 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Angular.js combined with Bootstrap to implement accordion menu code_AngularJS
Angular.js combined with Bootstrap to implement accordion menu code_AngularJS
Angular.js combined with Bootstrap to implement accordion menu code_AngularJS
The title is based on the combination of angularjs and bootstrap to implement the accordion menu, which actually uses the bootstrap style.
In the previous article, I introduced to you Angular.js combined with Bootstrap to implement table paging code. Then learn the implemented Demo.
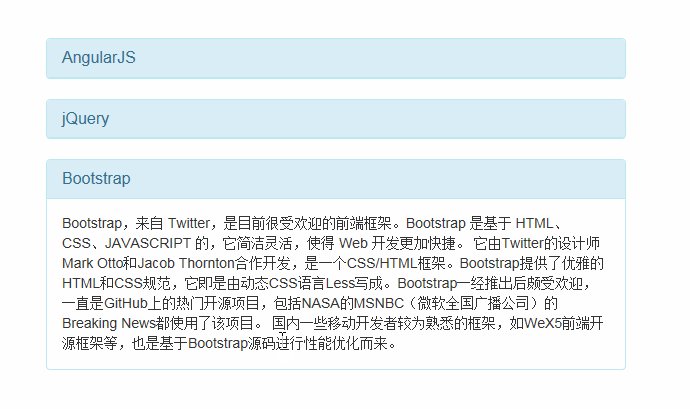
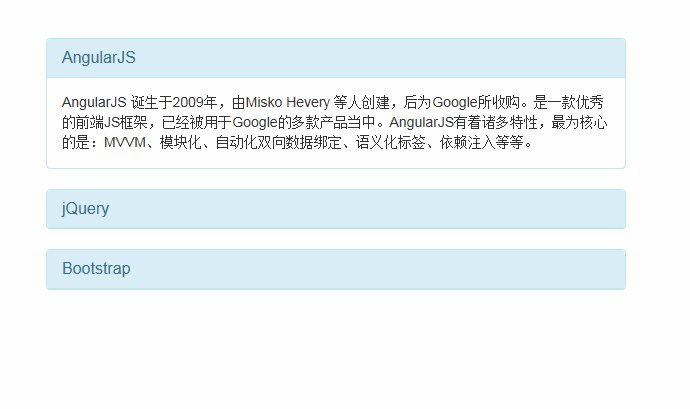
Mainly practice custom instructions and pass parameters to the instructions. The old rule is to show the renderings first:

<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page> The above is my customized instruction. The menu has 3 items of title and content, which are rendered using ng-repeat.
The basic API of the command is as follows:
app.directive('myDirective',function(){
return {
//restrict: 默认为A(属性,默认值)<div my-directive=''></div> E(元素)C(类名)M(注释)
//这里考虑到浏览器的兼容性通常我们用所有浏览器都认识的A类型
restrict: 'A',
//优先级设置,默认是0,较大的优先调用
priority: 0,
//这个参数用来告诉AngularJS停止运行当前元素上比本指令优先级低的指令。但同当前指令优先级相同的指令还是会被执行。
terminal: false,
//字符串或函数: 字符串<a></a>(指令内容)
//注:必须存在一个根DOM元素
//一个可以接受两个参数的函数,参数为tElement和tAttrs,并返回一个代表模板的字符串
//function(tElement, tAttrs) { ... }
template: '',
//从指定的url地址加载模板
templateUrl: '',
//如果设置了这个参数,值必须为true
replace: false,
//指定指令的作用域
scope:'',
//
transclude:'',
//string
//function(scope, element, attrs, transclude, otherInjectables) { ... }
controller:'',
//
controllerAs: '',
//
require: '',
//以编程的方式操作DOM,包括添加监听器等
link: function postLink(scope, iElement, iAttrs) {},
//
compile: // 返回一个对象或连接函数,如下所示:
function(tElement, tAttrs, transclude) {
return {
pre: function(scope, iElement, iAttrs, controller) { },
post: function(scope, iElement, iAttrs, controller) { }
}
// 或者
return function postLink() { }
};
};
}) How to hide others when switching? The command ng-show is mainly used here to record the currently clicked ones to hide others.
The specific code comments are as follows:
<style type="text/css">
.con {
margin: 0 auto;
width: 600px;
margin-top: 100px;
}
.panel {
width: 580px;
}
.panel-heading {
cursor: pointer;
}
</style>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css" />
<div class="con" ng-app="myApp" ng-controller="myCtrl">
<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.directive('myPage', function () {
return {
restrict: 'EA',
replace: true,
transclude: true, //是否将元素内容转移到模版中
scope: {
title: "=pageTitle"
},
template: [
'<div class="panel panel-info">',
'<div class="panel-heading" ng-click="toggle();">',
'<h3 class="panel-title" >{{title}}</h3>',
'</div>',
'<div class="panel-body" ng-show="showMe" ng-transclude></div>',
'</div>'
].join(""),
link: function (scope, element, attrs) {
scope.showMe = false;
scope.$parent.addExpander(scope); //保存所有菜单
scope.toggle = function toggle() {
scope.showMe = !scope.showMe; //隐藏显示
scope.$parent.goToExpander(scope);
}
}
};
})
app.controller('myCtrl', function ($scope) {
$scope.expanders = [{
title: 'AngularJS',
text: 'AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。'
}, {
title: 'jQuery',
text: 'JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。'
}, {
title: 'Bootstrap',
text: 'Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。'
}];
var expanders = []; //记录所有菜单
$scope.addExpander = function (expander) {
expanders.push(expander);
};
$scope.goToExpander = function (selectedExpander) {
expanders.forEach(function (item, index) {
if (item != selectedExpander) { //隐藏非当前选项卡
item.showMe = false;
}
})
}
});
</script>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Enhance Your Code Presentation: 10 Syntax Highlighters for Developers Sharing code snippets on your website or blog is a common practice for developers. Choosing the right syntax highlighter can significantly improve readability and visual appeal. T
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
This article presents a curated selection of over 10 tutorials on JavaScript and jQuery Model-View-Controller (MVC) frameworks, perfect for boosting your web development skills in the new year. These tutorials cover a range of topics, from foundatio
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was





