
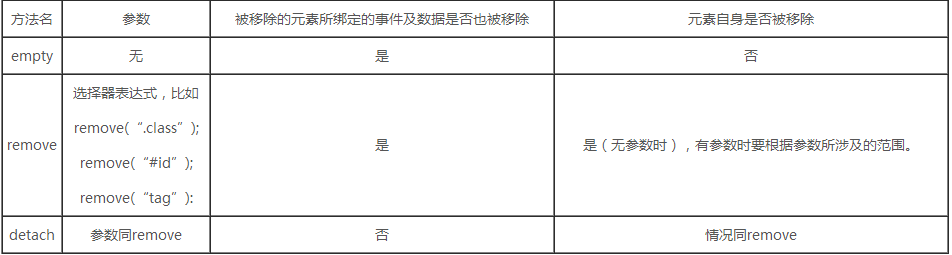
Use a comparison table to explain the differences between several methods

All three have the function of removing elements, but the subtle differences make their missions different.
The most authoritative explanation is of course jQuery_API. The following is an excerpt from the API about his third son.
1. empty:
This method removes not only child (and other descendant) elements, but also any text within the set of matched elements. This is because, according to the DOM specification, any string of text within an element is considered a child node of that element.To avoid memory leaks, jQuery removes other constructs such as data and event handlers from the child elements before removing the elements themselves. If you want to remove elements without destroying their data or event handlers (so they can be re-added later ), use .detach() instead.
Note: For the bold part, removing descendant elements through empty will remove their events.
Why?
Prevent memory leaks! ! !
2. remove:
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves , all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.
The remove method, like the empty method, will remove the element's event handler to avoid memory leaks.
Difference: remove contains the removal event itself, while empty is a descendant element.
3. detach:
From the introduction of empty and remove (English italics), we can more or less know that detach will not remove the event handle.
Then let’s take a look at the detailed API explanation:
The .detach() method is the same as .remove(), except that .detach() keeps all jQuery data associated with the removed elements. This method is useful when removed elements are to be reinserted into the DOM at a later time.
Hey, what do you mean?
After reading the annotation of detach, I wonder if everyone is enlightened. Detach cannot be used to delete abandoned elements.
Why?
Because it retains the event driver, wouldn't this cause a memory leak?
So when you want to delete elements that are no longer used in the future, use empty or remove.
Then what’s the use of detach?
It’s very useful.
When we want to make large-scale additions, deletions, and modifications to an element, we can use detach to extract the element, and then operate on this element instead of operating on the entire DOM document.
The advantage is: reducing modifications to the entire DOM document, thereby reducing page redrawing; and operating on the entire DOM document may cause memory leaks under IE. So to be on the safe side, let’s use the detach artifact.
The following is a demo. First, bind a click event (event delegation) to the #container element, then use detach to remove it from the document, then create two child elements, append them to the #container element, and finally re- After adding to body.
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html> The above is the difference between empty, remove and detach in jQuery introduced by the editor. I hope it will be helpful to everyone!




