Extensive collection of jQuery drag and drop plugins_jquery
今天分享给大家一些非常棒的的jQuery插件拖放功能。
有了这些插件,你会允许你的访问者个性化的网站和它的工具,根据自己的需要,并以这种方式,你提供定制选项的负载展现方式
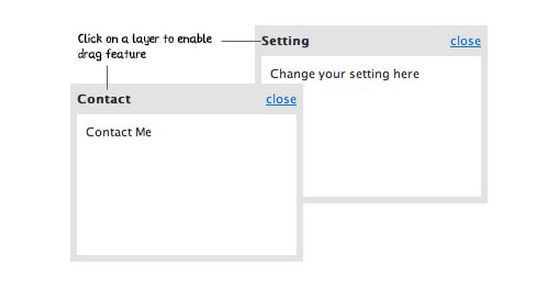
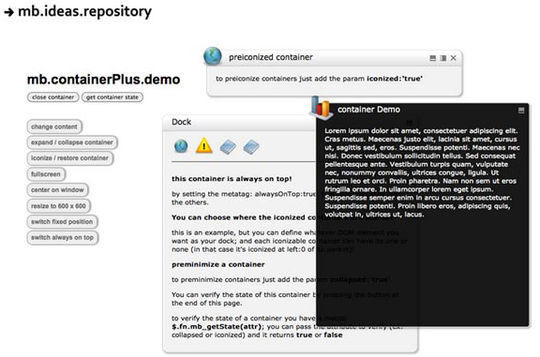
在建立功能齐全,完全可换肤的容器,这是一个有用的插件。容器可以设置拖动,调整大小,可折叠和可最小化。

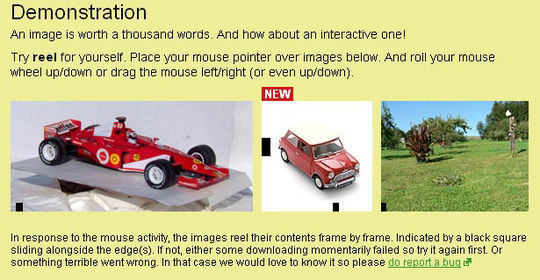
卷轴是一个jQuery插件,它需要一个图片标签,使现场的“投影”的预建动画帧序列。其目的是要提供360°视角的东西或某个地方。伟大的替代广泛使用的Flash和Java技术。

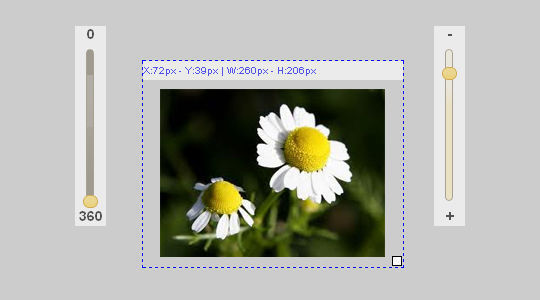
CropZoom是一个插件,让你选择的图像区域,然后将它裁剪。白衣这个工具,你也将能够放大或缩小,拖动和旋转图像。
特殊事件的jQuery插件,使复杂的拖动交互,任何元素,简单而强大的任务。

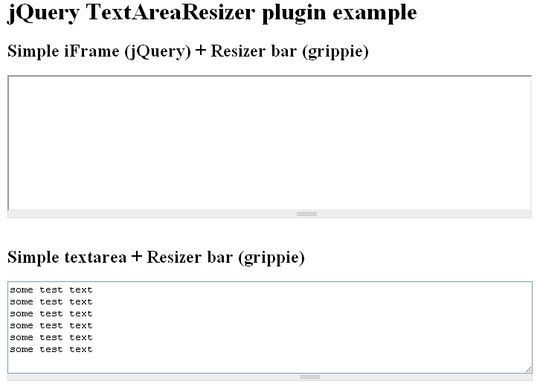
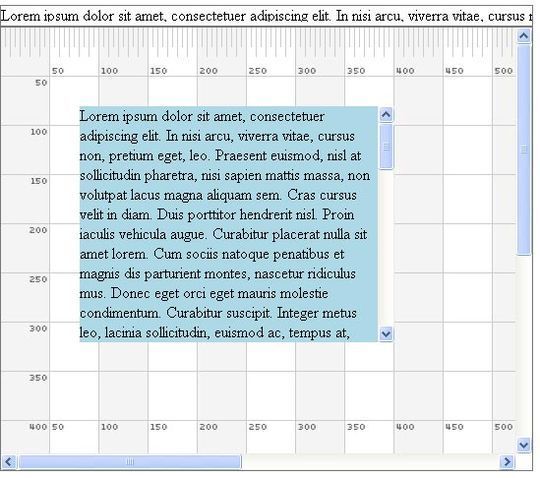
该项目允许用户延长在网页的textarea元素/地区时,他们的感受。

