60 cool jQuery slideshows and downloads_jquery
Cloud Carousel (演示 | 下载)
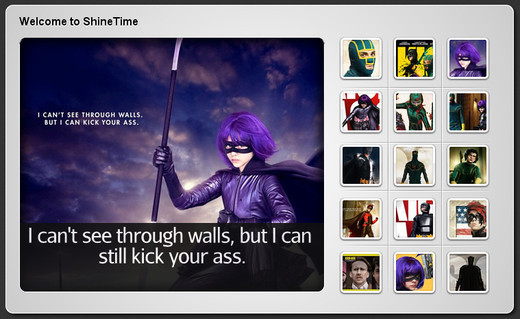
Nivo Slider (演示 | 下载)
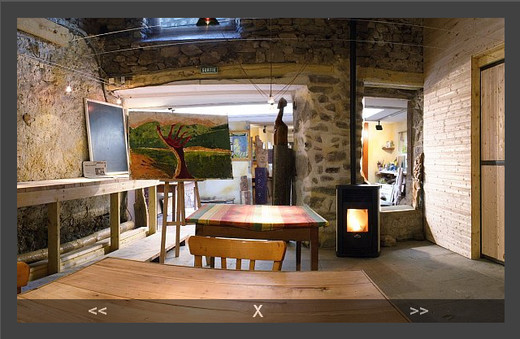
Interactive Photo Desk (演示 | 下载)
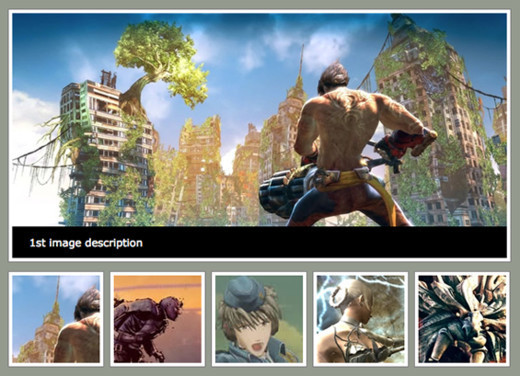
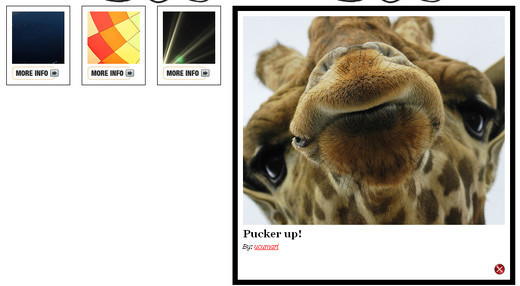
Beautiful Photo Stack Gallery with jQuery and CSS3 (演示 | 下载)
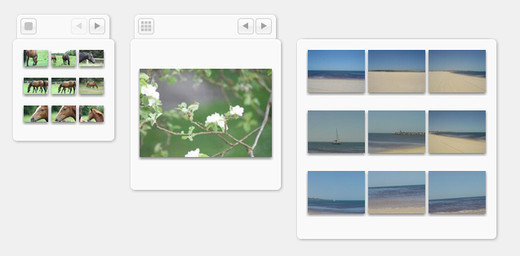
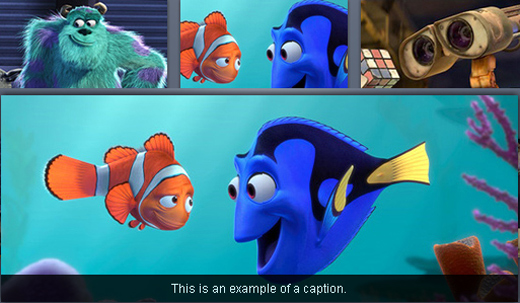
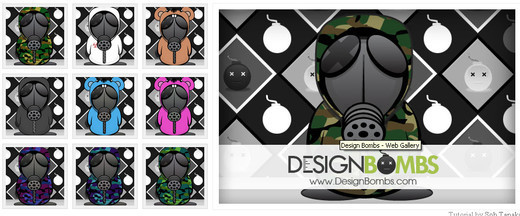
Micro Image Gallery: A jQuery Plugin (演示 | 下载)
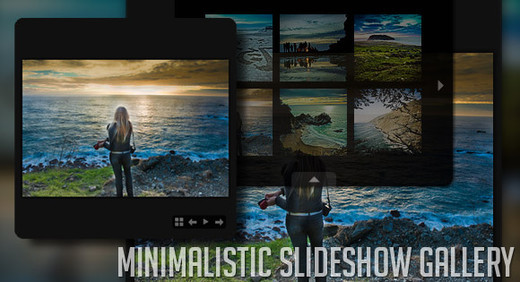
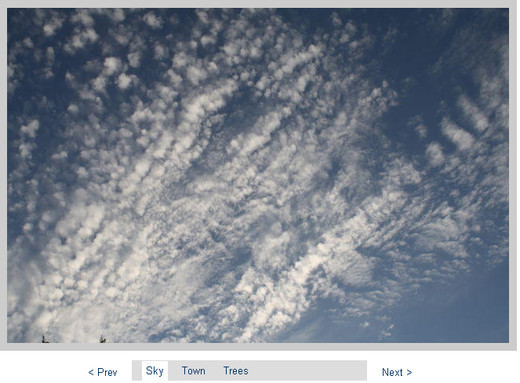
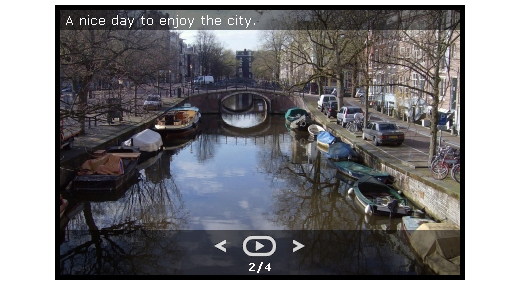
Minimalistic Slideshow Gallery with jQuery (演示 | 下载)
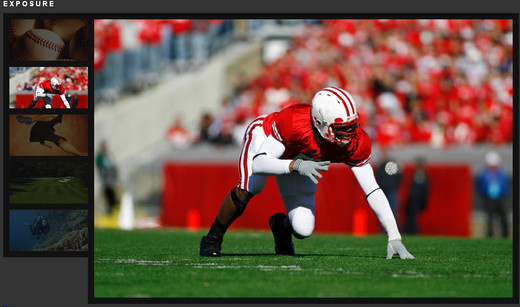
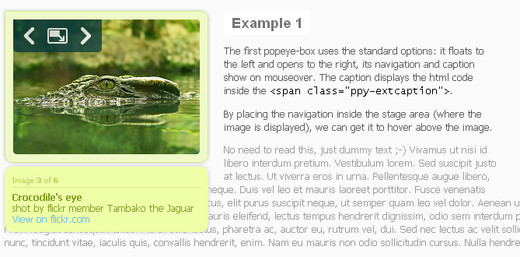
Image Slider with Unique Effects (演示 | 下载)
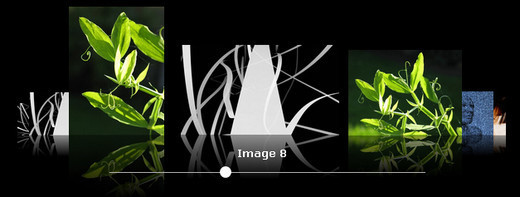
Create image gallery in 4 lines of jQuery (演示 | 下载)
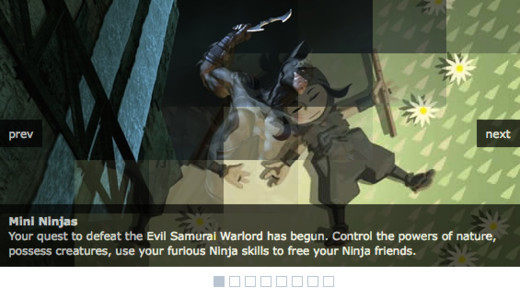
Slideshow with strip effects (演示 | 下载)
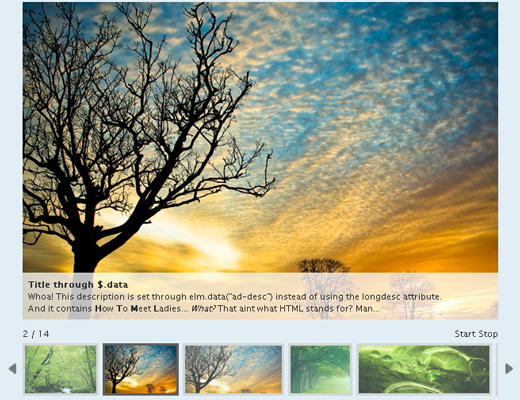
AD Gallery, gallery plugin for jQuery (演示 | 下载)
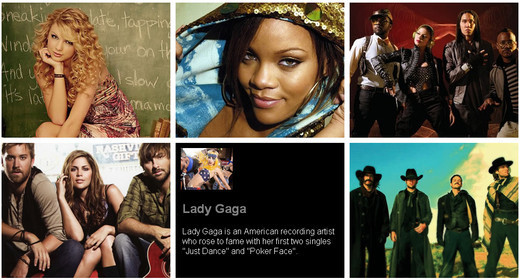
MLB.com Content Switcher with jQuery and CSS3 (演示 | 下载)
Create Scrollable Interface (演示 | 下载)
Animate Panning Slideshow with jQuery (演示 | 下载)
Image Scale Carousel (演示 | 下载)
Sudo Slider (演示 | 下载)
GALLERYVIEW (演示 | 下载)
Jquery Plugin MopSlider 2.4 (演示 | 下载)
jQuery Image Scroller (演示 | 下载)
Image Gallery Using jQuery and Flickr (演示 | 下载)
jQuery plugin: Wilq32.RotateImage (演示 | 下载)
jQZoom Evolution (演示 | 下载)
Photo gallery using jQuery and VisualLightBox (演示 | 下载)
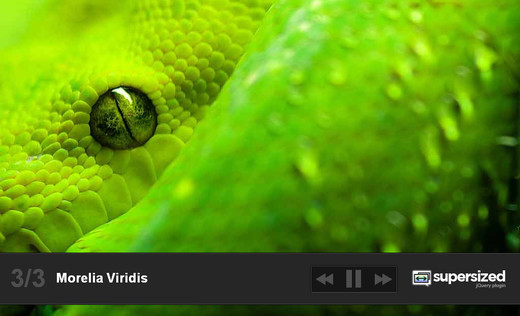
Supersized (演示 | 下载)
AnythingSlider (演示 | 下载)
Photo Revealer (演示 | 下载)
Auto-Playing Featured Content Slider (演示 | 下载)
Slide Deck (演示 | 下载)
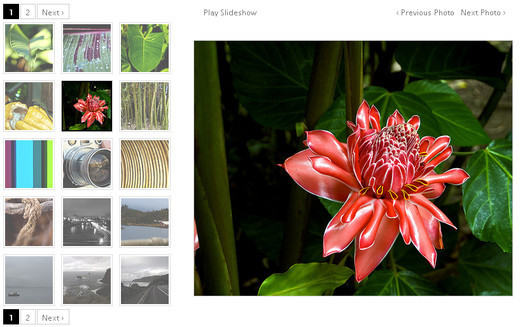
Galleriffic (演示 | 下载)
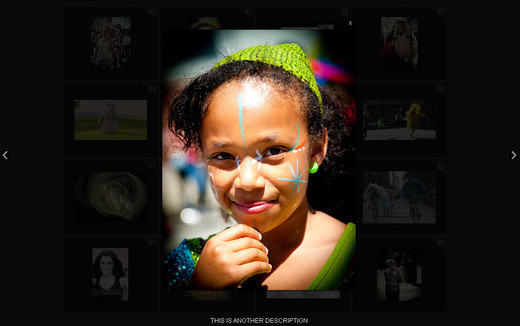
Photo Gallery – Dark Theme (演示 | 下载)
jQuery morphing gallery (演示 | 下载)
Simple Accordion w/ CSS and jQuery (演示 | 下载)
Automatic Image Slider w/ CSS & jQuery (演示 | 下载)
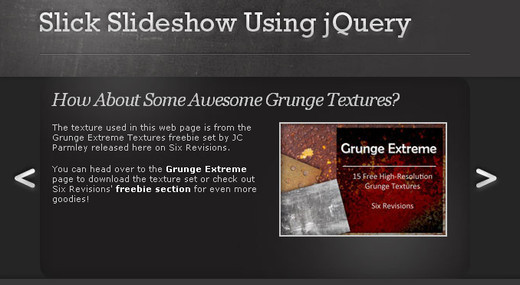
Create a Slick and Accessible Slideshow Using jQuery (演示 | 下载)
Fancy Thumbnail Hover Effect w/ jQuery (演示 | 下载)
Coda Slider Effect (演示 | 下载)
Simple Controls Gallery (演示 | 下载)
Moving Boxes (演示 | 下载)
SlideViewerPro (演示 | 下载)
jQuery simple panorama viewer (演示 | 下载)
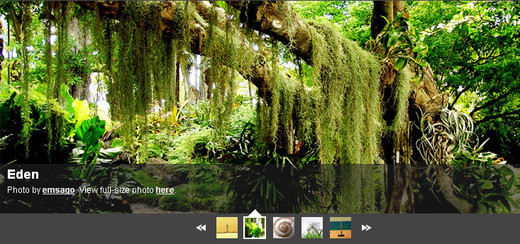
A Beautiful Apple-style Slideshow Gallery (演示 | 下载)
