 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Input input box drop-down prompt layer based on jQuery (automatic mailbox suffix name)_jquery
Input input box drop-down prompt layer based on jQuery (automatic mailbox suffix name)_jquery
Input input box drop-down prompt layer based on jQuery (automatic mailbox suffix name)_jquery
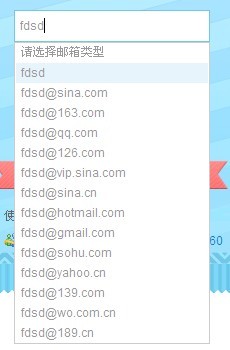
Rendering
Code part
// JavaScript Document
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend({
divTip:""
},value)
var $this = $(this);
var indexLi = 0;
//Click document to hide the drop-down layer
$(document) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus();
}
})
//Hide the drop-down layer
function blus(){
$(value.divTip).hide();
}
//Function executed up and down on the keyboard
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $(value.divTip).children().length- 1;
}else{
indexLi--;
}
}else{
if(indexLi == $(value.divTip).children().length-1){
indexLi = 1;
}else{
indexLi ;
}
}
$(value.divTip).children().eq(indexLi).addClass("active") .siblings().removeClass();
}
//When the value changes
function valChange(){
var tex = $this.val();//The value of the input box
var fronts = "";//Storage the string before "@"
var af = /@/;
var regMail = new RegExp(tex.substring(tex.indexOf("@") ));//There is a string after "@". Note that regular literal methods cannot use variables. So the new method is used here.
//Let the prompt layer display and traverse the LI inside
if($this.val()==""){
blus();
}else{
$ (value.divTip).
show().
children().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//LI elements with index values greater than 1 are processed
if(index>1){
//When the input value contains "@"
if(af.test(tex)){
//Intercept if it contains "@" The string before the symbol in the input box
fronts = tex.substring(tex.indexOf("@"),0);
$(this).text(fronts valAttr);
//Judge the input Does the value after "@" contain the email attribute of LI?
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide();
}
}
}
//When the value is entered When there is no "@"
else{
$(this).text(tex valAttr);
}
}
})
}
}
/ /Execute the function when the value of the input box changes. The event here uses judgment to handle browser compatibility;
if($.browser.msie){
$(this).bind("propertychange",function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//Mouse click and hover LI
$(value.divTip).children().
hover(function(){
indexLi = $(this).index( );//Get the current LI index value when the mouse is hovering;
if($(this).index()!=0){
$(this).addClass("active").siblings( ).removeClass();
}
})
//Press the keyboard up and down to move the background color of LI
$this.keydown(function(event){
if(event.which == 38){//Up
keychang("up")
}else if(event.which == 40){//Down
keychang()
}else if(event .which == 13){ //Press Enter
var liVal = $(value.divTip).children().eq(indexLi).text();
$this.val(liVal);
blus();
}
})
}
})
})(jQuery)
1. Function analysis:
1. When the value of the input input box changes, the drop-down layer of the prompt is displayed;
2. When the value of the input input box changes, the drop-down layer of the prompt is displayed. It will be automatically added in front of "@" according to the input content;
3. When the value of the input input box changes, a drop-down layer with prompts will be displayed, and the content behind the "@" in the drop-down layer will be filtered based on the input content. ;
4. Click the prompt content in the drop-down layer, and its value will be filled into the input box;
5. Press the mouse Enter key to fill the content in the selected drop-down layer into the input box ;
6. Press the "up" or "down" direction keys on the keyboard to move among the options of the drop-down layer (move in a circular motion to change the background color of the current LI);
7. Hover the mouse over the drop-down layer When it is above the LI of the layer, there will be a background color.
2. Function implementation:
1. When the value of the input input box changes, the event is: propertychange (IE) or input (standard);
2. When the propertychange event occurs, whichever Enter the value of the input box, then take the value before "@", and assign it to the LI in the drop-down layer plus the email attribute value of LI;
3. When the propertychange event occurs,
3.1 Get its input The value of the box, and then take the value after "@",
3.2 and perform regular matching with this value and the email attribute value of LI in the drop-down layer;
It should be noted here that the regular literal method cannot Use variables. So the new method is used here.
The regular expression here is the value after the input box "@", so the regular expression changes. The value of LI's EMAIL attribute remains unchanged
4. An event delegation method is used here to bind the click event to the document, and then judge what DOM element was initially triggered when clicked. To decide,
4.1 Should you hide the drop-down prompt layer?
4.2 It is still necessary to assign the selected value of the drop-down layer to the input box
(This cannot be used directly. When the input box loses focus, the drop-down prompt layer is hidden, because it will fill in the value with the click of the drop-down layer. Enter the input box, this function has a logical contradiction ;)
5. It is similar to item 4 above;
6. Just note that when the mouse is hovering, the current LI index is stored in a global variable In this way, you can tell the starting position when the "Up" or "Down" key is pressed;
7. Traverse LI and bind a handler function that changes its current background color to their hover events;
Thanks to "Miaowei Classroom" for providing the video
Online demonstrationhttp://demo.jb51.net/js/2012/myinputMail/
Package downloadmyinputMail_jb51.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion



