 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript study notes (18) Obtain the element code in the page_Basic knowledge
JavaScript study notes (18) Obtain the element code in the page_Basic knowledge
JavaScript study notes (18) Obtain the element code in the page_Basic knowledge
1. Get the element
getElementById() method, get the element through the id of the element, accept a parameter to get the id of the element, if the id does not exist, return null
Be careful not to let the name of the form element and The IDs of other elements are the same. IE browsers below IE8 use this method to obtain the element through the name attribute of the element
Take the following element as an example
getElementsByTagName() method, through the element Get the element's tag name, accept one parameter, which is to get the tag name of the element, and return a NodeList containing 0 or more
var images = document.getElementsByTagName("img"); //Get all
alert(images.length) ; //The number of images
alert(images[0].src); //The src of the first image element
alert(images.item(0).src); //Same as above
getElementsByName() method, obtains elements through the name attribute of the element. It accepts one parameter to obtain the name attribute of the element. It is often used to obtain radio buttons
2. Get element child nodes or element child nodes and their descendant nodes
- Project 1< ;/li>
- Project Two
- Project Three
Note : IE thinks that the
- element has 3 child nodes, which are 3 elements respectively. Other browsers will think that there are 7 child nodes, including 3 elements and 4 text nodes. If
- Project one
- Project two
- Project three
- is in a line:
Any browser thinks there are 3 child nodes
Get the child nodes of the element:
var ul = document.getElementById("myList");
for (var i=0,len = ul.childNodes.length; i < len ; i ) {
if ( ul.childNodes.length[i].nodeType == 1) { //nodeType == 1 indicates that the node is an element node, not a text node
//Perform certain operations
}
}
Get the element’s child nodes and its descendant nodes:
var ul = document.getElementById("myList");
var items = ul.getElementsByTagName("li"); //li in li will also be obtained
3 Find other nodes through the attributes of the node
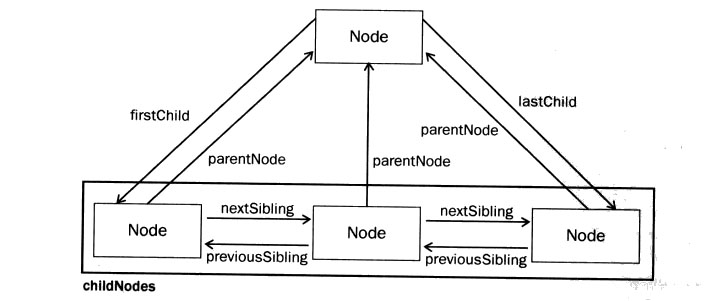
nextSibling attribute points to the next sibling node of the current node
previousSibling attribute points to the previous sibling node of the current node
firstChild attribute points to the first child node, lastChild Points to the last child node
childNodes saves all child nodes (actually NodeList objects), which can be accessed through the square bracket method such as someNode.childNodes[0] to access the first child node
The parentNode attribute points to the parent node
The node relationship is as follows:

function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call(nodes,0);
}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i
}
}
return array;
}
var div = document.getElementById("side");
alert(converToArray( div.childNodes));

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to copy a page in Word
Feb 20, 2024 am 10:09 AM
How to copy a page in Word
Feb 20, 2024 am 10:09 AM
Want to copy a page in Microsoft Word and keep the formatting intact? This is a smart idea because duplicating pages in Word can be a useful time-saving technique when you want to create multiple copies of a specific document layout or format. This guide will walk you through the step-by-step process of copying pages in Word, whether you are creating a template or copying a specific page in a document. These simple instructions are designed to help you easily recreate your page without having to start from scratch. Why copy pages in Microsoft Word? There are several reasons why copying pages in Word is very beneficial: When you have a document with a specific layout or format that you want to copy. Unlike recreating the entire page from scratch
 How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
Standby is a new feature in the iOS 17 update that provides a new and enhanced way to access information when your phone is idle quickly. With StandBy, you can conveniently check the time, view upcoming events, browse your calendar, get weather updates for your location, and more. Once activated, the iPhone will intuitively enter standby mode when set to landscape while charging. This feature is perfect for wireless charging points like your bedside table, or when you're away from your iPhone charging during daily tasks. It allows you to swipe through various widgets displayed in standby to access different sets of information from various applications. However, you may want to modify these widgets or even delete some based on your preferences and the information you need frequently. So let's dive into
 How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
Page refresh is very common in our daily network use. When we visit a web page, we sometimes encounter some problems, such as the web page not loading or displaying abnormally, etc. At this time, we usually choose to refresh the page to solve the problem, so how to refresh the page quickly? Let’s discuss the shortcut keys for page refresh. The page refresh shortcut key is a method to quickly refresh the current web page through keyboard operations. In different operating systems and browsers, the shortcut keys for page refresh may be different. Below we use the common W
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of
 How to Rearrange, Disable, and Delete iPhone Home Screen Pages
Nov 29, 2023 am 08:22 AM
How to Rearrange, Disable, and Delete iPhone Home Screen Pages
Nov 29, 2023 am 08:22 AM
In iOS, Apple allows you to disable individual home screen pages on your iPhone. It's also possible to rearrange the order of home screen pages and delete pages directly instead of just disabling them. Here's how it works. How to Rearrange Home Screen Pages Touch and hold Space on the Home screen to enter jitter mode. Tap the row of dots that represent Home screen pages. In the Home screen grid that appears, touch and drag a page to rearrange it relative to other pages. Others move in response to your dragging. When you're happy with your new arrangement, tap "Done" in the upper right corner of the screen, then tap "Done" again to exit dither mode. How to Disable or Remove Home Screen Pages Touch and hold Space on the Home screen to enter dither mode. Tap to represent home screen
 How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
"Methods to handle Laravel pages that cannot display CSS correctly, need specific code examples" When using the Laravel framework to develop web applications, sometimes you will encounter the problem that the page cannot display CSS styles correctly, which may cause the page to render abnormal styles. Affect user experience. This article will introduce some methods to deal with the failure of Laravel pages to display CSS correctly, and provide specific code examples to help developers solve this common problem. 1. Check the file path. First check the path of the CSS file.
 In JavaFX, what are the different path elements?
Aug 28, 2023 pm 12:53 PM
In JavaFX, what are the different path elements?
Aug 28, 2023 pm 12:53 PM
The javafx.scene.shape package provides some classes with which you can draw various 2D shapes, but these are just primitive shapes like lines, circles, polygons and ellipses etc... So if you want to draw complex For custom shapes, you need to use the Path class. Path class Path class You can draw custom paths using this geometric outline that represents a shape. To draw custom paths, JavaFX provides various path elements, all of which are available as classes in the javafx.scene.shape package. LineTo - This class represents the path element line. It helps you draw a straight line from the current coordinates to the specified (new) coordinates. HlineTo - This is the table
 Introduction to how to delete a page of content in Word
Mar 26, 2024 am 10:06 AM
Introduction to how to delete a page of content in Word
Mar 26, 2024 am 10:06 AM
Title: Introduction to how to delete a page of content in Word When editing a document using Microsoft Word, you may sometimes encounter a situation where you need to delete the content of a certain page. You may want to delete a blank page or unnecessary content on a certain page in the document. In response to this situation, we can take some methods to quickly and effectively delete a page of content. Next, some methods to delete a page of content in Microsoft Word will be introduced. Method 1: Delete a page of content First, open the Word document that needs to be edited. Certainly



