 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A simple calculator written in javascript, with a lot of content and practical methods, recommended_javascript skills
A simple calculator written in javascript, with a lot of content and practical methods, recommended_javascript skills
A simple calculator written in javascript, with a lot of content and practical methods, recommended_javascript skills
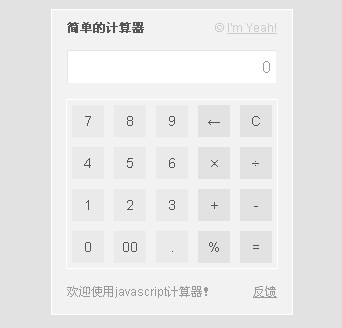
I recently wrote a simple calculator using javascript. I tested it myself and it felt fine. Let me show you the interface first:

The interface is like this, but what about the functions?
Now it is just a simple standard calculator that can perform continuous operations of addition, subtraction, multiplication and division, as well as remainder operations. If a zero dividend error occurs, a prompt will be given below, like this:

I don’t know how it is written, but for novices, this is definitely a big meal, and there are many things that can be accessed and learned. If there are any experts who see any omissions or mistakes in it, I hope they will give you some advice and pointers.
Paste the code below, I hope there are enough comments inside.
js part:
var num=0,result =0,numshow="0";
var operate=0; //Flag to judge input status
var calcul=0; //Flag to judge calculation status
var quit=0; //Prevent Flag of repeated keystrokes
function command(num){
var str=String(document.calculator.numScreen.value); //Get the current display data
str=(str!="0") ? ((operate==0) ? str : "") : ""; //If the current value is not "0" and the status is 0, return the current value, otherwise return a null value;
str=str String( num); //Append characters to the current value
document.calculator.numScreen.value=str; //Refresh the display
operate=0; //Reset the input status
quit=0; //Reset Set the flag to prevent repeated key presses
}
function dzero(){
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? ( (operate==0) ? str "00" : "0") : "0"; //If the current value is not "0" and the status is 0, then return str "00", otherwise return "0";
document.calculator.numScreen.value=str;
operate=0;
}
function dot(){
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //If the current value is not "0" and the status is 0, return the current value, otherwise return "0";
for(i=0; i<=str.length;i ){ //Determine whether there is already a dot
if(str.substr(i,1)= =".") return false; //If there is, no more inserting
}
str=str ".";
document.calculator.numScreen.value=str;
operate=0;
}
function del(){ //Backspace
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? str : " ";
str=str.substr(0,str.length-1);
str=(str!="") ? str : "0";
document.calculator.numScreen.value= str;
}
function clearscreen(){ //Clear data
num=0;
result=0;
numshow="0";
document.calculator.numScreen. value="0";
}
function plus(){ //Add
calculate(); //Call calculation function
operate=1; //Change input status
calcul= 1; //Change the calculation status to addition
}
function minus(){ //Subtraction
calculate();
operate=1;
calcul=2;
}
function times(){ //Multiplication
calculate();
operate=1;
calcul=3;
}
function divide(){ //Division
calculate ();
operate=1;
calcul=4;
}
function present(){ //Find remainder
calculate();
operate=1;
calcul=5;
}
function equal(){
calculate(); //Equal to
operate=1;
num=0;
result=0;
numshow="0";
}
//
function calculate(){
numshow=Number(document.calculator.numScreen.value);
if(num!=0 && quit !=1){ //Determine whether the previous operand is zero and the status of anti-repeat keystrokes
switch(calcul){ //Determine the input status
case 1:result=num numshow;break; // Calculate " "
case 2:result=num-numshow;break; //Calculate "-"
case 3:result=num*numshow;break;
case 4:if(numshow!=0) {result=num/numshow;}else{document.getElementById("note").innerHTML="The dividend cannot be zero! "; setTimeout(clearnote,4000)} break;
case 5:result=num%numshow;break;
}
quit=1; //Avoid repeated key presses
}
else{
result=numshow;
}
numshow=String(result);
document.calculator.numScreen.value=numshow;
num=result; //Storing the current value
}
function clearnote(){ //Clear the prompt
document.getElementById("note").innerHTML="";
}
html part:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What key is ac on the calculator?
Feb 24, 2023 am 10:19 AM
What key is ac on the calculator?
Feb 24, 2023 am 10:19 AM
The ac key on the calculator is the "all clear" key. The full English name of ac is "All Clear", which means "all clear key"; pressing the ac key means clearing the values in all registers; during number input, the first press Pressing the ac key will clear all values except the memory contents.
 What is e in the calculator
Oct 19, 2022 am 11:23 AM
What is e in the calculator
Oct 19, 2022 am 11:23 AM
The e in the calculator represents the power of 10, which means the exponent with base 10. For example, 1.99714E13 is equal to 19971400000000; expressing a number in the form of a multiplied by the nth power of 10 is called scientific notation. Notation: When we want to mark or operate something larger or smaller with a large number of digits, we can use scientific notation to avoid wasting a lot of space and time.
 Teach you how to open the win10 calculator
Jul 12, 2023 pm 11:21 PM
Teach you how to open the win10 calculator
Jul 12, 2023 pm 11:21 PM
The win10 system has many powerful functions, which attract many netizens to download, install and use it. There are also many practical gadgets, such as the win10 calculator tool. Some netizens still don’t know how to open the Win10 calculator. Let me teach you how to open the Win10 calculator. Method 1: Search in the Start menu 1. On the Windows 10 system desktop, click the "Start/Calculator" menu item. 2. You can open the calculator window of Windows 10. Method 2: Open Cortana Search 1. On the Windows 10 desktop, click the "Cortana Search" icon in the lower left corner of the taskbar. 2. Enter the keyword "calculator" in the pop-up menu to search, and click the calculator menu item in the search results.
 What is a calculator without storage function?
Dec 29, 2020 am 10:59 AM
What is a calculator without storage function?
Dec 29, 2020 am 10:59 AM
Calculator without storage function refers to scientific calculator; scientific calculator is a type of electronic calculator that can perform operations such as exponentiation, square root, exponent, logarithm, trigonometric function, statistics, etc., also known as Function calculator; a calculator generally consists of a calculator, a controller, a memory, a keyboard, a display, a power supply, and some optional peripherals and electronic accessories.
 An efficient Fibonacci sequence calculator written in PHP
Mar 21, 2024 am 10:06 AM
An efficient Fibonacci sequence calculator written in PHP
Mar 21, 2024 am 10:06 AM
Efficient Fibonacci sequence calculator: PHP implementation of Fibonacci sequence is a very classic mathematical problem. The rule is that each number is equal to the sum of the previous two numbers, that is, F(n)=F(n -1)+F(n-2), where F(0)=0 and F(1)=1. When calculating the Fibonacci sequence, it can be implemented recursively, but performance problems will occur as the value increases. Therefore, this article will introduce how to write an efficient Fibonacci using PHP
 How to implement a simple calculator function using JavaScript?
Oct 27, 2023 pm 02:51 PM
How to implement a simple calculator function using JavaScript?
Oct 27, 2023 pm 02:51 PM
How to implement a simple calculator function using JavaScript? Calculator is one of the commonly used tools in our daily life. It can be used to perform simple mathematical operations. Today, we will use JavaScript to implement a simple calculator function. In this article, I'll show you how to write code in JavaScript to implement basic math operations and calculator interfaces. First, we need to create an HTML file that contains a text for displaying the results of the operation.
 How to convert currency on Mac system calculator - How to convert currency on Mac system calculator
Mar 18, 2024 pm 03:58 PM
How to convert currency on Mac system calculator - How to convert currency on Mac system calculator
Mar 18, 2024 pm 03:58 PM
Friends, do you know how to convert currency on Mac system calculator? Today I will explain how to convert currency on Mac system calculator. If you are interested, please come and take a look with me. I hope it can help you. Step 1: Open the Mac system calculator, click Convert on the menu bar. Step 2: In the Conversion menu, click Currency. Step 3: After selecting the currency to convert, click the Convert button.
 What key is ac on the calculator?
Aug 18, 2023 am 09:48 AM
What key is ac on the calculator?
Aug 18, 2023 am 09:48 AM
The "AC" key on the calculator means "All Clear". Pressing the AC key will clear all inputs and operations in the calculator and reset the calculator to its initial state, which is equivalent to restarting a calculation.



