 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Learning jQuery plug-in development starts with practice Menu plug-in development_jquery
Learning jQuery plug-in development starts with practice Menu plug-in development_jquery
Learning jQuery plug-in development starts with practice Menu plug-in development_jquery
Although this is not an advanced technique, it is still quite difficult for novices. If you are a novice, I hope you can learn something from this article; if you are an expert, I hope you can leave your valuable comments and suggestions
1. What plug-in should I use?
I want to implement a menu plug-in that can be used in websites or WEB application systems, has a flexible customized appearance, is simple, easy to use, easy to expand, and stable. It can be used on the main navigation bar of the website or in the management background.
2. What is the desired effect?
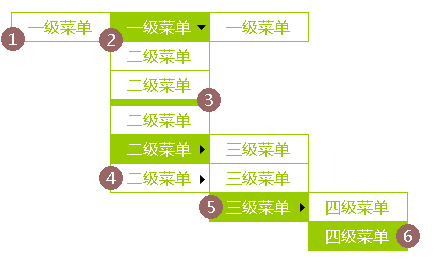
Usually the menu is in a collapsed state, and when the mouse is moved into it, its subordinate menu is displayed, and so on; you can conveniently use html tags to set the structure of the menu, or you can use an array to dynamically generate it.
3. Design functions

The default state of the menu item.
The state when there is a lower-level menu and the mouse is moved into it.
Interval (for grouping effect)
Has a lower-level menu, the state when the mouse is not moved into it.
The vertical layout has a subordinate menu and the state when the mouse is moved into it.
The state when focus is obtained.
Other functions
The styles of all menu states are controlled through CSS and can be flexibly modified as needed.
Generate menus through HTML and javascript.
Specify the click callback function and jump address for the menu item (when specifying the callback function, the URL address is not set, but the URL address is passed into the callback function).
4. How to implement the function?
1. Use CSS styles to control appearance.
*In order to avoid CSS naming conflicts, we need to determine a namespace for the plug-in, and all styles under it will be under this namespace.
2. Selection of menu tags
* Generally speaking, most tags that implement menus will choose the list tag
Menu item:
3. Control How to display UL tags
* Use CSS to remove symbols and indents
* Use CSS to arrange horizontally. There are two ways to arrange horizontally:
(1). The most commonly used one is floating arrangement (float: left;); But the biggest problem with this method is that it will destroy the page structure. I don't like this method very much.
(2). Use the inline (display: inline-block) method; the currently known problem is that lower version browsers may not support it well. There are special articles discussing this problem on the Internet. Here I will No more details.
*When I used this method, there was a small problem, that is, there was a gap of about 10px between the blocks. After I deleted the gaps (line breaks) between tags in the HTML code, these gaps disappeared. Although this solved the problem, it destroyed the structure of the code and made it less readable. It would still be acceptable if it was dynamically generated. So I thought of another solution, which is to set the left margin of each block (
- to 10px, perfect!!!
5. Browser compatibility
Relevant testing has not been conducted under IE6 and IE7.