Flickr Photobar Gallery (演示 | 下载)
Step Carousel Viewer (演示 | 下载)
Box Slider (演示 | 下载)
jQuery Panel Gallery (演示 | 下载)
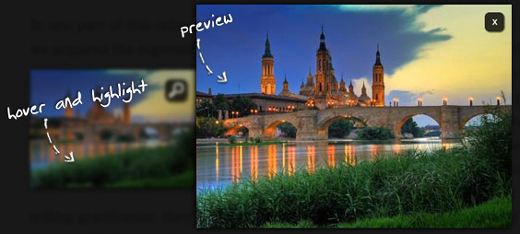
Image Highlighting and Preview with jQuery (演示 | 下载)
Multimedia Gallery for Images, Video and Audio (演示 | 下载)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Introduction to the method of inserting heptagons into PPT slides
Mar 26, 2024 pm 07:46 PM
Introduction to the method of inserting heptagons into PPT slides
Mar 26, 2024 pm 07:46 PM
1. Open the PPT slide document, and in the [Outline, Slide] column on the left side of the PPT, click to select the slide where you want to insert the basic [shape]. 2. After selecting, select the [Insert] menu in the function menu bar above the PPT and click. 3. After clicking the [Insert] menu, the [Insert] submenu bar pops up below the function menu bar. Select the [Shape] menu in the [Insert] submenu bar. 4. Click the [Shape] menu to pop up the preset shape type selection page. 5. In the shape type selection page, select the [Heptagon] shape and click. 6. After clicking, move the mouse to the slide editing interface, press the mouse to draw, and release the mouse after the drawing is completed. Complete the insertion of the [heptagon] shape.
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 Steps to unify the theme color of PPT slides
Mar 26, 2024 pm 08:51 PM
Steps to unify the theme color of PPT slides
Mar 26, 2024 pm 08:51 PM
1. The color scheme is naturally related to design, so we click on the design toolbar and on the right side, you can see the color options. Point the mouse up, and you can see that the current theme color is: Default design template 1. 2. Click on this option, and the first one is the current color design. To change that, we're going to go down below the panel: New Theme Colors. 3. Click in, and in the column of colors that appear, you can see that there are three accent text colors, all of which are light and almost impossible to display on a light background. Among them is the text color in this example. 4. Click the drop-down arrow on the right side of the color to display the color selection panel. In order not to destroy the overall color matching, choose a dark color in the primary color system to replace the primary color. Replace the other two colors in the same way. 5. Compare the changed color with the original color. On the left is
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute