 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery.artwl.thickbox.js A very simple and easy-to-use jQuery popup layer plug-in_jquery
jquery.artwl.thickbox.js A very simple and easy-to-use jQuery popup layer plug-in_jquery
jquery.artwl.thickbox.js A very simple and easy-to-use jQuery popup layer plug-in_jquery
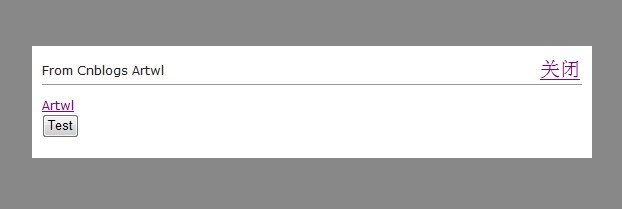
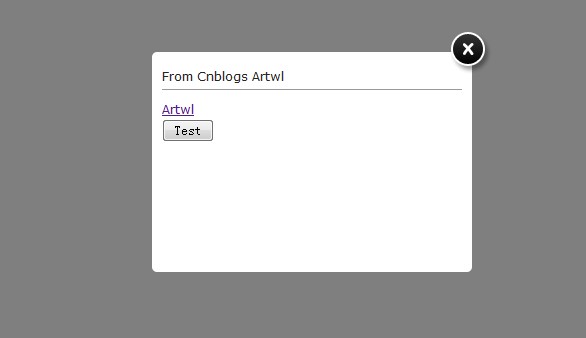
最终效果:
弹出层插件jquery.artwl.thickbox.js(http://www.jb51.net)
Plug-in principle
The principle of all pop-up layers is similar, that is, a full-screen translucent DIV is used as a mask layer, and then a layer is displayed on this mask layer to contain the content to be displayed, and the rest is CSS. Used.
In order to be simple to use, this plug-in encapsulates JS and CSS in a JS file (plug-in), so it is very convenient to use and can be called in one line of code.
Plug-in source code
The source code of the plug-in (jquery.artwl.thickbox.js) is as follows:
/* File Created: March 1, 2012 Author:artwl blog:http://artwl.cnblogs.com */
;(function ($) {
$.extend({
artwl_bind: function (options) {
options=$.extend({
showbtnid:"",
title:"",
content:""
},options);
var mask = '';
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin : 0px;padding: 0px;}
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha (opacity=50);display: none;}
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}
#artwl_showbox{padding : 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background -image: url(/Images/feedback-close.png);_background: none;}
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($ ("#artwl_mask").length == 0) {
$("body").append(mask boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#" options .showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$ ("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) < 7) {
width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width "px") .css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() "px").css("height", $(window).height() "px").css( "background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size" , "20px").text("Close");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask") .hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend( {
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if( options.callback!=null){
options.callback();
}
}
});
})(jQuery);
call It is also very simple. After introducing this JS file into the page, just call the following code in the page loading method:
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $(" #Content").html() });
These three parameters are very simple. The first is the element ID of the pop-up layer that triggers the event, the second is the title of the pop-up layer, and the third is the content of the pop-up layer.
Notes
For the convenience of use, this plug-in writes JS and CSS in one file. If you want to adjust the style of the pop-up layer, you can modify the following CSS.
Plug-in CSS code:
html, body, h1, h2, h3, h4, h5 {
margin: 0px;
padding: 0px;
}
#artwl_mask {
background - color: #000;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
opacity: 0.5;
filter: alpha(opacity= 50);
display: none;
}
#artwl_boxcontain {
margin: 0 auto;
position: absolute;
z - index: 2;
line - height: 28px;
display: none;
}
#artwl_showbox {
padding: 10px;
background: #FFF;
border - radius: 5px;
margin: 20px;
min - width: 300px;
min - height: 200px;
}
#artwl_title {
position: relative;
height: 27px;
border - bottom: 1px solid #999;
}
# artwl_close {
position: absolute;
cursor: pointer;
outline: none;
top: 0;
right: 0;
z - index: 4;
width: 42px;
height: 42px;
overflow: hidden;
background - image: url(/Images/feedback - close.png);
_background: none;
}
#artwl_message {
padding: 10px 0px;
overflow: hidden;
line - height: 19px;
}
另外,针对IE6不支持透明作了特殊处理,在IE6下显示为:

IE6

其他浏览器
Demo下载地址:http://xiazai.jb51.net/201203/yuanma/thickbox_demo.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion



