 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to properties and attributes in JavaScript_javascript skills
Introduction to properties and attributes in JavaScript_javascript skills
Introduction to properties and attributes in JavaScript_javascript skills
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
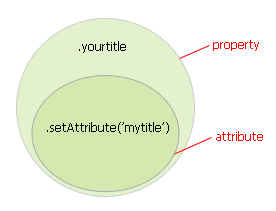
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
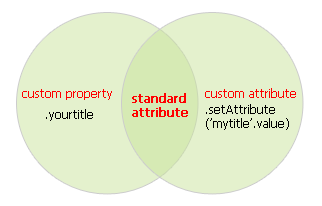
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
But in IE9-, the appeal conclusion is not established. In IE9-browser, in addition to standard attributes, custom attributes are also shared, that is, standard methods and dots can be read and written.
Successfully set attributes will be reflected in HTML. Through outerHTML, you can see that attributes are added to the corresponding tags. Therefore, if the attribute is not a string type data, the toString() method will be called for conversion. However, in IE9-, there is no distinction between standard attributes and custom attributes. Attributes can still be any type of data and will not call toString() conversion. Non-string attributes will not be reflected in HTML, but there is a more serious problem. Yes, this can easily lead to memory leaks. Therefore, if it is not a custom attribute of string type, it is recommended to use related methods in mature frameworks (such as the data method in jQuery).
The difference between getAttribute and dot (.)
Although both getAttribute and dot methods can obtain standard attributes, there are differences in the values they obtain for certain attributes, such as href, src , value, etc.
Test Link


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 PHP Notice: Trying to get property of non-object - Solution
Aug 17, 2023 am 09:27 AM
PHP Notice: Trying to get property of non-object - Solution
Aug 17, 2023 am 09:27 AM
PHPNotice: Tryingtogetpropertyofnon-object-Solution During the PHP development process, we may encounter a common error message: Tryingtogetpropertyofnon-object (trying to get the property of a non-object). This error is usually caused when we try to access a property (or call a method) on a variable that is not an object type. This article will introduce you to this
 Solution to PHP Notice: Undefined property:
Jun 22, 2023 pm 02:48 PM
Solution to PHP Notice: Undefined property:
Jun 22, 2023 pm 02:48 PM
When writing code in PHP, we may encounter the error message "Notice: Undefinedproperty". This error means that we are accessing an undefined property, usually because the property has not been initialized in the code. So, how to solve this problem? Here are a few possible solutions: Initialize properties This is the simplest way to solve this problem. Explicitly initializing a property in code ensures that it is defined before use. For example: class
 TypeError: Cannot read property 'XXX' of null in Vue, what should I do?
Nov 25, 2023 pm 01:21 PM
TypeError: Cannot read property 'XXX' of null in Vue, what should I do?
Nov 25, 2023 pm 01:21 PM
Vue is a popular JavaScript framework for building user interfaces. During the development process, we may encounter various errors and exceptions. One of the common errors is "TypeError:Cannotreadproperty'XXX'ofnull". In this article, we will explore the causes of this error and how to fix it. First, let’s understand the reason behind this error. When we try to access a property or method of an object, if the pair
 How to access parent class properties in Python?
Aug 26, 2023 am 10:17 AM
How to access parent class properties in Python?
Aug 26, 2023 am 10:17 AM
Inobject-orientedprogramming,inheritanceallowsustocreatenewclassesthatinheritthepropertiesandmethodsofanexistingclass.Thispowerfulconceptenablescodereuse,modularity,andextensibilityinourprograms.Beforedivingintoaccessingparentclassattributes,let'shav
 TypeError: Cannot read property '$XXX' of undefined in Vue, what are the solutions?
Nov 25, 2023 am 10:00 AM
TypeError: Cannot read property '$XXX' of undefined in Vue, what are the solutions?
Nov 25, 2023 am 10:00 AM
TypeError:Cannotreadproperty'$XXX'ofundefined in Vue, what are the solutions? In Vue development, errors such as TypeError:Cannotreadproperty'$XXX'ofundefined are often encountered. This error is usually caused by using undefined properties or methods in the Vue instance. When this error occurs, we need to
 TypeError: Cannot read property 'XXX' of undefined in Vue, what should I do?
Nov 25, 2023 am 10:56 AM
TypeError: Cannot read property 'XXX' of undefined in Vue, what should I do?
Nov 25, 2023 am 10:56 AM
TypeError:Cannotreadproperty'XXX'ofundefined in Vue, what should I do? For front-end developers who use Vue to develop, they may often encounter TypeError:Cannotreadproperty'XXX'ofundefined errors during the development process. This error usually occurs when trying to access an undefined property. exist
 TypeError: Cannot read property 'XXX' of undefined encountered in Vue project, how to deal with it?
Nov 25, 2023 pm 12:29 PM
TypeError: Cannot read property 'XXX' of undefined encountered in Vue project, how to deal with it?
Nov 25, 2023 pm 12:29 PM
How to deal with the TypeError:Cannotreadproperty'XXX'ofundefined encountered in the Vue project? During the development process of Vue, we often encounter errors such as TypeError:Cannotreadproperty'XXX'ofundefined. This error is usually caused by trying to access an undefined property in your code. In this article I will
 TypeError: Cannot read property 'XXX' of undefined in Vue, how to deal with it?
Nov 25, 2023 am 09:48 AM
TypeError: Cannot read property 'XXX' of undefined in Vue, how to deal with it?
Nov 25, 2023 am 09:48 AM
Vue is a popular front-end framework that provides a way to simplify the development process. However, when using Vue, we may encounter various errors. One of the common errors is TypeError:Cannotreadproperty'XXX'ofundefined (Chinese means that the undefined property 'XXX' cannot be read). This error usually occurs when trying to access a property of an undefined or empty object. In this article I will explain the cause of this error and provide



