Recommended 40 very useful jQuery plug-ins (Series 2)_jquery
今天开始将发布系列文章向大家分享40款非常有用的 jQuery 插件。
HTML5 File Uploads with jQuery ( 演示 | 下载 )
这是一款用于帮助你实现 HTML5 文件拖放上传功能的 jQuery 插件。
Shuffle Letters Effect: a jQuery Plugin ( 演示 | 下载 )
这款插件能够帮助实现非常酷的文字显示效果,可用于标题、LOGO和幻灯片。
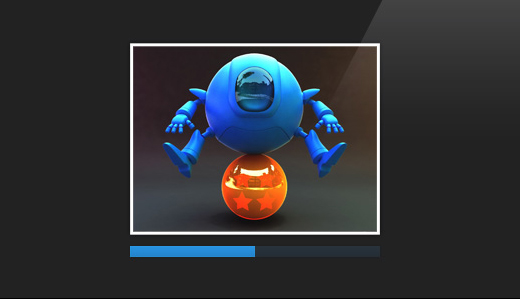
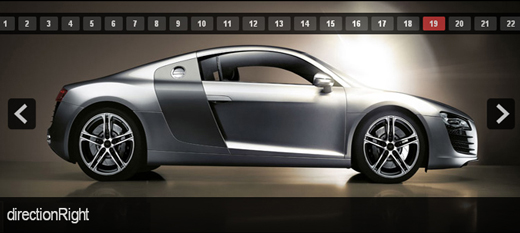
Skitter 是一款非常精美的幻灯片插件,可以完全自定义,非常棒!
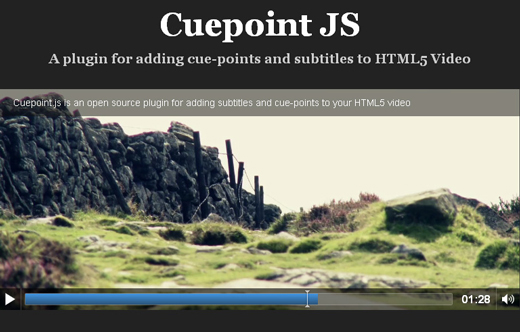
Cuepoint JS ( 演示 | 下载 )
Cuepoint.js 是一款开源的插件,能够添加提示点和字幕到你的 HTML5 视频中。
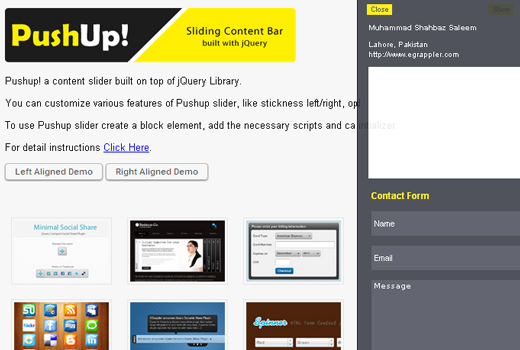
jQuery Sliding Content Bar Plugin: PushUp Content ( 演示 | 下载 )
这是以款优雅的滑动内容栏插件,能够非常容易的整合到网站和Web应用程序中,有左侧和右侧两种滑出方式。
FitVids.js ( 演示 | 下载 )
FitVids.js 是一款轻量、易用的 jQuery 插件,用户帮你轻松嵌入视频内容。
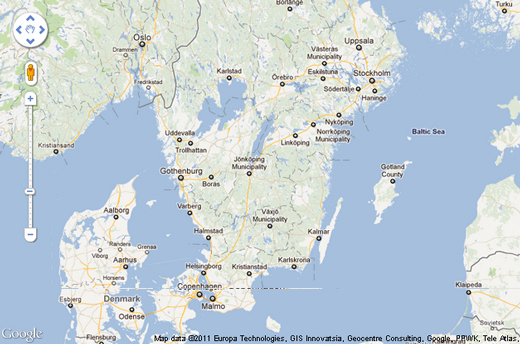
gmap3 这款 jQuery 插件能够帮助更加容易的操作第三版的谷歌地图API。
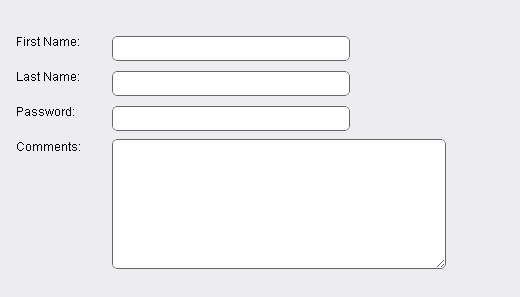
Ideal Forms ( 演示 | 下载 )
Ideal Forms 是一个小框架,用来搭建更好看的表单,使用非常简单,兼容 IE 7+, Firefox 3+, Chrome 3+, Safari 3.1+ and Opera 11+。
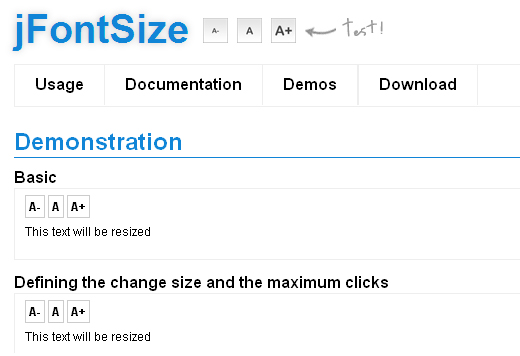
The jFontSize plug-in is used to achieve classic font enlargement and reduction effects. It can improve the accessibility of the website and help users with visual impairments better browse the content.
Mosaiqy is a jQuery plug-in for photo browsing and zooming, supporting Opera 9, Firefox 3.6, Safari 3.2, Chrome and IE7.
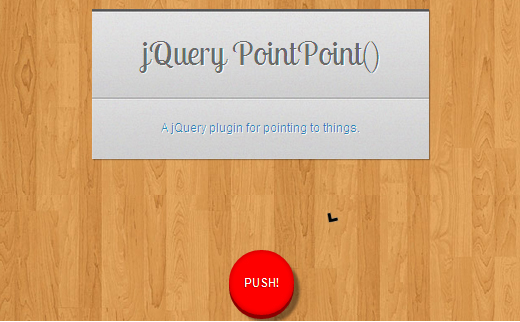
jQuery PointPoint – A Plugin For Pointing To Things ( Demo | Download)
jQuery PointPoint is used to help you draw the user's attention to a certain part of the page.
This plug-in is used to implement the magnifying glass function, especially suitable for pictures similar to product detail pages.
JQUERY.MB.VERTICALSLIDER ( Demo | Download )
jquery.mb.verticalSlider is used to implement the function of paging an overly long vertical list and supports mouse scrolling.
ZOOMIFY, EXPLORE YOR IMAGES! ( Demo | Download )
Finally, the Zoomfy plug-in is also used to zoom in and out of images.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...