 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript Basics 3 categories, callback functions, built-in objects, event processing_Basic knowledge
JavaScript Basics 3 categories, callback functions, built-in objects, event processing_Basic knowledge
JavaScript Basics 3 categories, callback functions, built-in objects, event processing_Basic knowledge
function class name (parameter list) {
this.attribute;
......
this.function;
}
In this way, functions and data members are implemented using "this."
Let’s define a simple class student ourselves, then construct it and implement an output function.
(非常感谢二楼Arliang 指出错误!)
此处注意事项:
1.typeof a的类型function是小写,因为js大小写敏感,所以必须注意。
2.Huidiao(test) test不需要写出括号,因为它的参数就仅仅是一个变量,如果写成(test()),那么函数会执行test();这个函数,但是Huidao函数不执行,因为test()没有返回值,那个么Huidiao的参数其实是未定义的。
输出大家都想得到的。。
然后再说一句:Javascript中没有重载。不要痴心妄想了骚年~ㄟ( ̄v ̄ㄟ)
--------------------------------------------------------------------------------
接下来学习js里面的内置对象,其实我们已经接触过几个了。
常用的内置对象: String Date Math Array Number Globle
String大家都很懂的,var s="xxxxx"; 或者 var= new String("xxxx"); 意思差不多,至于String里涵盖的一些操作函数的话。。请自行下载javascript的API文档亲,我就不给连接了亲,自己搜搜吧~
提供一个在线的参考手册连接:点这里 http://www.jb51.net/w3school/js/jsref_obj_string.htm (这个网站不错,有空可以看看~)
每个对象的数据成员和函数成员就都有了,老师在这里一直讲那些个函数,我都睡着了,其实根本没必要讲,用的时候看看就行了,熟了以后都不需要看就知道有什么啦~
然后稍微说一下Array这个对象,实际上JS并没有提供二维数组,but,我们可以通过嵌套来实现,比如
var array2=new Array(new Array(4), new Array(), new Array(1,2,3,4));

最后,除了这些常用对象外,
还有一些全局的函数和事件也需要熟悉起来,
对应到文档里就是function和event两个部分。
事件处理:
事件处理是什么我觉得应该没有人不清楚吧,我也懒得写概念了,因为写了也没人会记住的╮(╯▽╰)╭
然后,指定事件处理程序有三种方法:
第一:直接在HTML标记中指定 <标记.......事件="事件处理程序" .....>
第二:编写特定对象特定之间的javascript
第三:在javascript中说明 <事件主角 - 对象><事件>=<事件处理程序>;
常用的事件罗列一下:
| 鼠标事件 | 键盘事件 | HTML事件 | 变动事件 |
|
onclick 单击事件 ondblClick 双击事件 onmouseover 鼠标移到上方 onmouseout 鼠标离开事件 onmousedown 鼠标按下事件 onmouseup 鼠标放开事件 onselect 选中事件 |
onkeydown 按键事件 onkeypress 按下键事件 onkeyup 放开键事件 |
onload 窗口加载事件 onunload 窗口离开事件 onresize 改变窗口大小触发事件 onabort 中断事件 onerror 异常事件 onreset 按下重置按钮事件 onsubmit 提交事件 |
onblur 失去焦点事件 onfocus 获得焦点事件 onchange 值改变触发事件 |
Define a button and then give it a response event. This is actually the first method. Of course, because this response is very simple, you can also directly use it in the button control. Write like this:
(Note here that the string in alert() uses single quotes. Cannot use double double quotes)
The two have the same effect.

After my careful research, many events, such as "onbeforeunload", etc., are only feasible in IE, so we will give up this method without hesitation. Just know it.
PS Use Baidu to search for "Complete Web Page Production Manual". It is a CHM help file. You can download the Sina file that comes out first. It has a lot of information. If necessary, download it for reference~

