Chunker regular filter analysis in jQuery source code_jquery
This is It is the longest regular rule in Jq. I have been studying it for a long time and I have always been confused. I feel that it is easier to understand through debugging and then analyzing the values step by step.
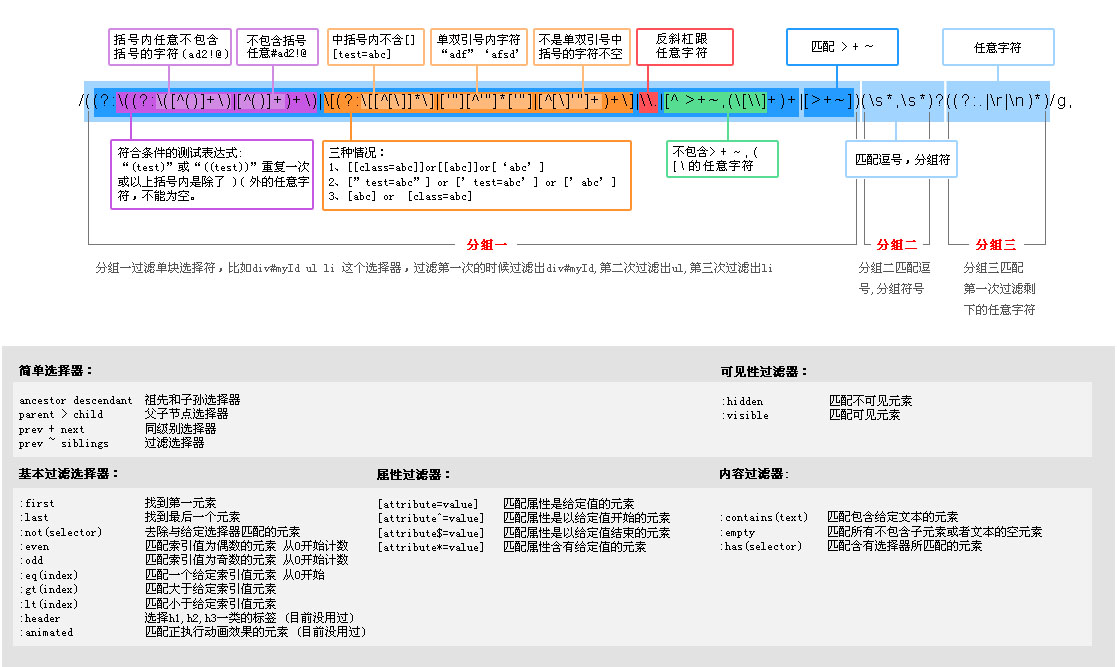
I tried to make the graph more intuitive, so as to The different colors are distinguished, as shown below:

Group 1 is split into an array one by one through the following code:
// The function of the loop here is to split each selector into the parts array, such as div#id>p ul li Split into ['div#id','>','p','ul','li']
while ( (chunker.exec(""), m = chunker.exec(soFar)) !== null ) {
// soFar stores the selector string after filtering the first layer, which is the group three on the picture
soFar = m[3];
//select The first part of the container block is pushed into the array
parts.push( m[1] );
// If split to the comma ',', the previous group ends, jumps out of the loop, and goes to another group of selections
if ( m[2] ) {
// Record another set of selectors
extra = m[3];
break;
}
}
Others such as ID, class, etc. are easy to understand
match: {
// u00c0-uFFFF matches the alphabetical text of multiple countries or families
ID: /#((?:[wu00c0-uFFFF-]|\.) ) /, //For example: #myId
CLASS: /.((?:[wu00c0-uFFFF-]|\.) )/, //For example: .myClass
NAME: /[name=['" ]*((?:[wu00c0-uFFFF-]|\.) )['"]*]/, //For example: [name="myName"]
ATTR: /[s*((?:[ wu00c0-uFFFF-]|\.) )s*(?:(S?=)s*(['"]*)(.*?)3|)s*]/, //For example: [attribute=" value"]
TAG: /^((?:[wu00c0-uFFFF*-]|\.) )/, //For example: div p a
CHILD: /:(only|nth|last|first) -child(?:((even|odd|[dn -]*)))?/, //For example: :first-child or :nth-child(5n 1)
POS: /:(nth|eq |gt|lt|first|last|even|odd)(?:((d*)))?(?=[^-]|$)/, //For example: :nth(3) span
PSEUDO : /:((?:[wu00c0-uFFFF-]|\.) )(?:((['"]?)((?:([^)] )|[^()]*) )2) )?/ // :jlkjkjl('kl(kklk)kl')
}
To be continued...

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