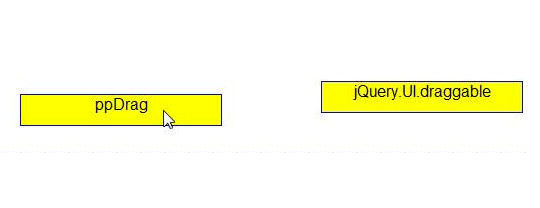
ppDrag是一个jQuery拖放插件,它模仿了jQuery UI的可拖动的界面。目前支持的是其选择的一小部分,但实施是不同的(ppDrag集中表现)。

在本教程中,我们会告诉你如何做调整和使用jQuery UI的DIV拖动。我会告诉你一个DIV的演示,可以通过调整大小拉起的边缘,也拖累在这里和那里。

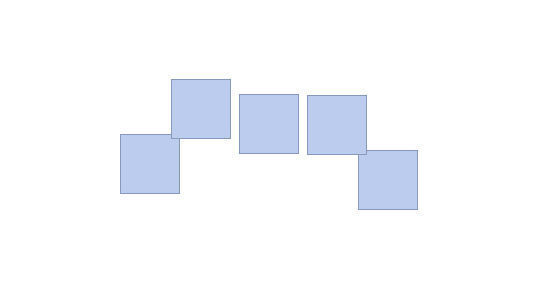
jQuery的多重拖动插件jQuery UI的可拖动插件的扩展。这个插件扩展现有的功能,以便为一组进行分组和拖的元素。插件的目的是要包括所有在选项中列出的当前功能。

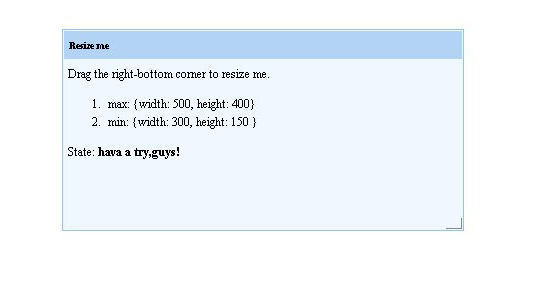
有了这个插件,你可以轻松调整与内容的矩形。

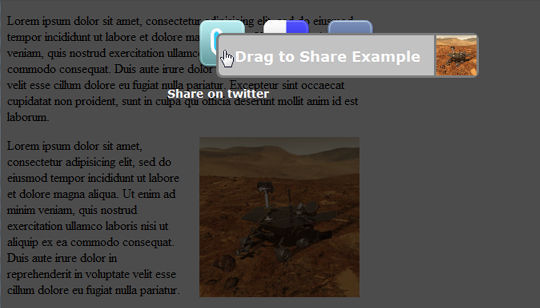
我们都看到了辉煌混搭新闻故事和有趣的文章,可以共享社交网站的功能;随行物品的图像驱动功能,你点击并按住图像,然后拖动到工具栏分享。它的辉煌和直观的,在这篇文章中,我要告诉你,我们如何能够复制这种行为与jQuery和jQuery UI。
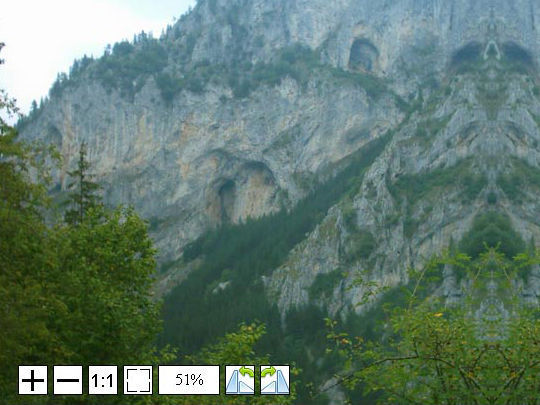
JQuery.iviewer是一个jQuery UI的部件代表的图像浏览器组件,用于加载和查看与能力的图像放大图像和容器中拖动鼠标。

