
JavaScript is a scripting language that is object- and event-driven and has security features. It is widely used, not just on web pages. Don’t be trapped by JSP.
Based on objects, there is no need to specify the type of the variable. If you give it a 3, it knows it is an integer. If you assign a value of '3', it knows it is a char.
Event-driven, it is driven by events such as clicks and the like.
Advantages of JavaScript: The web page is highly interactive and easy to use. js is mainly run on the client, which greatly reduces the load on the server.
Javascript is a script programming language: it is implemented in program segments and combined with HTML. The Java compiler is actually the browser itself.
Security: The local hard drive cannot be accessed in the HTML page, network documents can only be deleted and modified, and information browsing or dynamic interaction can only be achieved through the browser.
Cross-platform: As long as there is a browser that supports js, it can run.
Javascript is an implementation of the ECMAScript specification.
JS programming is usually done in the eclipse environment. Here we recommend a plug-in spket , which can intelligently prompt code and is very easy to use. Download address spket IDE 1.6.22 Just choose according to your needs. We usually choose Spket IDE. If you are using myeclipse, you can choose not to install it, because it itself comes with similar components.
For plug-in installation, if you download a compressed package (that is, there are two folders plugin and feature in it, then just merge the contents of these two folders with the same folder in the eclipse installation directory.)
If you choose an executable jar package, remember to select the plugin option when installing. Directory selects the installation directory of eclipse.
Next, open eclipse~
(I’m not saying that, the eclipse icon is really ugly, so as a member of the appearance association, I generally use myeclipse~)←See this sentence clearly, I am talking about icons, icons! Please don't come here to complain about the UI!
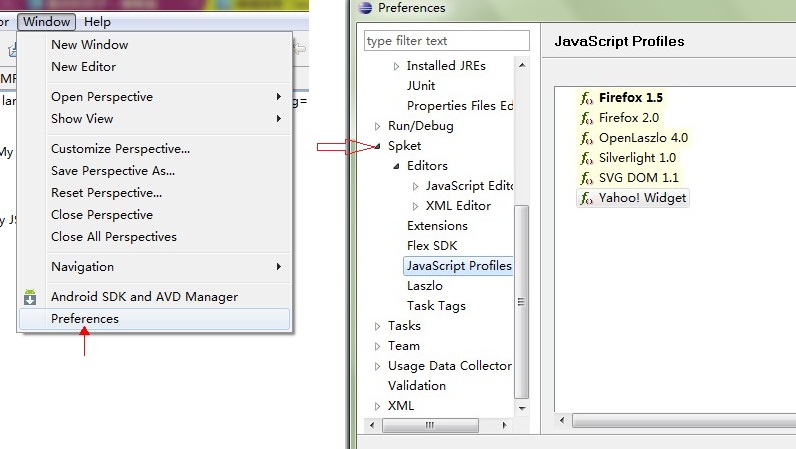
After opening it, you can see that there is spket in the preference option under the window menu, which is the plug-in we just mentioned. As for how to use it, we will mention it in the future.

Next, let’s create a js-related project. file ->new -> java project I named it testJs.
View the workspace directory of the project. I believe everyone knows how to view it, right? In myeclipse, right-click the project and myeclipse will appear. Follow the mouse and a menu will appear on the right, select open in explorer.
In eclipse, right-click the project, select properties, and view the properties. There is a project directory in it. Just copy it and open it in the window.
The next step is to create some standard paths.
(The more I think about it, the more miserable I feel. If it is myeclipse, you can choose web project, and you will have everything you want...囧rz, but in order to meet the needs of most people, you still have to use it eclipse to learn ).
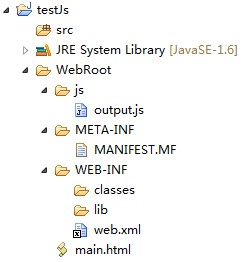
Because we are going to build a jsp project, there must be some standard paths under the project. Refer to the picture below to create it (I copied the folder automatically generated after the web project created under myeclipse): 
The code content of MANIFEST.MF is as follows:
Reference files using src="xxxxx.jsp"
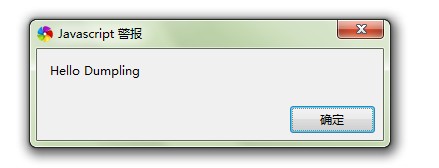
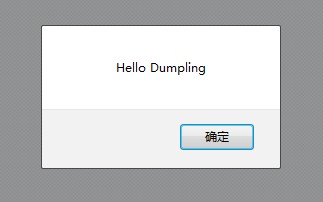
Next, find the project directory, double-click the html file to see the effect~



The above is the test information under different browsers, it is very compatible~




