 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript Advanced DOM Document, Simple Encapsulation and Calling, Dynamically Adding and Deleting Styles (6)_Basic Knowledge
JavaScript Advanced DOM Document, Simple Encapsulation and Calling, Dynamically Adding and Deleting Styles (6)_Basic Knowledge
JavaScript Advanced DOM Document, Simple Encapsulation and Calling, Dynamically Adding and Deleting Styles (6)_Basic Knowledge
http://www.cnblogs.com/TomXu/archive/2012/02/16/2351331.html, you will definitely have a deeper understanding when you come back to read the article here. Because I introduce few conceptual things here, look at the examples below, which may be a bit difficult for beginners!
1. DOM architecture
CSS Demo
I like beauties, especially tall beauties
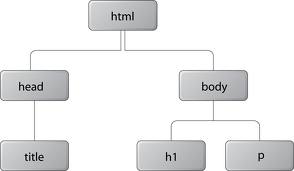
The DOM representation of this document is as follows:

The picture represents a tree of an HTML document.
All DOM tree structures are represented by a number of different types of Node objects. The firstChild, lastChild, nextSibling, previousSibling and ParentNode properties provide a way to traverse the tree of nodes , appendChild, Methods such as removeChild, replaceChildh and insertBefore can add nodes to or delete nodes from the document. It’s okay if you don’t understand. Next, I will use a lot of examples to make you understand.
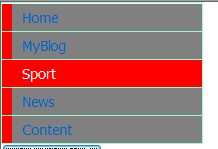
1. First create a list beautified with CSS2. Add a div element.
3. You should now see the following picture :

var Tools = {};
Tools.getElementCount = function(e){
var count =0;
elementTotal(e);
document.table.txt.value = "element:" count;
function elementTotal(e)
{
if(e.nodeType == 1) count ;
var children = e.childNodes;
for(var i = 0;i
elementTotal(children[i]);
}
}
};
Note: Everyone You can add
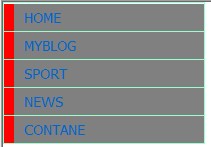
5. Make the text all capital letters
Tools.ModifyElement = function modify(e){
if(e .nodeType == 3)
e.data = e.data.toUpperCase();
else
{
for(var i = e.firstChild;i!=null;i=i. nextSibling)
modify(i);
}
};
Note: You can add
Effect:

Tools.documentSort = function(e){
var textArray = [];
if(typeof e == "string") e = document.getElementById(e);
for(var x = e.firstChild; x!= null;x=x.nextSibling)
if(x.nodeType == 1) textArray.push(x);
textArray.sort(function(n,m){
var s = n.firstChild.firstChild.data;
var t = m.firstChild.firstChild.data;
if(s>t) return -1;
else if(s
});
Note: You can add
Effect:

Tools.insertElement = function(n,e){
if(typeof n == "string") n = document.getElementById(n);
var li = document.createElement(e);
var a = document.createElement("a");
a.setAttribute("href","#");
var txt = document.createTextNode( "HotBlog");
a.appendChild(txt);
li.appendChild(a);
var parent = n.parentNode;
parent.insertBefore(li,n);
};
Note: You can add

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.



