 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Server-side JavaScript script Node.js Getting started_javascript skills
Server-side JavaScript script Node.js Getting started_javascript skills
Server-side JavaScript script Node.js Getting started_javascript skills
First download node.js, then unzip it to the E drive, rename it to node, then enter cmd in the start menu, and use the cd command to switch to the nodejs decompression directory:

First example: hello world.
Create the hello.js file in the node directory, and then enter:
var sys = require("sys");
sys.puts("Hello world");
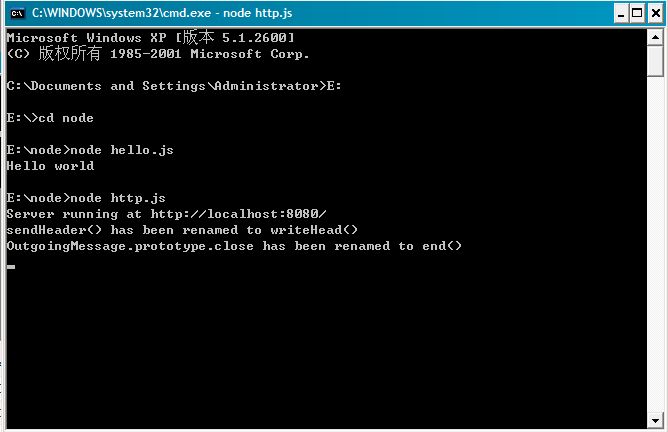
Then we enter it in the naming table Command node hello.js, and you can see the naming console output Hello world.
Second example: hello world2.
Okay, this time we try to output hello world from the browser. Create http.js in the node directory, and then enter:
var sys = require("sys"),
http = require("http");
http.createServer(function(request, response) {
response.sendHeader(200, {"Content-Type ": "text/html"});
response.write("Hello World!");
response.close();
}).listen(8080);
sys.puts ("Server running at http://localhost:8080/");
Then we enter the command node http.js in the naming platform and http://localhost:8080/ in the browser


node.js provides a Buffer class for converting strings of different encodings. Currently three types are supported: 'ascii', 'utf8' and 'binary'. See here
var Buffer = require('buffer').Buffer,
buf = new Buffer(256),
len = buf.write('u00bd u00bc = u00be', 0);
console.log(len " bytes: " buf.toString('utf8', 0, len));
Fourth example: hello world3.
//synopsis.js
/ /synopsis summary, synopsis, outline
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content- Type': 'text/plain'});
response.end('Hello Worldn');
}).listen(8124);
console.log('Server running at http ://127.0.0.1:8124/');
Front-end address bar: http://localhost:8124/
Fifth example: Compiling C files
#include #include int main(){ printf("Hello World!!!"); exit(0); }

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!





