
The old way - I guess it is also the way most people use
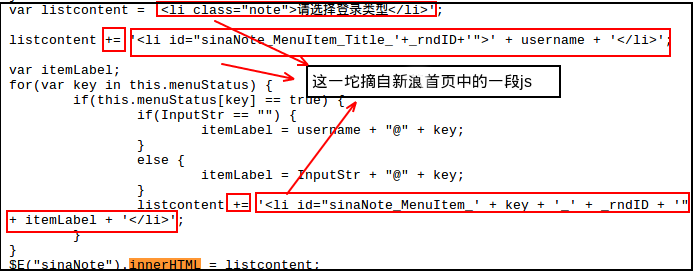
For example, the following code is taken from a piece of js code on the Sina homepage. This method is also the way most people use it.

What is your reaction after reading the above code? You may change the = form to the push form of an array. Some people say that push is faster than this kind of character link, but it is not much faster.
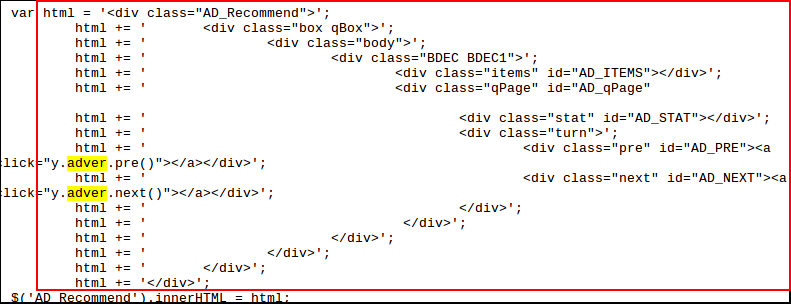
If there is a lot of embedded html code, do you have to deal with it this way? If you modify (add or delete) a certain html, then you have to constantly look through the code to find the corresponding tag, and then look for the end tag. Don't you find it troublesome? Maybe someone will write it like this (this is what I wrote early on, and it is also the way I am most accustomed to using).

The above code is also very laborious for me to maintain. Many times if a tag is added to the UI or the HTML structure is modified, then I will have a headache. 
Page templating - a new way
This is the js code of Facebook that I recently looked at, and accidentally found that the following method looks good, and I hope to share it with everyone.
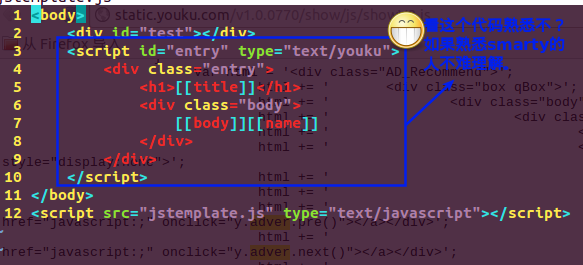
Look at my index.html code

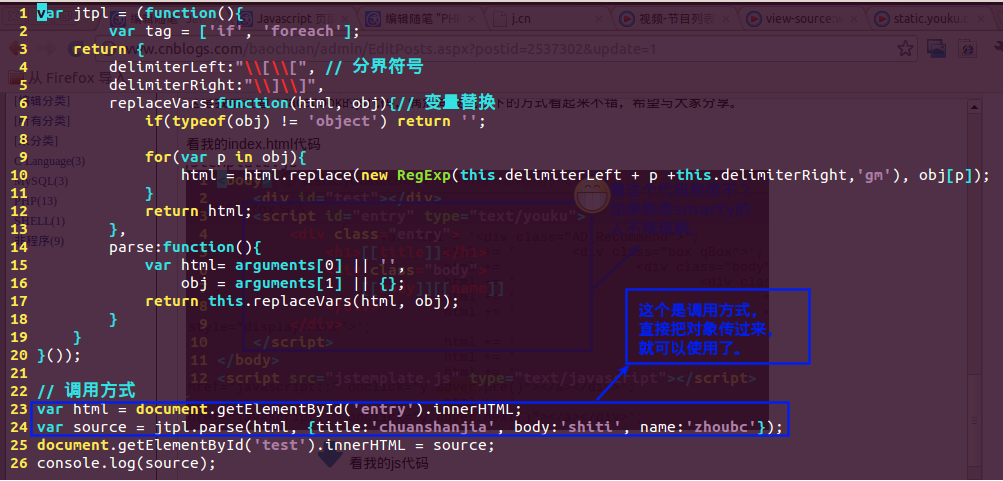
Look at my js code

It is very easy for us to maintain the above html code. No matter what changes are made to the html code structure next time, it will be very convenient to change it.

Summary
The above code has many problems, please don’t be offended, this is just my simplified version.
The current template only supports simple variable replacement, and there are many functions that have not been developed, such as if tags and for tags. If you are interested, you can try it. If it is successful, let us know. If we can make an open source framework similar to smarty, haha, we can also make some contributions to the open source industry, right?
Author: Pangolin




