Hoisting variables in JavaScript Hoisting_javascript tips
Because when I was writing this article, I was searching for information on Baidu and found an article by a garden friend. It was very well written, but I didn’t want to give up after writing it, so I took a lot of things from it! ~~
[Translation] JavaScript Scoping and Hoisting
Hope for your understanding.
One. Crime scene
Let’s look at a very simple code first:
var v='Hello World';
alert(v);
There is no doubt about this, "Hello World" pops up. OK, let's continue.
We are looking at a piece of code:
var v='Hello World';
(function(){
alert(v);
})()
After running, we found that it is still the same as us As expected, "Hello World" pops up.
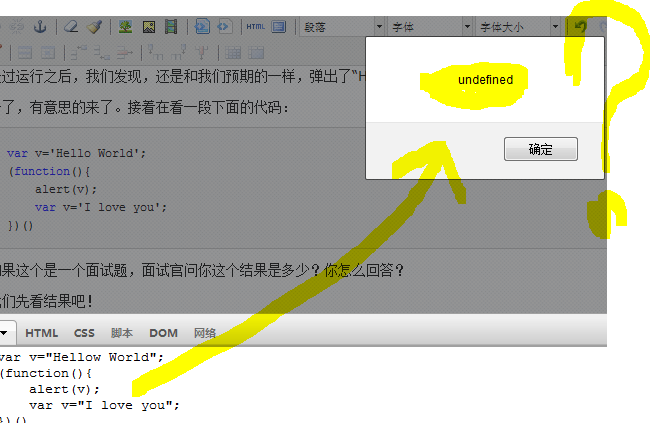
Okay, here comes the fun part. Then look at the following code:
var v=' Hello World';
(function(){
alert(v);
var v='I love you';
})()
If this It is an interview question. The interviewer asks you what is the result? How do you answer?
Let’s see the results first!

Okay, I won’t try to be mysterious. In fact, there is a trap hidden here - variable hoisting (Hoisting) in JavaScript;
2. In-depth analysis
Now let me explain what promotion means? As the name suggests, it means to lift things below to the top. In JS, it is to promote the stuff (variables or functions) defined at the back to the definition at the front.
Before explaining the improvement, let’s first take a look at the scoping issue in js.
Scoping is one of the most confusing parts for JavaScript newbies. In fact, not just newbies, I've met many experienced JavaScript programmers who can't fully understand scoping. The reason JavaScript scoping is so complex is that it looks very much like a member of the C family of languages. Please look at the following C program:
#include
int main() {
int x = 1;
printf("%d, ", x); // 1
if (1) {
int x = 2;
printf("%d, ", x); // 2
}
printf("%dn", x); // 1
}
The output of this program is 1,2,1. This is because there is a block-level scope in C-series languages. When entering a block, just like an if statement, new variables will be declared in this block-level scope. These variables will not affect outer scope. But this is not the case with JavaScript. Try the following code in Firebug:
var x = 1;
console.log(x); // 1
if (true) {
var x = 2;
console.log(x); //2
}
console.log(x);// 2
In this code, Firebug displays 1, 2, 2. This is because JavaScript has function-level scope. This is completely different from C-based languages. Blocks, like if statements, do not create a new scope. Only functions create new scopes.
For most programmers familiar with C, C#, C# or Java, this is unexpected and unwelcome. Fortunately, because of the flexibility of JavaScript functions, we have a solution to this problem. If you must create a temporary scope in a function, do it like this:
function foo() {
var x = 1;
if (x) {
(function () {
var x = 2;
// some other code
}());
}
// x is still 1.
}
This aspect is really flexible and can be used anywhere you need to create a temporary scope, not just within a block. However, I strongly recommend that you take the time to understand JavaScript scoping. It's really powerful, and it's one of my favorite features of the language. If you understand scoping well, it will be easier to understand hoisting.
2.1 Variable promotion
Variable promotion is very simple, it is to lift the variable to the top of the function. What we need to explain is that variable promotion only promotes the declaration of the variable, and does not promote the assignment.
For example:
We define three variables:
(function(){
var a='One';
var b='Two';
var c='Three';
})()
Actually it looks like this:
(function(){
var a,b,c;
a='One';
b='Two';
c='Three';
})()
The variable is raised at this time.
Okay, let’s go back to the first piece of code now. Why is an error reported? In fact, according to our analysis based on the above variable promotion original and the scope of js (block-level scope), we know that the above code actually becomes as follows:
var v='Hello World';
(function(){
var v;
alert(v) ;
v='I love you';
})()
That's why the prompt says "undefined".
From here, we also learned that when we write js code, we need to put variables at the top of the block-level scope, such as the example I gave above: var a, b, c;. Prevent accidents.
2.2 Function lifting
Function lifting is to bring the entire function to the front.
When we write js code, we have two ways of writing, one is function expression, and the other is function declaration. It is important to note that only function declaration forms can be hoisted.
Improvement of function declaration method [successful]
function myTest(){
foo();
function foo(){
alert("I am from foo");
}
}
myTest() ;
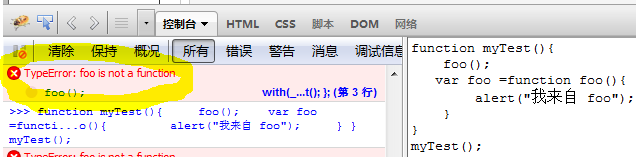
Function expression mode promotion [failed]
function myTest(){
foo();
var foo =function foo(){
alert("I am from foo");
}
}
myTest();
The results are as follows:

You should be able to basically understand it here. ~
Haha. .
Thank you again Beta Rabbit
Author: Lanny☆Lan Dongcai

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig






