 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Beginner's Jquery plug-in production: the function of hiding some rows in the query screen of SageCRM_jquery
Beginner's Jquery plug-in production: the function of hiding some rows in the query screen of SageCRM_jquery
Beginner's Jquery plug-in production: the function of hiding some rows in the query screen of SageCRM_jquery
Solution:
1. Add a [—][ ] sign in the title for users to click.
2. The user's behavior of shrinking and expanding the screen is stored in Cookie. Even if the page is reloaded or the user logs back into the system, the user's behavior can still be remembered.
Advantages: 1. It is done in the form of Jquery plug-in, which is easy to expand. Easy to implement.
2. The behavior saved in Cookie is easy to implement, reduces the workload, and can be accepted by users. If saved in the database, the page load will be increased.
Disadvantages: You cannot use separate behaviors for each page, that is: every user's contraction and expansion are global in the system. And after logging in to another computer or clearing the cache, the user's operations cannot be remembered.
First implement it using js function. Then change to Jquery plug-in: code
/*
* TableToggle 0.1
* Copyright (c) 2011 Novus_lee http://www.cnblogs.com/novus
* Date: 2011-12-23
* Function to hide some rows in SageCRM query screen
*/
(function($){
$.fn.TableToggle = function(options){
var defaults = {
plussrc : "/upload/201112/20111226224658296.gif", //--[ ] picture
minussrc : "/upload/201112/20111226224658809.gif",
line : 2
}
var options = $.extend(defaults, options);
var flip = 0, i = 0;
this.each(function(){
var $thisTable = $(this);
var claName = "btntoggle" i;
// --Add a picture button above the table
var $Title = $thisTable.parent().parent().parent().find("td.PANEREPEAT");
$Title.prepend("< ;a href='javascript:void(0);' class='" claName "' style='cursor:pointer;padding-right:10px;'>
var trlen = $thisTable.find("tr").length;
options.line = (options.line > trlen ? trlen : options.line);
$Title.find("a." claName).click(function () {
$thisTable.find("tr:gt(" options.line ")").toggle (flip );
if (flip % 2 == 0)
{
$Title.find("img[src*='smallplus']").attr("src",options.minussrc );
$.cookie(claName, "plus");
}
else
{
$Title.find("img[src*='smallminus']").attr ("src",options.plussrc);
$.cookie(claName, "smallminus");
}
});
if ($.cookie(claName) == "smallminus" || $.cookie(claName) == "" || $.cookie(claName) == null)
{
$("a." claName).click();
}
i ;
});
};
})(jQuery);
The plug-in also calls a jquery Cookie plug-in.
Method called:
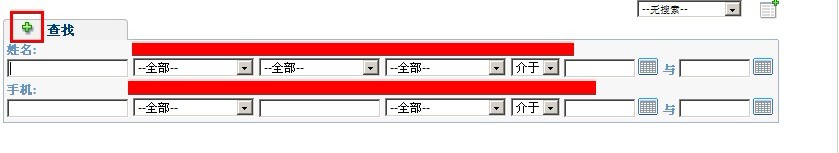
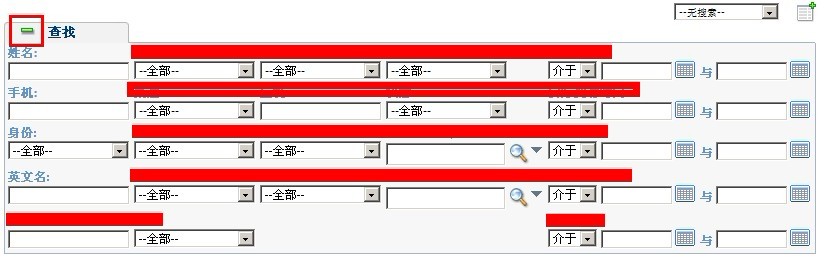
The effect is as shown below:
Shrink:

Expand:

PS: SageCRM only supports IE7 and IE8. So the plugin here does not test browser compatibility.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session





