 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Foreign experts IE version detection! Now that IE has reached 9, IE detection code_javascript skills
Foreign experts IE version detection! Now that IE has reached 9, IE detection code_javascript skills
Foreign experts IE version detection! Now that IE has reached 9, IE detection code_javascript skills
In fact, learning Daniu source code is a good progress and can give you a new perspective.
After seeing this article about IE version detection by a great expert, I can only be amazed and amazed. There is so much packed into this short code.
So here I decided to interpret the source code of Daniel, so that IT colleagues who are ready to get closer to Daniel and are still working hard can learn more knowledge from it.
Let’s first take a look at the world’s shortest IE detection code:
var isIE = !-[1,];
Is it very familiar, but there is a bug and it cannot detect ie9, why? That's because this was done by foreign experts before the release of ie9 by taking advantage of ie's array conversion feature. It has been repaired in IE9, so it is invalid in IE9, but as me at the time, I still sighed and sighed, the experts studied the details and were so in-depth (at that time, I was also obsessed with how to use the shortest code to implement a function and methods, constantly revising and revising, but still...this is the gap, the gap).
I will not interpret and analyze this code for the world's shortest IE detection. After all, there are bugs now and it is not backward compatible. My focus is on the following IE perfect detection, which is theoretically backward compatible, for example Come out IE10, ok, use it, no problem, draw the gap again.
Let’s take a look at the source code first (I will interpret Daniel’s ideas and explain the difficulties in the code later)
// ---------------------------------- --------------------------
// A short snippet for detecting versions of IE in JavaScript
// without resorting to user-agent sniffing
// ------------------------------------------ ------------------
// If you're not in IE (or IE version is less than 5) then:
// ie === undefined
// If you're in IE (>=5) then you can determine which version:
// ie === 7; // IE7
// Thus, to detect IE:
// if (ie) {}
// And to detect the version:
// ie === 6 // IE6
// ie > 7 // IE8, IE9 .. .
// ie < 9 // Anything less than IE9
// -------------------------- -----------------------------
// UPDATE: Now using Live NodeList idea from @jdalton
var ie = (function(){
var undef,
v = 3,
div = document.createElement('div'),
all = div.getElementsByTagName('i');
while (
div.innerHTML = '',
all[0]
);
return v > 4 ? v : undef;
}());
A very incisive code, but it can be detected perfectly Each version of IE can also be tested by range at once, and you will be taught how to use it in the comments of the source code.
Principle:
Dynamicly create a div, use ie conditional comments to insert an i tag into it, and then detect whether the i tag is added to determine whether it is an ie browser. Continuously loop in the while to compare the version of ie.
Let’s understand this code:
var undef,
v = 3,
div = document.createElement('div'),
all = div.getElementsByTagName('i');
//This paragraph is easy to understand, declare variables and Create a div and get the i in the div
div.innerHTML = '',
all[0 ]
);
what?while (expression 1, expression 2) What is this? Is it different from the while (expression) we learned?
Tips, if there are multiple expressions in while, the last expression will be used as the judgment for jumping out. The previous expressions, no matter how many there are, will not be used as the judgment for jumping out, but the code inside will be executed.
For example: while (expression is 1, expression is 2, expression 3, expression 4) Only the true or false of expression 4 is used as the escape judgment.
Edit God, it can still be like this, you have gained experience, go and try it quickly, this is the code of Daniel, I can only marvel, marvel!
That’s it. Just a few lines of code, how elegant it is. I hope you can learn the knowledge you want and broaden your horizons.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Solution to i7-7700 unable to upgrade to Windows 11
Dec 26, 2023 pm 06:52 PM
Solution to i7-7700 unable to upgrade to Windows 11
Dec 26, 2023 pm 06:52 PM
The performance of i77700 is completely sufficient to run win11, but users find that their i77700 cannot be upgraded to win11. This is mainly due to restrictions imposed by Microsoft, so they can install it as long as they skip this restriction. i77700 cannot be upgraded to win11: 1. Because Microsoft limits the CPU version. 2. Only the eighth generation and above versions of Intel can directly upgrade to win11. 3. As the 7th generation, i77700 cannot meet the upgrade needs of win11. 4. However, i77700 is completely capable of using win11 smoothly in terms of performance. 5. So you can use the win11 direct installation system of this site. 6. After the download is complete, right-click the file and "load" it. 7. Double-click to run the "One-click
 Fall detection, based on skeletal point human action recognition, part of the code is completed with Chatgpt
Apr 12, 2023 am 08:19 AM
Fall detection, based on skeletal point human action recognition, part of the code is completed with Chatgpt
Apr 12, 2023 am 08:19 AM
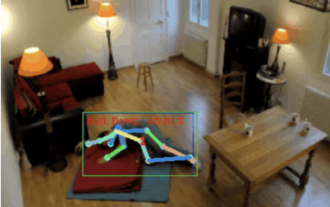
Hello everyone. Today I would like to share with you a fall detection project, to be precise, it is human movement recognition based on skeletal points. It is roughly divided into three steps: human body recognition, human skeleton point action classification project source code has been packaged, see the end of the article for how to obtain it. 0. chatgpt First, we need to obtain the monitored video stream. This code is relatively fixed. We can directly let chatgpt complete the code written by chatgpt. There is no problem and can be used directly. But when it comes to business tasks later, such as using mediapipe to identify human skeleton points, the code given by chatgpt is incorrect. I think chatgpt can be used as a toolbox that is independent of business logic. You can try to hand it over to c
 MIT's latest masterpiece: using GPT-3.5 to solve the problem of time series anomaly detection
Jun 08, 2024 pm 06:09 PM
MIT's latest masterpiece: using GPT-3.5 to solve the problem of time series anomaly detection
Jun 08, 2024 pm 06:09 PM
Today I would like to introduce to you an article published by MIT last week, using GPT-3.5-turbo to solve the problem of time series anomaly detection, and initially verifying the effectiveness of LLM in time series anomaly detection. There is no finetune in the whole process, and GPT-3.5-turbo is used directly for anomaly detection. The core of this article is how to convert time series into input that can be recognized by GPT-3.5-turbo, and how to design prompts or pipelines to let LLM solve the anomaly detection task. Let me introduce this work to you in detail. Image paper title: Largelanguagemodelscanbezero-shotanomalydete
 Improved detection algorithm: for target detection in high-resolution optical remote sensing images
Jun 06, 2024 pm 12:33 PM
Improved detection algorithm: for target detection in high-resolution optical remote sensing images
Jun 06, 2024 pm 12:33 PM
01 Outlook Summary Currently, it is difficult to achieve an appropriate balance between detection efficiency and detection results. We have developed an enhanced YOLOv5 algorithm for target detection in high-resolution optical remote sensing images, using multi-layer feature pyramids, multi-detection head strategies and hybrid attention modules to improve the effect of the target detection network in optical remote sensing images. According to the SIMD data set, the mAP of the new algorithm is 2.2% better than YOLOv5 and 8.48% better than YOLOX, achieving a better balance between detection results and speed. 02 Background & Motivation With the rapid development of remote sensing technology, high-resolution optical remote sensing images have been used to describe many objects on the earth’s surface, including aircraft, cars, buildings, etc. Object detection in the interpretation of remote sensing images
 AAAI2024: Far3D - Innovative idea of directly reaching 150m visual 3D target detection
Dec 15, 2023 pm 01:54 PM
AAAI2024: Far3D - Innovative idea of directly reaching 150m visual 3D target detection
Dec 15, 2023 pm 01:54 PM
Recently, I read a latest research on pure visual surround perception on Arxiv. This research is based on the PETR series of methods and focuses on solving the pure visual perception problem of long-distance target detection, extending the perception range to 150 meters. The methods and results of this paper have great reference value for us, so I tried to interpret it. Original title: Far3D: Expanding the Horizon for Surround-view3DObject Detection Paper link: https://arxiv.org/abs/2308.09616 Author affiliation :Beijing Institute of Technology & Megvii Technology Task Background 3D Object Detection in Understanding Autonomous Driving
 How to detect and handle null value errors in PHP language development?
Jun 11, 2023 am 10:51 AM
How to detect and handle null value errors in PHP language development?
Jun 11, 2023 am 10:51 AM
With the continuous development of modern web applications, PHP, as one of the most popular programming languages, is widely used in website development. However, during the development process, null value errors are often encountered, and these errors can cause the application to throw exceptions, thus affecting the user experience. Therefore, in the PHP development process, how to detect and deal with null errors is an important skill that programmers need to master. 1. What is a null value error? In the PHP development process, null value errors usually refer to two situations: uninitialized variables and variable variables.
 Add SOTA in real time and skyrocket! FastOcc: Faster inference and deployment-friendly Occ algorithm is here!
Mar 14, 2024 pm 11:50 PM
Add SOTA in real time and skyrocket! FastOcc: Faster inference and deployment-friendly Occ algorithm is here!
Mar 14, 2024 pm 11:50 PM
Written above & The author’s personal understanding is that in the autonomous driving system, the perception task is a crucial component of the entire autonomous driving system. The main goal of the perception task is to enable autonomous vehicles to understand and perceive surrounding environmental elements, such as vehicles driving on the road, pedestrians on the roadside, obstacles encountered during driving, traffic signs on the road, etc., thereby helping downstream modules Make correct and reasonable decisions and actions. A vehicle with self-driving capabilities is usually equipped with different types of information collection sensors, such as surround-view camera sensors, lidar sensors, millimeter-wave radar sensors, etc., to ensure that the self-driving vehicle can accurately perceive and understand surrounding environment elements. , enabling autonomous vehicles to make correct decisions during autonomous driving. Head
 How to use transformer to effectively correlate lidar-millimeter wave radar-visual features?
Apr 19, 2024 pm 04:01 PM
How to use transformer to effectively correlate lidar-millimeter wave radar-visual features?
Apr 19, 2024 pm 04:01 PM
One of the basic tasks for the author's personal understanding of autonomous driving is three-dimensional target detection, and many methods are now implemented based on multi-sensor fusion. So why is multi-sensor fusion needed? Whether it is lidar and camera fusion, or millimeter wave radar and camera fusion, the main purpose is to use the complementary connection between point clouds and images to improve the accuracy of target detection. . With the continuous application of Transformer architecture in the field of computer vision, attention mechanism-based methods have improved the accuracy of fusion between multiple sensors. The two papers shared are based on this architecture and propose novel fusion methods to make greater use of the useful information of their respective modalities and achieve better fusion. TransFusion: Main contribution



