Conditional comments for IE are a proprietary (and therefore non-standard) Microsoft extension to regular (X) HTML comments. As the name suggests, conditional comments enable you to display blocks of code based on conditions, such as browser version. Although non-standard, conditional comments appear as regular comments to all other browsers and are therefore essentially harmless. Conditional comments first appeared in IE5 on Windows and are supported by all subsequent versions of Windows browsers.
IE’s conditional comments are extremely effective and easy to remember. The main disadvantage is that these comments need to be placed in the HTML page, not in CSS. In this way, when you don't need these things, or make changes, you will need to maintain a lot of places.
Let’s take a look at a few examples -
Only IE can recognize it
Because only IE5 and above versions start to support IE conditional comments. All "only IE can recognize" means "only IE5 and above" can recognize.
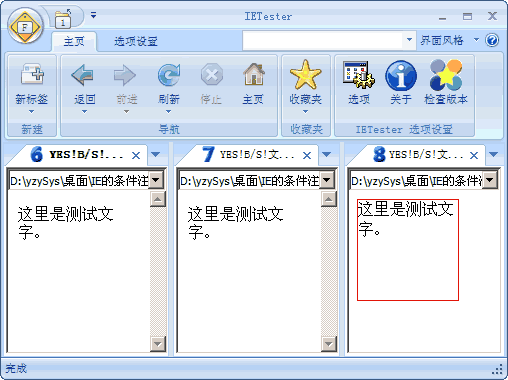
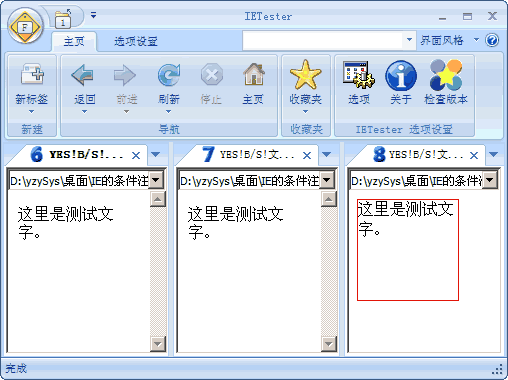
Only specific versions can be recognized
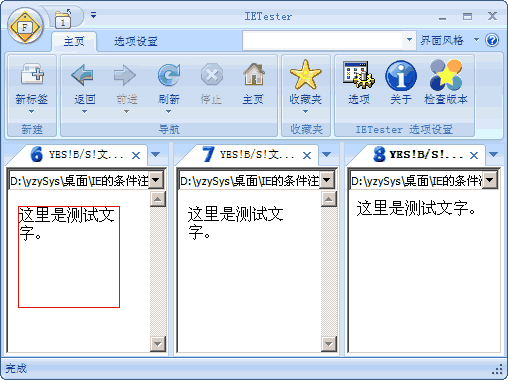
For example, only IE5 can be recognized, only IE6 can be recognized, only IE7 or IE8 can be recognized. The identification condition is a specific version, which cannot be higher or lower. For example, the following code block will only be valid in IE8
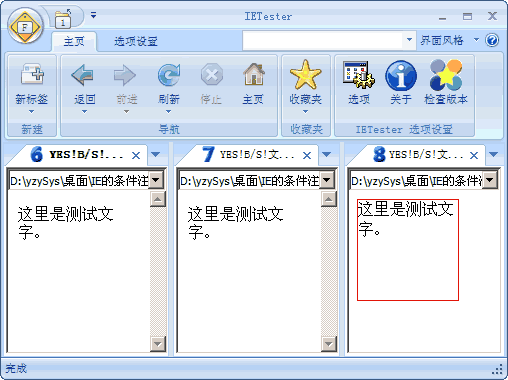
 Only those that are not specific versions can recognize
Only those that are not specific versions can recognize
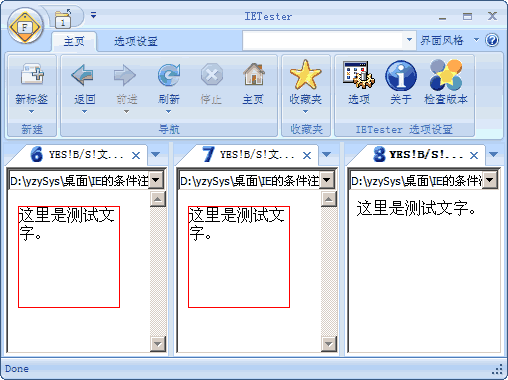
Of course, IE browser needs to be 5 or above version is within the scope of discussion. For example, in the following example, the specific IE7 version cannot be recognized.