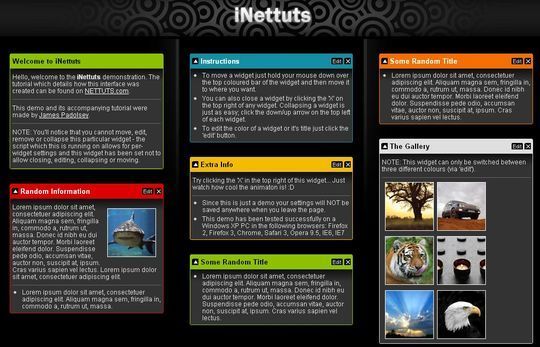
在本教程中,我们将向您展示如何创建一个部件的可定制的界面。成品将是一个圆滑,并悄悄地编码的iGoogle一样的界面,里面有大量的潜在应用!

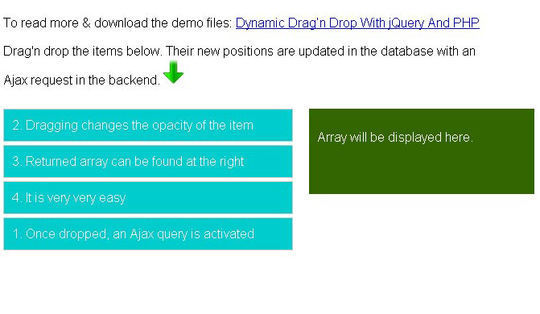
drag'n下降一般看起来难以适用,但它肯定是不使用JavaScript框架。这里,它是如何完成使用jQuery和jQuery UI的。

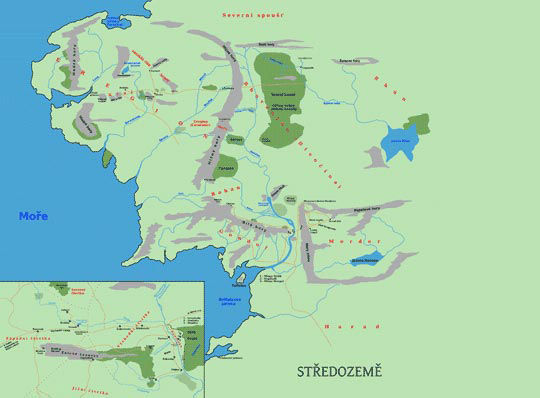
jQuery的mapbox()插件是建立规模相对较小,可缩放,多层次的内容拖动地图。这个框架可以适用于游戏,发展计划,或任何布局,可以从中受益,可以放大和平移,以得到更好的视野。

接口是一个丰富的接口组件的集合,它采用了轻量级的JavaScript库jQuery的。有了这个组件,你可以建立丰富的客户端Web应用程序和接口与写作与jQuery的JavaScript简单。

有了这个插件,你可以建立一个类似的效果,在你拖动一个格的内容作为一个视口的谷歌地图。

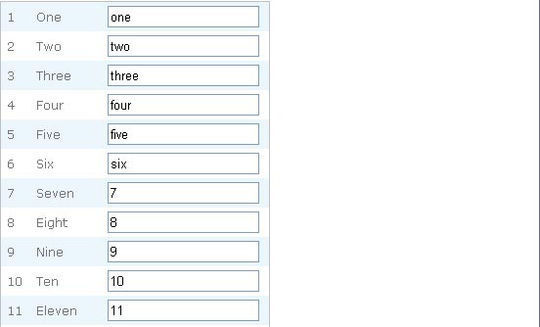
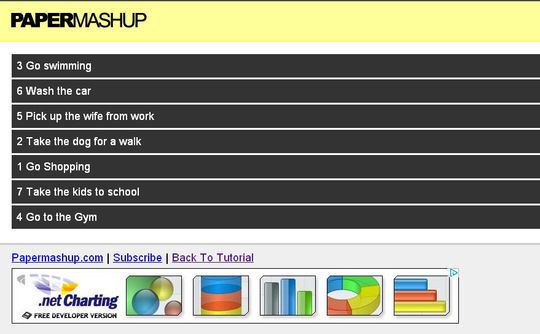
这TableDnD插件允许用户表内重新排列行例如,如果他们代表一个有序列表(例如优先级的任务)。个别行可以标记为“非拖动和/或非投掷的(其他行不能下降到他们)。行可以有许多必要和细胞的细胞可以包含表单元素。

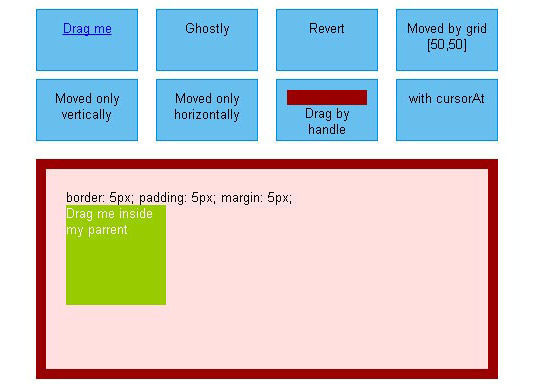
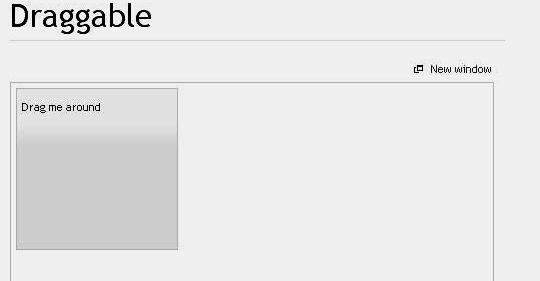
jQuery UI的可拖动插件通过鼠标拖动选中的元素。

在本教程中,我们将建立与jQuery可拖动地图。

有了这个插件,你可以用PHP和jQuery拖放任何容易。

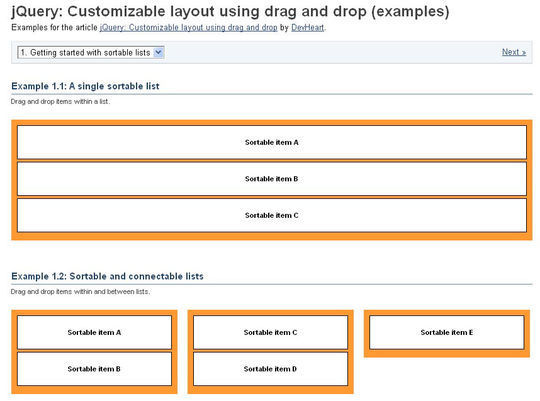
拖放可排序的列表,JavaScript和CSS

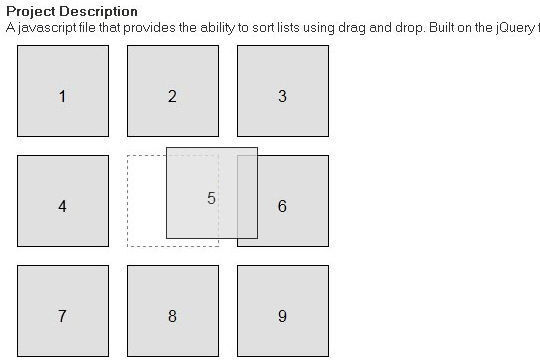
一个JavaScript文件,提供了能够使用拖放排序名单。内置的jQuery框架。


阿贾克斯花式验证码是一个jQuery插件,可以帮助您保护您的网页,从机器人和垃圾邮件。我们向您介绍一个新的,直观的方式,完成“人性化”的任务验证。为了做到这一点你是问拖放到指定的项目,一个圆圈。

Drag and drop items within and between lists. A visual aid showing where the item would be positioned if dropped.

jqDnR is a lightweight plugin that lets you drag, delete and resize elements with jQuery.

Collapsible drag and drop print drop
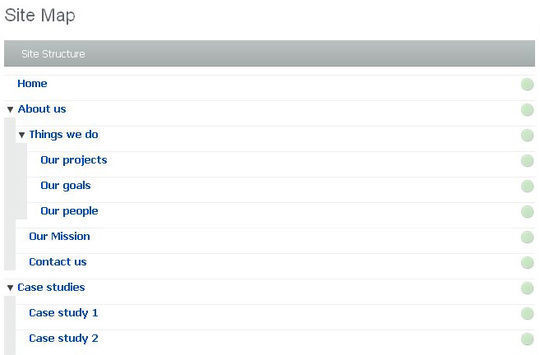
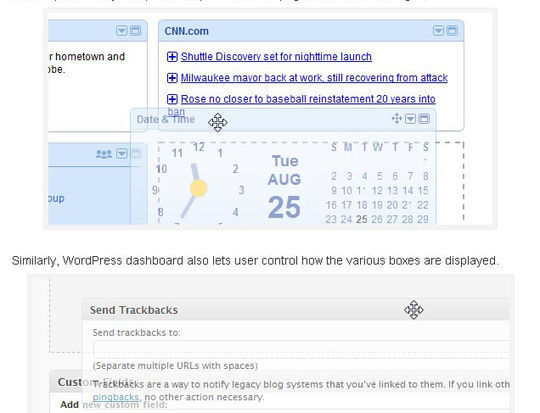
Drag-and-drop panels are great for letting the user control the information he/she wants to see and he can arrange the various blocks of information as per his preference. This type of functionality is often provided through a portal or similar iGoogle profile service.

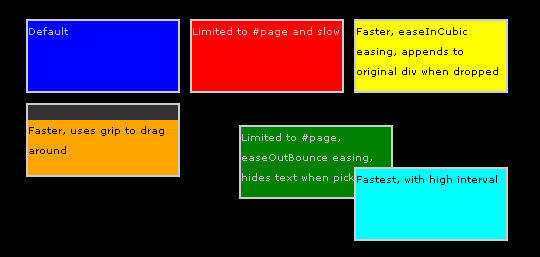
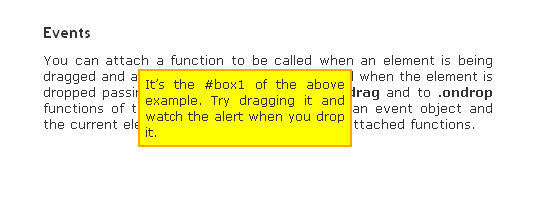
With this plugin you can drag and drop in an easy way.

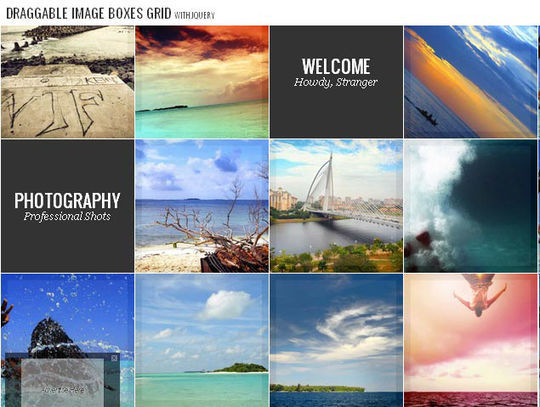
In this tutorial we will create a full screen grid template with images and content areas. The idea is to have a draggable grid that displays thumbnails and similar items menu boxes. Once clicked, the thumbnail will expand to a full-size image and the menu item will expand to the full-screen content area.


animaDrag is an ultra-lightweight drag-and-drop plug-in and an independent jQuery UI framework. AnimaDrag allows jQuery animations of dragging items without allowing UI draggables without ease.

It's simple, first you call the easydrag() method, in older versions, then you call the setHandler() method passing it the ID of the element that will act as the handle. The handle must be a child element into which the content will be dragged.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.