jQuery-Easyui 1.2 code to implement multi-layer menu effect_jquery
When the project first started in September 2011, I found a crazy scholar in the park. Because the demo on Xiucai does not have a multi-level menu. This is also my first time coming into contact with Easyui. Many people don’t understand. But then the three of us figured it out. But we found that our project couldn’t be used. Just give up! It has been sitting there... Fortunately, I finally found it
Today, my friend wanted this piece, so I posted it. You can take a look if you need it. There is definitely more than one way. This is just the way we implement it haha
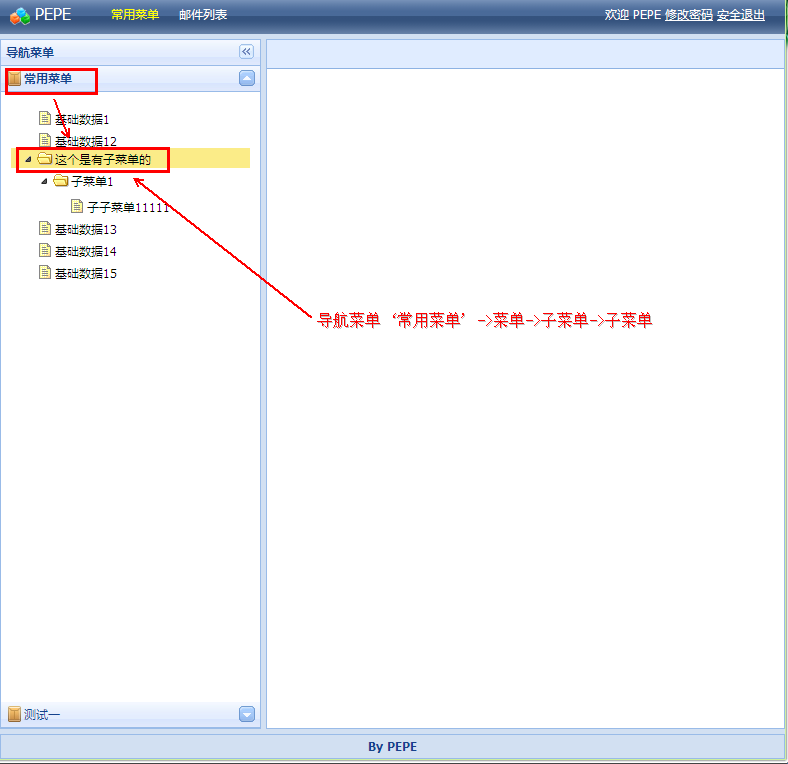
Requirement: Menu such as "Navigation Menu-Basic Data-Basic Data 1-Submenu 1"
Effect:

/**************************************Index Page************ ********************************/
var _menus = {
basic: [{
"menuid": "10",
"icon": "icon-sys",
" menuname": "Common menu",
"menus":
[{
"menuid": "111",
"menuname": "Basic data 1",
"icon" : "icon-nav",
"url": "#"
}, {
"menuid": "113",
"menuname": "Basic data 12",
"icon": "icon-nav",
"url": "#"
},
//
{
"menuid": "119",
"menuname ": "This has a submenu",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname" : "Submenu 1",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子子menu11111",
"icon": "icon-nav",
"url": "#"
}]
}]
},
//
{
"menuid": "115",
"menuname": "Basic data 13",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "117",
"menuname": "Basic data 14",
"icon": "icon-nav",
"url": "# "
}, {
"menuid": "119",
"menuname": "Basic data 15",
"icon": "icon-nav",
"url" : "em/enterpriseChannelObtend.action"
}]
}, {
"menuid": "20",
"icon": "icon-sys",
"menuname": "Test One",
"menus": [{
"menuid": "211",
"menuname": "Test One 11",
"icon": "icon-nav" ,
"url": "#"
}, {
"menuid": "213",
"menuname": "Test 122",
"icon": "icon -nav",
"url": "#"
}]
}],
point: [{
"menuid": "20",
"icon": "icon-sys",
"menuname": "mail list",
"menus": [{
"menuid": "211",
"menuname": "mail purpose",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "Email adjustment ",
"icon": "icon-nav",
"url": "#"
}]
}]
};
Source code DownloadjQuery-Easyui-12-three-Demo.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
Bring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.