>
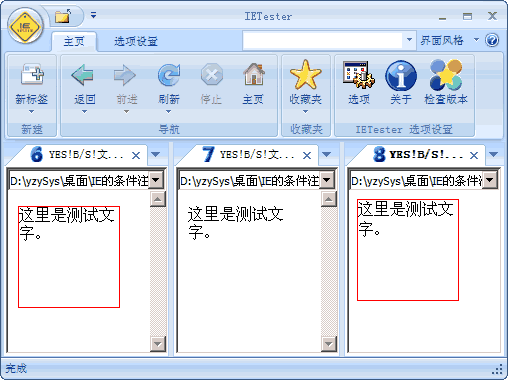
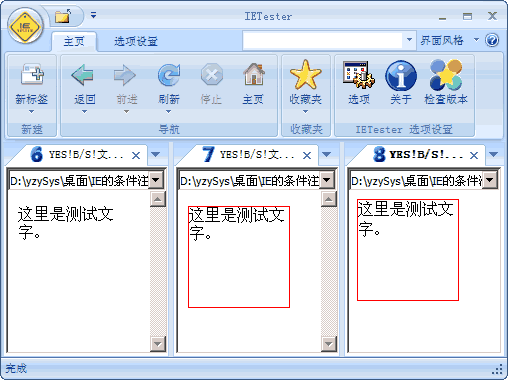
 Only recognized by higher than a specific version
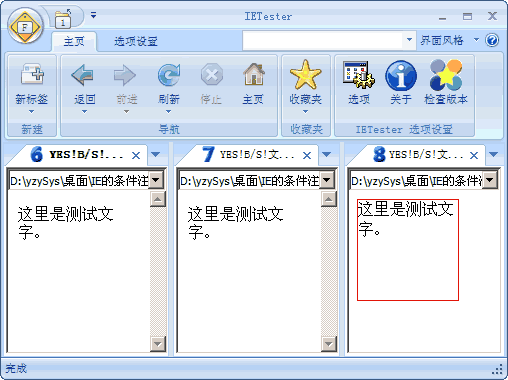
Only recognized by higher than a specific version Code block that can only be recognized by IE browsers higher than the specified version.
>

Some friends may ask, why is the effect not applied in IE7? That's because IE7 is equal to IE7, not higher than IE7. All IE7 has no effect.
must be equal to or higher than a specific version to identify
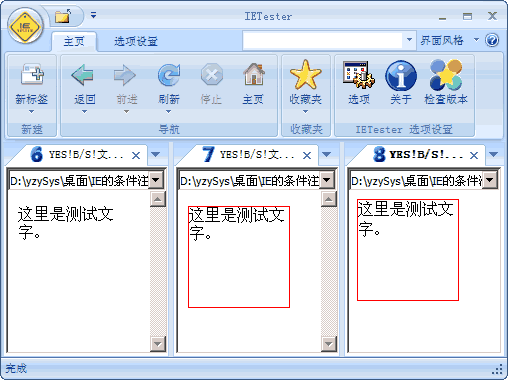
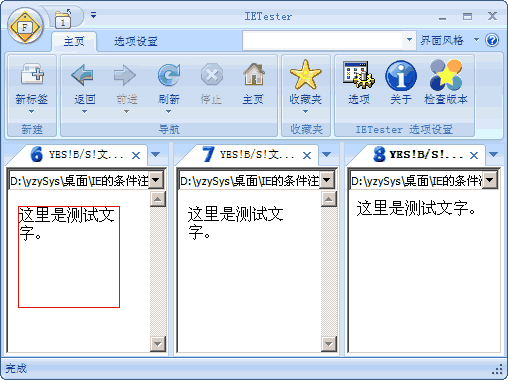
 Only versions lower than a specific version can recognize
Only versions lower than a specific version can recognize
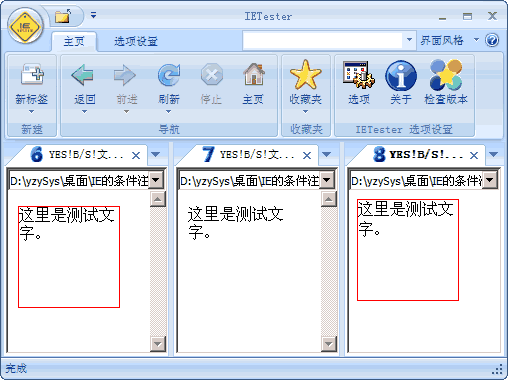
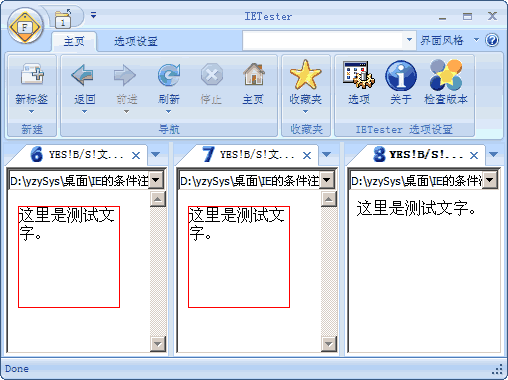
 Only those that are equal to or lower than a specific version can be recognized
Only those that are equal to or lower than a specific version can be recognized
 Keyword explanation
Keyword explanation above Those codes seem difficult to remember, but in fact it is easy to remember as long as you explain the keywords a little.
lt: It is the abbreviation of Less than, which means less than.
lte: It is the abbreviation of Less than or equal to, which means less than or equal to.
gt: It is the abbreviation of Greater than, which means greater than.
gte: It is the abbreviation of Greater than or equal to, which means greater than or equal to.
!: It means not equal to, which is the same as the inequality judger in JavaScript.
Explain it this way, it will be easier to remember.
Special instructions about IE conditional comments
Only IE can recognize it——
I have seen the following code before, and now I can’t help but laugh a little when I think about it. Does such code make any sense?
Not just CSS
For a long time, I had a misunderstanding about this - I thought it was used to load different css according to different browsers to solve the style problem Compatibility issues. Actually, I was wrong. It can actually do more. It can protect any code block - HTML code block, JavaScript code block, server-side code... Take a look at the code below.