Home
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The execution process of javascript in the browser (picture and text)_javascript skills
The execution process of javascript in the browser (picture and text)_javascript skills
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The execution process of javascript in the browser (picture and text)_javascript skills
The execution process of javascript in the browser (picture and text)_javascript skills
The execution process of javascript in the browser (picture and text)_javascript skills
javascript
Implementation process
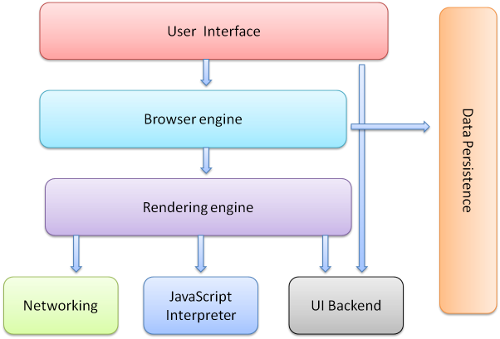
1. The components of most browsers are as shown in the figure

(1) Network - used to complete network calls, such as http requests. It has a platform-independent interface and can work on different platforms
(2) UI backend - used to draw similar combination selections Basic components such as boxes and dialog boxes have a common interface that is not specific to a certain platform. The bottom layer uses the user interface of the operating system
(3) JS interpreter - used to interpret and execute JS code
ps: The above pictures and knowledge points are mainly from "HOW BROWSERS WORK: BEHIND THE SCENES OF MODERN WEB BROWSERS". Students who want to know more about it can focus on it.
2. Most browsers (such as Chrome) use a single thread to execute javascript and update the user interface. This thread, often called the "browser UI thread", can only perform one of these operations at a time, which means that the user interface cannot respond to input while the Javascript code is executing, and vice versa. This is done because the function of the javascript code is to operate the DOM and update the user interface. It can be more efficient to use the same thread to do these two things
3. The work of the browser UI thread is based on a simple queue system, and the tasks will be Save to queue until process is idle. Once free, the next task in the queue is re-extracted and run. These tasks either run JavaScript code or perform UI updates, including redrawing and reflowing.
4. It is important to emphasize that JavaScript runs in a single thread. Don’t be confused by functions such as setTimeout() and setInterVal() and mistakenly think that it is multi-threaded.
ok, the basic points have been explained, let us get to the point and explain the execution process of javascript in the browser.
1. Principle
Generally speaking, every time the <script> tag appears, it will overbearingly make the page wait for the parsing and execution of the script. Regardless of whether the current Javascript is embedded or contains an external link file, the page Both downloading and rendering must stop and wait for script execution to complete. This is necessary in the life cycle of the page, because the page content may be modified during script execution. A typical example is using document.write() in the page. <br>When the javascript code is embedded in html, this is relatively easy to understand, but when the javascript is an external link file, it is a little bit more loaded, because there is a loading process, and the browser often loads the js file. Cache it. <br>First, we use the following example to illustrate the caching problem<br><div class="codetitle"> <span><a style="CURSOR: pointer" data="13076" class="copybut" id="copybut13076" onclick="doCopy('code13076')"><u>Copy the code</u></a></span> The code is as follows:</div> <div class="codebody" id="code13076"> <br><html> <br><head> <br><script type='text/javascript' src='js/f2.js'></script>

