 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Imitation Weibo character restriction effect implementation code_javascript skills
Imitation Weibo character restriction effect implementation code_javascript skills
Imitation Weibo character restriction effect implementation code_javascript skills
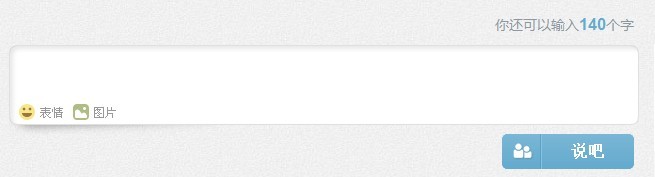
This is the initial state

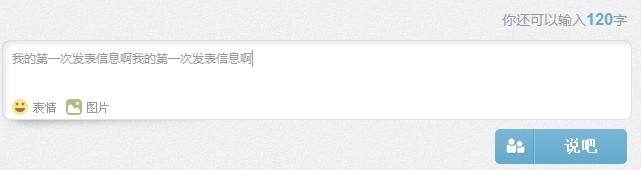
The input text becomes like this. Here, rounded corners and half-widths will be distinguished, and 2 half-width text will be counted as one.

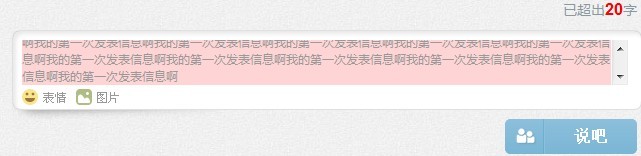
This is an extraordinary look

If the click submit is exceeded, there will be a red flashing prompt

Okay, the effect is like this, all in js. . If you use it, remember to add a jq file. .
Here are only tips for exceeding the limit. You can also cut off the excess after exceeding the limit. . However, it is not used in company projects, and it is said that the experience is not good~~~
var oH2 = $("#spetit_word");//Prompt text
var oTextarea = $("#p_qa_content");//Input box
var oButton = $("#bt-ico"); //Button
oTextarea.live ("keyup", function () {
Limit(oTextarea, 280, oH2);
})
oButton.live("click", function () {
if (font_count < 0 || font_count == null || font_count == 140) {
Error(oTextarea);
} else {
alert('Published successfully!');
}
});
var font_count;
function WordLength(obj) {
var oVal = obj.val();
var oValLength = 0;
oVal.replace(/n*s*/, '') == '' ? oValLength = 0 : oValLength = oVal.match(/[^ -~]/g) == null ? oVal.length : oVal.length oVal.match(/[^ -~]/g).length;
return oValLength
}
function Error(obj) {
var oTimer = null;
var i = 0;
oTimer = setInterval(function () {
i;
i == 5 ? clearInterval(oTimer) : (i % 2 == 0 ? obj.css("background-color", "#ffffff") : obj.css("background-color", "#ffd4d4")) ;
}, 100);
}
//obj-the input box to be checked, iNow-how many words, tit-prompt box
function Limit(obj, iNow, tit) {
var oValLength = WordLength(obj);
font_count = Math.floor((iNow - oValLength) / 2);
if (font_count >= 0) {
tit.html("You can also Enter" font_count "Words");
return true;
} else {
tit.html("ExceededWord");
return false;
}
return font_count;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
1. First open the mobile web browser, search for the Weibo web version, and click the avatar button in the upper left corner after entering. 2. Then click Settings in the upper right corner. 3. Click the version switching option in settings. 4. Then select the color version option in the version switch. 5. Click Search to enter the search page. 6. After entering the keywords, click Find People. 7. When the search completion interface appears, click Filter. 8. Finally, enter the specific date in the release time column and click Filter.
 How to release someone blocked on Weibo_How to unblock Weibo
Mar 30, 2024 am 09:51 AM
How to release someone blocked on Weibo_How to unblock Weibo
Mar 30, 2024 am 09:51 AM
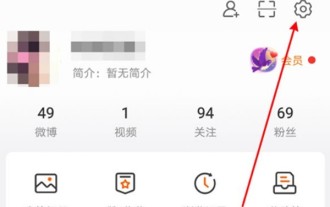
1. Click [My] in the lower right corner of the Weibo app to enter your personal homepage. 2. Then, click the gear icon in the upper right corner. 3. At this time, we enter the settings page, select [Block Settings] here to enter. 4. In the blocking settings, we can see the friends we have blocked, tap it, and click [Unblock] in the pop-up options. 5. Or users can directly search Weibo users to enter the blocked user homepage, and click [...] on the upper right to remove the blacklist.
 How to set up real-time notifications for Weibo's special attention_How to set up real-time notifications for Weibo's special attention
Mar 29, 2024 pm 10:01 PM
How to set up real-time notifications for Weibo's special attention_How to set up real-time notifications for Weibo's special attention
Mar 29, 2024 pm 10:01 PM
1. Open Weibo, click My, and then click the Settings option in the upper right corner. 2. After opening the settings, find and click on the push notification settings inside. 3. After entering the push notification settings, find Special Interest and click Real-time Notification.
 How to turn off Weibo live mode_How to turn off Weibo live mode
Mar 30, 2024 am 10:16 AM
How to turn off Weibo live mode_How to turn off Weibo live mode
Mar 30, 2024 am 10:16 AM
1. First open Weibo, click Search, and click More Hot Searches. 2. Then select a hot search to enter. 3. Then enter the hot search comment live mode, find and click the standard version in the upper right corner. 4. Finally, you can return to the hot search standard comment area. If you want to continue viewing the live comment area, click the live version in the upper right corner. Note: Only when there are a lot of real-time comments will it automatically enter the live mode. Some hot searches will automatically enter the live mode. Generally, hot searches are in standard mode.
 How to delete the draft box of 'Weibo'_Tutorial on deleting the draft box of 'Weibo'
Mar 30, 2024 pm 12:46 PM
How to delete the draft box of 'Weibo'_Tutorial on deleting the draft box of 'Weibo'
Mar 30, 2024 pm 12:46 PM
1. First open Weibo, click on My, and click on the draft box. 2. Then long press any draft and click to clear the draft box or delete the draft. 3. Finally click OK.
 How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
1. First open Weibo on your mobile phone and click [Me] in the lower right corner (as shown in the picture). 2. Then click [Gear] in the upper right corner to open settings (as shown in the picture). 3. Then find and open [General Settings] (as shown in the picture). 4. Then enter the [Video Follow] option (as shown in the picture). 5. Then open the [Video Upload Resolution] setting (as shown in the picture). 6. Finally, select [Original Image Quality] to avoid compression (as shown in the picture).
 How to change the video cover on Weibo_How to change the video cover on Weibo
Mar 29, 2024 pm 10:31 PM
How to change the video cover on Weibo_How to change the video cover on Weibo
Mar 29, 2024 pm 10:31 PM
1. First open Weibo, click on My, click on the avatar, and enter the personal homepage. 2. Then click on the background image. 3. Then click to change the video cover. 4. Finally, select the video in the album, click Next, and publish and upload it.
 If Weibo svip deletes visitor records, can the other party still see it?
Apr 02, 2024 am 08:04 AM
If Weibo svip deletes visitor records, can the other party still see it?
Apr 02, 2024 am 08:04 AM
Once Weibo users activate the SVIP function, they can manage visitor records, and if they visit a stranger's homepage, they can delete it before displaying it, so that they do not know that they are browsing the homepage. ?Can the other party still see it after deleting the visitor record on Weibo svip? Can the other party still see it after deleting the visitor record on Weibo svip? 1. After deleting the visitor record on svip, the other party cannot see it. It will only see the increase in the number of visitors, but it will not show the visitors. The user's ID and avatar. 2. Ordinary users and VIP users cannot delete or view access records. They can only see how many people have visited them. 3. Weibo access data will be updated at 8:00 every day. If you want to delete access records, you need to



