 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Playing with jQuery Buttons Tell me which ones are your favorite? _jquery
Playing with jQuery Buttons Tell me which ones are your favorite? _jquery
Playing with jQuery Buttons Tell me which ones are your favorite? _jquery
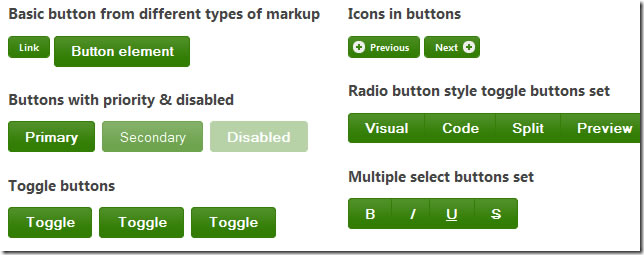
在Web的世界里,按钮对于我们来说再也普通不过了,当然也用得比较多。今天这篇文章我主要向大家分享20个基于jQuery和CSS技术的按钮, 这些基于jQuery的按钮都非同凡响。希望这些jQuery按钮能给你带来帮助,好了,来一起看看这些漂亮的按钮吧。
英文原文中有些重复和打不开链接的例子我去掉了。
注:转载请注明以下信息,否则保留那个什么的权利
英文原文:http://speckyboy.com/2010/05/26/20-awesome-jquery-enhanced-css-button-techniques/
译文链接:http://www.itivy.com/jquery/archive/2012/1/5/jquery-css-button.html
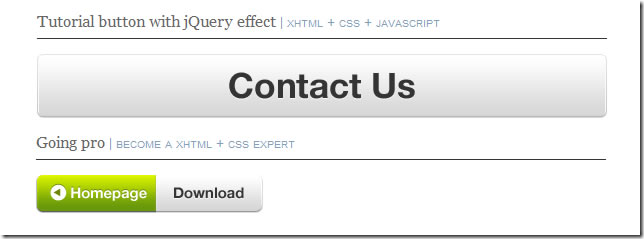
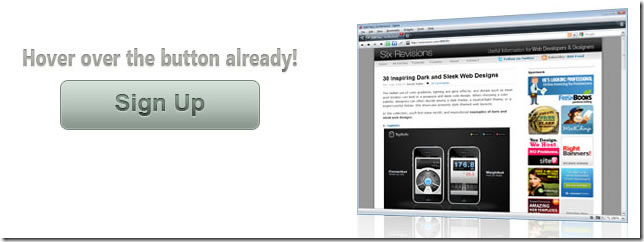
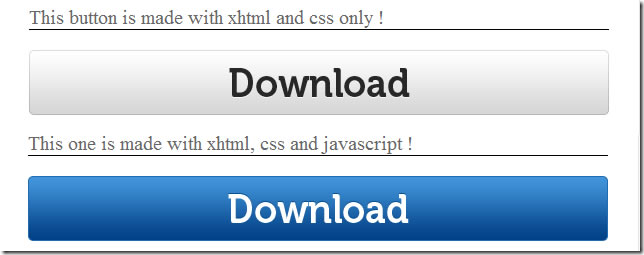
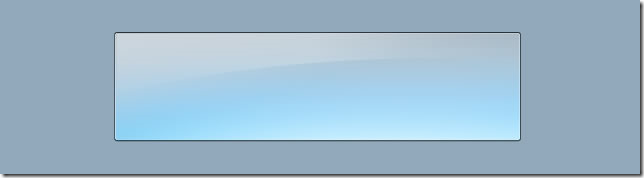
Creative Button Animations with Sprites and jQuery这篇文章主要是展示了一个利用css sprites和jquery实现的鼠标滑过按钮的效果,第一部分教程主要告诉大家如何利用ps等画图工具制作这个精美的按钮。第二部分教程主要是将设计好的按钮图转换成HTML和CSS,并利用jQuery给这个按钮加上动画特效。

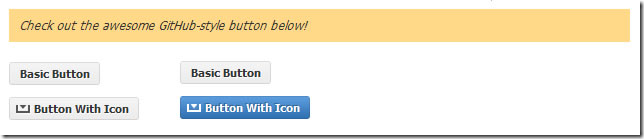
这个按钮教程主要是介绍了一个仿GitHub的按钮特效,用到了一点点HTML、CSS、jQuery。

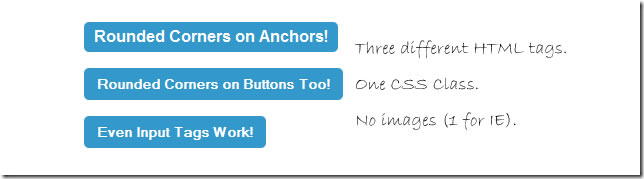
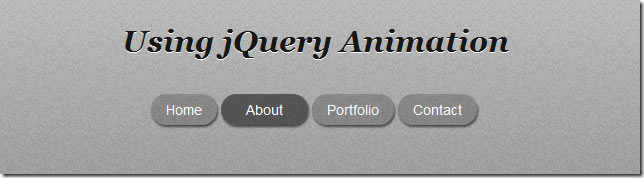
这是一个带圆角的jquery按钮,放心,你不必担心在不同浏览器中会没有圆角,因为他几乎兼容所有版本的浏览器,包括IE6。

