c language or c++?




