How to merge/compress JavaScript using UglifyJS_Basic knowledge
The code in build.js will call the interface function of UglifyJS to perform the compression task.
1. Go to github to download the latest UglifyJS. There are two ways to download. If git is installed, enter the git console and use the following command
git clone git://github.com/mishoo/UglifyJS.git
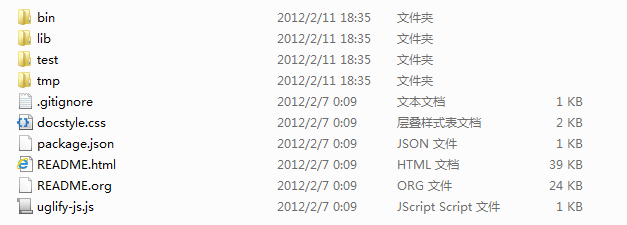
or use http method to download, click zip download . After decompression, the directory structure is as follows

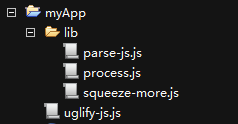
2. Create a new project (folder) myApp, and copy uglify-js.js and lib directory to your own project. As follows

3. Create a new compress.js in myApp with the following content:
var fs = require('fs');
var jsp = require("./uglify-js").parser;
var pro = require("./uglify-js"). uglify;
var origCode = "var abc = function(){ var one = 5; return one;}";
var ast = jsp.parse(origCode); // parse code and get the initial AST
ast = pro.ast_mangle(ast); // get a new AST with mangled names
ast = pro.ast_squeeze(ast); // get an AST with compression optimizations
var finalCode = pro .gen_code(ast); // compressed code here
console.log(finalCode);
The general meaning of this code is to get the fs module, which is the file module of node. Then take the two modules of UglifyJS. What follows is the compression process of UglifyJS.
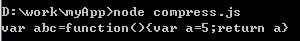
4. Open the command line and execute compress.js

The console outputs the compressed code. Well, it’s that simple.
5. Since it is in the node environment, of course you can write a function to directly read the source file, compress it and output it to the specified directory. Encapsulate the above code into a function, as follows
// Read a file and compress it
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8');
var ast = jsp.parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code(ast);
fs.writeFileSync(fileOut, finalCode, 'utf8');
}
Compress the ajax-1.0.js I wrote and output it to the myApp directory
Sample codeUglifyJS_test

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to merge two arrays in C language?
Sep 10, 2023 am 09:05 AM
How to merge two arrays in C language?
Sep 10, 2023 am 09:05 AM
Taking two arrays as input, try to merge or concatenate the two arrays and store the result in the third array. The logic of merging two arrays is as follows-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }else{ &nbs
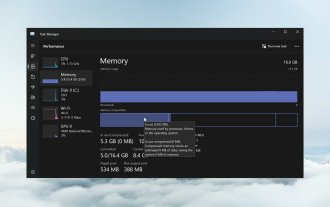
 How to enable or disable memory compression on Windows 11
Sep 19, 2023 pm 11:33 PM
How to enable or disable memory compression on Windows 11
Sep 19, 2023 pm 11:33 PM
With memory compression on Windows 11, your device will choke even with a limited amount of RAM. In this article, we will show you how to enable or disable memory compression on Windows 11. What is memory compression? Memory compression is a feature that compresses data before writing it to RAM, thus providing more storage space on it. Of course, more data stored in physical memory translates into faster system operation and better overall performance. This feature is enabled by default in Windows 11, but if it's somehow not active, you can disable or re-enable it. How to enable memory compression in Windows 11? Click the search bar, type powershell, and click
 How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
Overview of advanced functions of how to use HTML, CSS and jQuery to implement image merge display: In web design, image display is an important link, and image merge display is one of the common techniques to improve page loading speed and enhance user experience. This article will introduce how to use HTML, CSS and jQuery to implement advanced functions of image merging and display, and provide specific code examples. 1. HTML layout: First, we need to create a container in HTML to display the merged images. You can use di
 7-zip maximum compression rate setting, how to compress 7zip to the minimum
Jun 18, 2024 pm 06:12 PM
7-zip maximum compression rate setting, how to compress 7zip to the minimum
Jun 18, 2024 pm 06:12 PM
I found that the compressed package downloaded from a download website will be larger than the original compressed package after decompression. The difference is tens of Kb for a small one and several dozen Mb for a large one. If it is uploaded to a cloud disk or paid space, it does not matter if the file is small. , if there are many files, the storage cost will be greatly increased. I studied it specifically and can learn from it if necessary. Compression level: 9-Extreme compression Dictionary size: 256 or 384, the more compressed the dictionary, the slower it is. The compression rate difference is larger before 256MB, and there is no difference in compression rate after 384MB. Word size: maximum 273 Parameters: f=BCJ2, test and add parameter compression rate will be higher
 How to merge two CSV files by specific columns using Pandas in Python?
Sep 08, 2023 pm 02:01 PM
How to merge two CSV files by specific columns using Pandas in Python?
Sep 08, 2023 pm 02:01 PM
CSV (Comma Separated Values) files are widely used to store and exchange data in a simple format. In many data processing tasks, there is a need to merge two or more CSV files based on specific columns. Fortunately, this can be easily achieved using the Pandas library in Python. In this article, we will learn how to merge two CSV files by specific columns using Pandas in Python. What is the Pandas library? Pandas is an open source library for information control and inspection in Python. It provides tools for working with structured data (such as tabular, time series, and multidimensional data) and high-performance data structures. Pandas is widely used in finance, data science, machine learning, and other fields that require data manipulation.
 Get started quickly: JSON array merging and splitting techniques in Java.
Sep 06, 2023 am 10:21 AM
Get started quickly: JSON array merging and splitting techniques in Java.
Sep 06, 2023 am 10:21 AM
Get started quickly: JSON array merging and splitting techniques in Java In modern software development, data format and transmission have become increasingly important. Among them, JSON (JavaScriptObjectNotation) is a commonly used data format, especially suitable for front-end and back-end interaction and data storage. In Java development, we often need to deal with JSON objects and JSON arrays. This article explains how to merge and split JSON arrays in Java, along with tips and examples for implementing these operations.
 How to use Nginx for compression and decompression of HTTP requests
Aug 02, 2023 am 10:09 AM
How to use Nginx for compression and decompression of HTTP requests
Aug 02, 2023 am 10:09 AM
How to use Nginx to compress and decompress HTTP requests Nginx is a high-performance web server and reverse proxy server that is powerful and flexible. When processing HTTP requests, you can use the gzip and gunzip modules provided by Nginx to compress and decompress the requests to reduce the amount of data transmission and improve the request response speed. This article will introduce the specific steps of how to use Nginx to compress and decompress HTTP requests, and provide corresponding code examples. Configure gzip module
 Tips to reduce win10 screen recording file size
Jan 04, 2024 pm 12:05 PM
Tips to reduce win10 screen recording file size
Jan 04, 2024 pm 12:05 PM
Many friends need to record screens for office work or transfer files, but sometimes the problem of files that are too large causes a lot of trouble. The following is a solution to the problem of files that are too large, let’s take a look. What to do if the win10 screen recording file is too large: 1. Download the software Format Factory to compress the file. Download address >> 2. Enter the main page and click the "Video-MP4" option. 3. Click "Add File" on the conversion format page and select the MP4 file to be compressed. 4. Click "Output Configuration" on the page to compress the file according to the output quality. 5. Select "Low Quality and Size" from the drop-down configuration list and click "OK". 6. Click "OK" to complete the import of video files. 7. Click "Start" to start the conversion. 8. After completion, you can






