
On the one hand, it is out of interest in mootools (although it is not as hot as jQuery), on the other hand, I also want to add a little power to the promotion of mootools, although this is insignificant.
Coupled with the two mootools components previously released, the overall feeling when written down is:
In terms of effect implementation, it is indeed much easier and faster to write with jQuery than with mootools, because jQuery has already considered many details for us. For example, mootools-core does not have methods like slideUp/Down. If If you don't introduce an extension library, you have to use the Fx class to implement it yourself. In jQuery, you just simply call slideUp, slideDown or slideToggle. For example, in mootools, you want to get the size information of a hidden (display:none) element. You have to write a few lines of code, but in jQuery you can completely ignore the issue of whether the element is hidden, it has already been solved for you. Another example is that jQuery itself has provided users with a rich set of selectors, which is particularly convenient. Mootools is slightly more convenient. Lacks some.
I am not saying here that mootools is not good, because the original design intentions of mootools and jquery are different. If you want to know more about the details, then it is good to use mootools as a basic library.
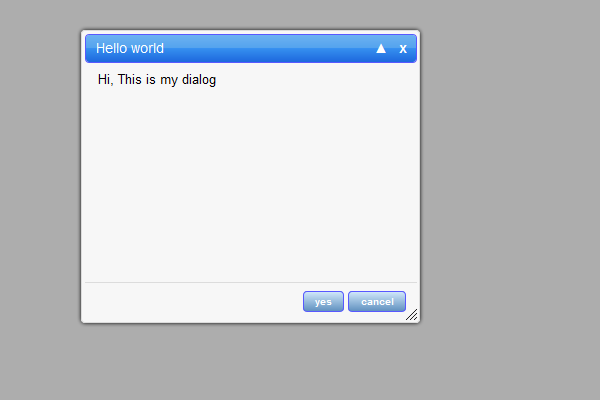
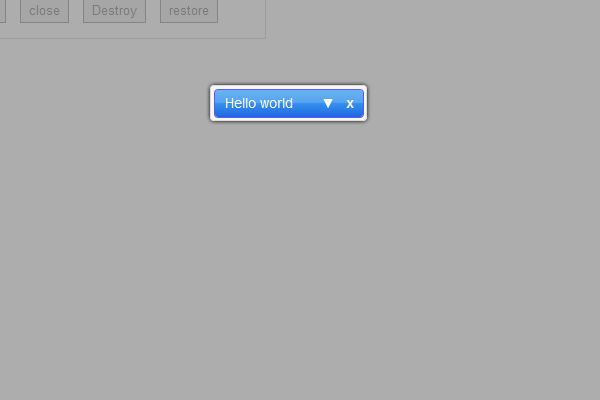
Back to the main topic of the article, I will send two demo screenshots first.
Full display:

Shrinking status

If you are interested in this component, you can click to download. MooBox The source code is not compressed. doc.html is the component description document and demo.html is a relatively complete example. .
Pay attention to a style issue. I hope your page has introduced something like reset.css and css that defines basic styles (such as fonts, colors, line heights, etc.) in advance.
Finally, I hope It may be helpful to you: ) If you have any questions, please leave a message to discuss




