 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Guess the reason why JS cannot capture the mouse up event on the scroll bar_javascript skills
Guess the reason why JS cannot capture the mouse up event on the scroll bar_javascript skills
Guess the reason why JS cannot capture the mouse up event on the scroll bar_javascript skills
For example, in a web chat room, the scroll bar will automatically scroll down as the content increases.
When the user presses the mouse on the scroll bar, we can assume that he (she) is browsing the chat content, so a good user experience at this time will not allow the scroll bar to scroll automatically.
In order to implement this function, the first thing you may think of is the mouse down and mouse up events.
However, during the specific implementation, we will find that when the left mouse button is pressed and released on the scroll bar, the mouse up cannot be captured. For example,
< head>
< /head>
< div style="height:500px; width:500px">
Save it as an html format file, open it in the browser, then left-click on the scroll bar to try, and then click elsewhere to try.
Since I haven’t studied the W3C documents in depth, I can only guess here.
Considering the characteristics of the scroll bar, the browser may setCapture the scroll bar when the mouse is pressed, and releaseCapture it after the mouse is released. The scroll bar does not belong to the Dom object, so it cannot be released before the mouse is released. Capture the mouseup event.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Microsoft brings Windows 11's Fluent scrollbars to Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft brings Windows 11's Fluent scrollbars to Google Chrome
Apr 14, 2023 am 10:52 AM
Unlike Windows 10, Windows 11 features new modern “fluid scrollbars” that change shape when users interact with them. Fluent scrollbars are dynamic in nature, they automatically scale in different form factors or when you change the window size, and it is currently used in apps like Settings, Media Players, and more. Google Chrome may soon have smooth scrollbar functionality, according to a new proposal from Microsoft. Microsoft says in a proposal that they want to modernize old scroll bars in Chrome
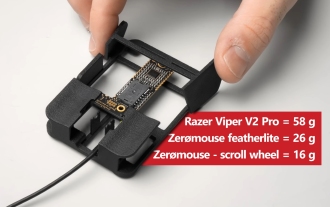
 Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 03:42 PM
Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 03:42 PM
The world of ultralight gaming mice has really taken off recently, with even mainstream gaming peripheral makers, like Cooler Master and Logitech, joining in on the action with the $25.99 Cooler Master MM711 and $105.99 Logitech G Pro X Superlight ch
 How to hide scroll bar scrolling in react
Dec 21, 2022 pm 03:38 PM
How to hide scroll bar scrolling in react
Dec 21, 2022 pm 03:38 PM
How to hide scroll bar scrolling in react: 1. Open the corresponding "react-native" file; 2. Set horizontal scrolling through horizontal; 3. Hide the horizontal scroll bar by setting the value of "showsHorizontalScrollIndicator" to "false".
 Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 12:48 PM
Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 12:48 PM
The world of ultralight gaming mice has really taken off recently, with even mainstream gaming peripheral makers, like Cooler Master and Logitech, joining in on the action with the $25.99 Cooler Master MM711 and $105.99 Logitech G Pro X Superlight ch
 How to set the scroll bar to always show on Mac system - How to set the scroll bar to always show
Mar 18, 2024 pm 06:22 PM
How to set the scroll bar to always show on Mac system - How to set the scroll bar to always show
Mar 18, 2024 pm 06:22 PM
Recently, some friends have consulted the editor about how to set the scroll bar of the Mac system to always display. The following will bring you the method of setting the scroll bar of the Mac system to always display. Friends who need it can learn more. Step 1: In the system start menu, select the [System Preferences] option. Step 3: On the System Preferences page, select the [General] option. Step 3: On the general page, select [Always] to display scroll bars.
 Which key is mouse?
Mar 10, 2023 pm 04:21 PM
Which key is mouse?
Mar 10, 2023 pm 04:21 PM
Mouse refers to mouse buttons, and there are three types: 1. mouse1, which refers to the left mouse button; 2. mouse2, which refers to the right mouse button; 3. mouse3, which refers to the middle mouse button, which is the scroll wheel. Clicking the mouse button means clicking the mouse button. For example, pressing the MOUSE1 key on the keyboard is equivalent to clicking the left mouse button, and the function of the left mouse button is equivalent to the confirmation key. Any command in the menu, selecting text or pattern, pressing in the dialog box button or option, press the left mouse button.
 How to write HTML scroll bar text box code
Feb 19, 2024 pm 07:38 PM
How to write HTML scroll bar text box code
Feb 19, 2024 pm 07:38 PM
Title: How to write HTML text box code with scroll bar The text box in HTML is one of the commonly used user input controls. In some cases, when the text content is too long, the text box will be displayed incompletely. At this time, we can add a scroll bar to the text box to support scrolling. This article will introduce in detail how to write HTML text box code with scroll bar effect, and give specific code examples. 1. Use the textarea element to create a text box. In HTML, we use the textarea element to create a text box.
 How to make html scroll bar
Feb 22, 2024 pm 03:24 PM
How to make html scroll bar
Feb 22, 2024 pm 03:24 PM
How to make an HTML scroll bar requires specific code examples. In web design, the scroll bar is a common element that allows the web page to be easily scrolled when there is too much content. This article will introduce how to create scroll bars using HTML and provide specific code examples. First, we need to understand the basic principles of creating scroll bars in HTML. CSS styles can be used in HTML to control the appearance and behavior of scroll bars. Specifically, we can use CSS properties to set the scroll bar. Commonly used properties include o





