JQuery navigation menu selection effects_jquery
1. Realizing the effect
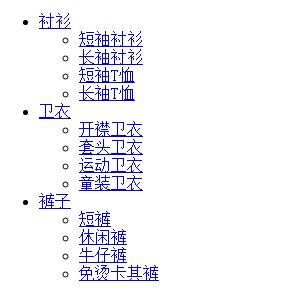
1. Initialization effect: no styles and special effects added

2. Add CSS style

3. Final effect

2. JQuery code
<!--编写JQuery代码-->
<script type="text/javascript">
$(document).ready(function(){
$(".level>a").click(function(){
$(this).addClass("current") //给当前元素添加current样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素<a>移除“current”样式
.next().hide(); //他们的下一个元素隐藏
return false;
})
})
</script> 3. Complete code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-">
<title>JQuery制作导航栏</title>
<script type="text/javascript" src="../JQuery库文件/jquery-...min.js"></script> <!--引入JQuery库文件-->
<style type="text/css">
/*设置通用样式*/
*{
padding: ;
margin: ;
}
.box{
margin: auto;
border: solid #BEBEBE px;
width: px;
}
ul{
list-style: none;
}
a {
color:#F;
text-decoration:none;
line-height: px;
}
/*level*/
.level a{
display: block; /*!!!转换为块状元素*/
height: px;
width: px;
background-color: #EBFF;
padding-left: px;
border: solid px #BEBEBE;
}
.level a.current{
background-color:#BDEF;
}
/*level*/
.level a{
background: #ffffff;
color: #EEE;
border: none;
}
.level a:hover {
color:red;
}
.level{
display: none;
}
</style>
<!--编写JQuery代码-->
<script type="text/javascript">
$(document).ready(function(){
$(".level>a").click(function(){
$(this).addClass("current") //给当前元素添加current样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素<a>移除“current”样式
.next().hide(); //他们的下一个元素隐藏
return false;
})
})
</script>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level">
<a href="#">衬衫</a>
<ul class="level">
<li><a href="#">短袖衬衫</a></li>
<li><a href="#">长袖衬衫</a></li>
<li><a href="#">短袖T恤</a></li>
<li><a href="#">长袖T恤</a></li>
</ul>
</li>
<li class="level">
<a href="#">卫衣</a>
<ul class="level">
<li><a href="#">开襟卫衣</a></li>
<li><a href="#">套头卫衣</a></li>
<li><a href="#">运动卫衣</a></li>
<li><a href="#">童装卫衣</a></li>
</ul>
</li>
<li class="level">
<a href="#">裤子</a>
<ul class="level">
<li><a href="#">短裤</a></li>
<li><a href="#">休闲裤</a></li>
<li><a href="#">牛仔裤</a></li>
<li><a href="#">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.