6. Function implementation and calling
Style control
View Code
/*In order to avoid naming conflicts, we put all styles of this plug-in under this class*/
.ctcx-menu
{
font-size :14px;
}
.ctcx-menu ul
{
list-style-type:none;
margin:0;
padding:0;
}
/*Set offset*/
.ctcx-menu ul.offset
{
position:relative;
top:-32px;
left:100px;
}
.ctcx-menu ul li /*Menu item style*/
{
width:100px;
height:30px;
line-height:30px;
text-align:center ;
vertical-align:top;
margin:0;
padding:0;
}
/*menu item style*/
.ctcx-menu a
{
display:block;
height:100%;
border:1px solid #999;
background-color:#FFF;
text-decoration:none;
color:# 000;
}
.ctcx-menu a:hover
{
background-color:#999;
color:#FFF;
}
.ctcx-menu a :active{}
/*Horizontal Menu*/
.ctcx-menu .horizontal
{
padding-left:7px;
}
.ctcx-menu .horizontal li
{
display:inline-block;
margin-left:-7px;
}
.ctcx-menu .horizontal li.item-has-children > a /*Have submenu Menu item style*/
{
}
.ctcx-menu .horizontal li.spacing /*Horizontal spacing*/
{
height:30px;
width:10px;
background-color:#000;
}
/*vertical menu*/
.ctcx-menu .vertical
{
}
.ctcx-menu .vertical li
{
margin-left:0px;
}
.ctcx-menu .vertical li.item-has-children > a /*Menu item style with submenu*/
{
}
.ctcx-menu .vertical li.spacing /*vertical spacing*/
{
height:10px;
width:100px;
background-color:# 000;
}
Plug-in code
View Code
(function ($) {
$.fn.menu = function (options) {
if (typeof options != 'undefined' && options.constructor === Array) options = { data: options };
var opts = $.extend({}, $.fn.menu.defaults, options);
var _tempMenuData = [];
//返回数据级别
function getLevel(id) {
var _level = 0;
var _o = getMenuData(id);
while (_o != null) {
_level ;
_o = getMenuData(_o.pid);
}
return _level;
}
//返回数据对象
function getMenuData(id) {
for (var i = 0; i < opts.data.length; i ) {
if (opts.data[i].id == id)
return opts.data[i];
}
return null;
}
//返回生成的HTML
function getHtml(pid) {
var _li_data = getData(pid);
if (_li_data.length == 0) return null;
var _ul = $('
$.each(_li_data, function (i, _d) {
var _children = getHtml(_d.id);
var _li = $('').appendTo(_ul);
if (_d.n == null || _d.n.length == 0) {
_li.addClass('spacing');
} else if (typeof _d.fn === 'function') {
$('').html(_d.n)
.click(function () {
_d.fn(_d.url);
}).appendTo(_li);
} else if (_d.url.length > 0) {
$('').html(_d.n).appendTo(_li);
}
if (_children != null) {
_li.addClass('item-has-children');
_children.appendTo(_li);
_li.bind({
mouseover: function () {
_children.show();
},
mouseout: function () {
_children.hide();
}
});
}
})
if (pid == null && opts.type == 1) {
_ul.addClass('horizontal');
} else {
var _level = getLevel(pid);
_level > 0 && _ul.hide();
_ul.addClass('vertical');
if (_level > opts.type)
_ul.addClass('offset');
}
return _ul;
}
//返回下级数据数组
function getData(pid) {
var _data = [];
_tempMenuData = $.grep(_tempMenuData, function (_d) {
if (_d.pid == pid) {
_data.push(_d);
return true;
}
return false;
}, true);
return _data;
}
return this.each(function () {
var me = $(this);
me.addClass('ctcx-menu');
if (opts.data != null && opts.data.length > 0) {
$.merge(_tempMenuData, opts.data);
me.append(getHtml(null));
}else {
. ;
_ul.hide();
self.bind({
mouseover: function () {
_ul.show();
_ul.hide(); } ); $.fn.menu.defaults = {
type: 1, //The display mode of the menu (mainly refers to whether the first level is horizontal or vertical, the default is horizontal 1, vertical 0)
/*
data : Dynamically generate array data for the menu. If this data is specified, the menu will be filled with this data (the original data in the menu is replaced)
Data format: [menu,menu,...]
Menu object format: { id: 1, pid: null, n: 'Menu name 1', url: '#', fn: callback function}
*/
);
Call JS code
Copy code
The code is as follows:
View Code
$(function () {
var _menuData = [
. '#' },
{ id: 4, pid: null, n: 'Menu name 4', url: '#' },
{ id: 5, pid: null, n: 'Menu name 5' ', url: '#' },
'Menu name 7', url: '#' },
3, n: 'Menu name 9', url: '#' },
11, pid: 9, n: 'Menu name 11', url: '#' },
> }. : 0, data: _menuData });
🎜>
HTML
Copy code
The code is as follows:
View Code
여기를 클릭
하여 사용 예시와 모든 파일을 다운로드하세요.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the