这个jquery按钮则是仿Google搜索的按钮,你可以用少量的css代码去自定义这些按钮的样式。

这个jquery按钮也是一个鼠标滑过特效,鼠标滑过时按钮出现渐变效果。

这个jquery按钮也是鼠标滑过特效,不同的是,当鼠标滑过时,按钮的padding发生变化,并且是带有动画的哦。

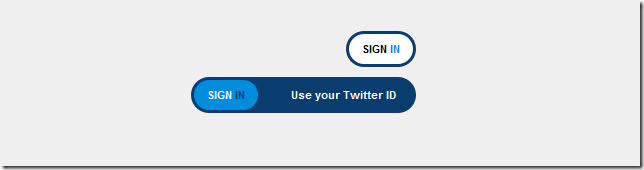
这个jquery按钮非常有特色,是仿Skype的,当你鼠标移上去的时候,呵呵,自己去试试,我不说了。

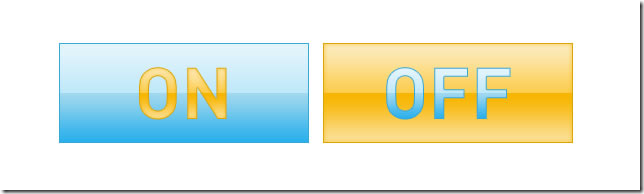
呵呵,又是一个比较有特色的jquery按钮,这个是仿iPhone开锁键的,还不错,可以看看。

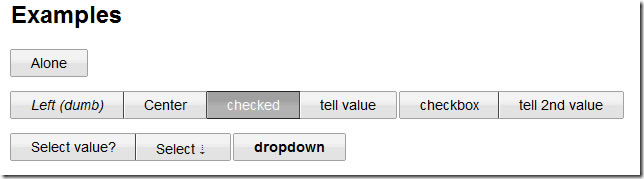
OH,这个NB了,这是基于jquery ui的按钮,这个jquery按钮也可以用来做工具栏的按钮,真棒!

这个jquery按钮也是简单的鼠标移过特效,个人觉得还挺大气的。

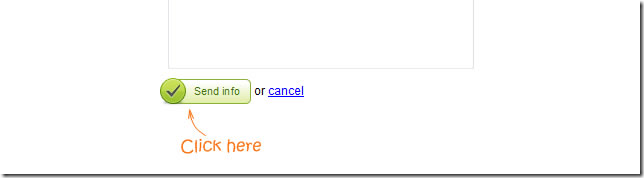
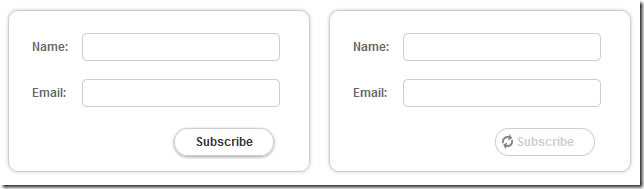
这个jquery按钮则是专为提交表但设计的,用Ajax提交的时候按钮出现一张waiting的gif图片,由此可见,这个按钮是重写过的,不信你自己看看。

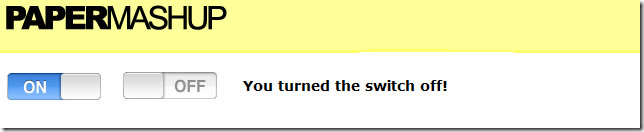
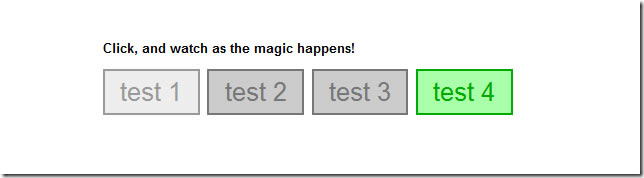
这个按钮其实也是一个鼠标滑过特效啦,在“ON”和“OFF”之间切换。

一个简单的jquery鼠标滑过渐变按钮,不多说,自己看。

这也是一个非常基本的jquery按钮,你可以自己定义一些颜色,其实个人觉得,只要颜色搭配好,即使简单的按钮也能炫目多彩。

View Tutorial | This jquery button is also very unique. Move the mouse up and the button will expand immediately, which is very handsome.
View tutorial |  Online example
Online example

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
There could be several reasons why your Windows laptop won't boot. Memory failure, dead battery, faulty power button, or hardware issues are all common causes. Here are some solutions to help you resolve this issue. Laptop won't turn on after pressing the power button If your Windows laptop still won't turn on after pressing the power button, here are some steps you can take to resolve the issue: Is your laptop fully charged? Perform a hard reset to clean your laptop Reseat the memory Transparent CMOS type battery Take your laptop for repair. 1] Is your laptop fully charged? The first thing to do is to check if your laptop is fully charged. Laptop won't start if battery is drained
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
After the release of the iPhone 15 series, there have been constant revelations about the appearance and configuration of Apple’s new iPhone 16. What does iPhone 16 look like? Is there any improvement in iPhone 16? Recently, an overseas blogger showed off the design of the iPhone 16 series. The overall design is basically the same as the iPhone 15 series. As you can see from the picture, the entire iPhone 16 series is equipped with a new "shoot" button as standard, allowing users to take photos more conveniently. In addition, other design details are still unknown. The message shows that this new button will be used to shoot videos and is located below the power button. Previous news has mentioned that it may be a capacitive solid-state button, but recent reports indicate that it should still be a
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