OK, The third type is said to be widely used in the Ajax framework, but as a person who does not know ajax. . . Okay, let's learn slowly.
The third type slightly involves the DOM that will be discussed in the next part. But it doesn’t matter, it doesn’t affect the overall situation. The third format looks more complicated, but it’s actually very simple.
When adding a control, give the control an ID, and then use the ID to get the control in JavaScript, and then operate its various events, such as:
In this way, we have added the text text box An event response, one thing to emphasize here: script response must be written after the control declaration, otherwise the compiler will not be able to find the control based on the ID.
PS, in fact, you can also find the control based on its name, but it is still recommended to use ID, because the name can be the same, but the id cannot be the same
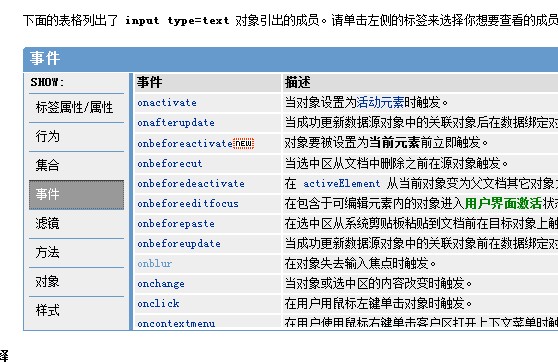
Regarding the responses of each control, you can browse on the previous website, or download the manual I mentioned. The screenshot below is the event list of the input text control in the manual~ Of course, it is not just this. Click, there is a drop-down bar on the right~

In fact, I still recommend downloading this manual. It is a very good tool.
After a brief introduction to event processing, let's learn about the Event object
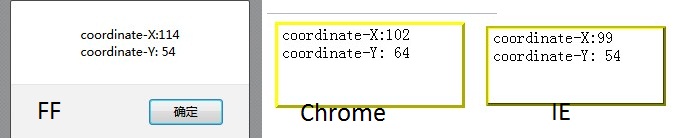
The event object represents the event status, such as the element where the event occurs, keyboard status, mouse position and mouse button status.
You can use window.event to obtain it in IE, but not FF, so for the sake of compatibility, the following strategy is adopted. . The wisdom of programmers is great.
function eventName(event){
event=event|| window.event;
.............
}
Event program binding:
Because it is more abstract, we still Write a code and feel more at ease.
< ;script type="text/javascript" src="js/output.js">
< ;/body>
Note, thanks to Aleax on the third floor for his help. I quoted his words directly and gave an example, regarding the attribute innerText in the div:
The innerText in FF is not available, alternative method: textContent
IE: oDiv.innerText = aString; oDiv.innerHTML = aString;
FF: oDiv.textContent = aString; oDiv.innerHTML = aString;
Since the browser will ignore unfamiliar statements, we can just write two lines of code to accommodate these two lines as I wrote above. At the same time, there is another way to shorten it to one sentence, which is obj.innerHTML=s;
By the way, here is the difference between innerText and innerHTML: innerText only accepts text and then outputs it directly, but innerHTML recognizes HTML statements, that is, if you write
innerText="< ;br>Hello" ; Then the output is:
Hello If you write innerHTML="
Hello" then the output is Hello after line breaks.

Event bubbling problem
Event bubbling problem is actually that one operation triggers multiple responses. For example, the body defines the onclick event, and the div below the body also defines the onclick event. Then After clicking on the div, the div's event response is first made, and then bubbles up, and the body's click event is also triggered.
The solution is not troublesome, but it still has to accommodate the conflict between the two good friends IE and FF:
To prevent bubbling in IE, use: event object.cancelBubble=true;
To prevent bubbling in FF Bubble, use: event object.stopPropagation(); (I just checked, propagation [,prɔpə'ɡeiʃən] means reproduction, reproduction... Forgive my vocabulary, TvT)
Okay, in order to make this pair good Gay friends live in harmony, we have to make another judgment:
function xxxxx(event){
..........;
if(event&&event.stopPropagation) //Indicates it is a Firefox
event.stopPropagation();
else
event .cancleBubble=true;
}
Of course, this judgment must be written in the lower node. For example, in the example just now, if it is written in the click event of the body, that is It's useless work.
-------------------------------------------------- ----------------------------------
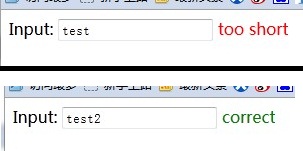
Finally, a small application is to judge the input situation. We Commonly encountered when registering a website:
The code is as follows:
Input:
效果如下:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



