 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Explanation of the function of two exclamation marks in JavaScript_javascript skills
Explanation of the function of two exclamation marks in JavaScript_javascript skills
Explanation of the function of two exclamation marks in JavaScript_javascript skills
Let’s use a simple example to illustrate:
var o={ flag:true};
var test=!!o.flag;//Equivalent to var test=o.flag||false;
alert(test);
Due to Using the ! operator on null and undefined will produce a true result, so the purpose of using two exclamation marks is that if the value of the flag in o is explicitly set (not null/undefined/0""/etc.), the natural test It will take the same value as o.flag; if not set, test will default to false instead of null or undefined.
The classic example in jQuery is as follows: (jQuery 1.7.0.js: Line 748)
grep: function(elems, callback, inv) {
var ret = [], retVal;
inv = !!inv;
// Go through the array, only saving the items
// that pass the validator function
for ( var i = 0, length = elems.length; i < length; i ) {
retVal = !! callback( elems[ i ], i );
if ( inv !== retVal ) {
ret.push( elems[ i ] );
}
}
return ret;
}
When using the grep function, if the third parameter is given and is not null/undefined/0""/, then inv is true, otherwise it is false. The purpose of this is to ensure that the values of inv and retVal can only be taken from true/false, not other values, to facilitate subsequent judgments.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Why is there an exclamation mark on mobile wifi?
Sep 18, 2023 pm 04:05 PM
Why is there an exclamation mark on mobile wifi?
Sep 18, 2023 pm 04:05 PM
The reason why there is an exclamation mark on the mobile wifi may be that it cannot connect to the Internet, the signal is weak, authentication issues and IP address conflicts, etc. Detailed introduction: 1. Unable to connect to the Internet. If an exclamation mark appears on the Wi-Fi icon, it may be because the mobile phone cannot connect to the Internet. This may be caused by a router disconnection, network failure, or mobile phone settings problem; 2. The signal is weak. If an exclamation mark appears on the Wi-Fi icon, it may be caused by a weak Wi-Fi signal. This may be due to being too far from the router, being blocked by obstacles, or interfering with the signal, etc.
 Why does wifi have an exclamation mark?
Aug 30, 2023 am 09:48 AM
Why does wifi have an exclamation mark?
Aug 30, 2023 am 09:48 AM
Reasons for an exclamation mark on wifi include incorrect WiFi password, weak WiFi signal, WiFi channel interference, network setting problems, software or hardware problems, etc. Detailed introduction: 1. Wrong WiFi password may be one of the common reasons for the appearance of exclamation marks. When connecting to a WiFi network that requires a password, if the password entered is wrong, the system will prompt that the password is incorrect and an exclamation mark will be displayed on the WiFi icon; 2 . Weak WiFi signal is also one of the common reasons why the exclamation mark appears, such as when it is too far away from the wireless router or blocked by obstacles, etc.
 What should I do if my wifi is connected but there is an exclamation mark?
Mar 21, 2023 am 11:18 AM
What should I do if my wifi is connected but there is an exclamation mark?
Mar 21, 2023 am 11:18 AM
The wifi is connected but there is an exclamation mark, which may be caused by incorrect routing settings. The solution: 1. Check whether the router and broadband line interfaces are loose; 2. Double-click to open the computer's "Control Panel", and then open "Network and Sharing" Center"; 3. Click "Change Adapter Settings", and then select the "Obtain IP address automatically" and "Obtain DNS server address automatically" buttons.
 What should I do if Fliqlo displays an exclamation mark - How to solve the problem of Fliqlo displaying an exclamation mark
Mar 04, 2024 am 11:22 AM
What should I do if Fliqlo displays an exclamation mark - How to solve the problem of Fliqlo displaying an exclamation mark
Mar 04, 2024 am 11:22 AM
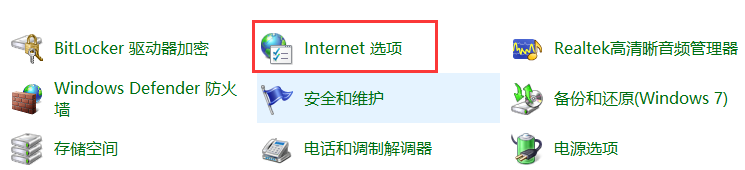
Recently, many friends have asked me what to do when Fliqlo displays exclamation marks. Next, let us learn how to solve the problem of Fliqlo displaying exclamation marks. I hope it can help everyone. 1. Enter the control panel and select the internet option in the control panel, as shown in the figure below. 2. Enter the Internet Properties page, as shown in the figure below. 3. Click the Advanced tab, as shown in the figure below. 4. Also check "Use TLS1.0, 1.1, 1.2" so that you can use Fliqlo normally, as shown in the figure below. The above is the entire content of what the editor brings to you on how to deal with the exclamation mark when Fliqlo displays it. I hope it will be helpful to you.
 How to solve the exclamation mark on intel wireless ac9560
Mar 24, 2023 pm 02:14 PM
How to solve the exclamation mark on intel wireless ac9560
Mar 24, 2023 pm 02:14 PM
Reasons and solutions for the exclamation mark on intel wireless ac9560: 1. Caused by software driver problems, you can reinstall the driver directly; 2. Caused by conflicts between software and hardware, you can upgrade the window system; 3. Caused by conflicts between hardware and hardware, You can restart the computer, reinstall specific drivers or replace the wireless network card.
 How to solve the problem of being unable to access the Internet due to the exclamation mark in Windows 7
Jul 12, 2023 pm 01:21 PM
How to solve the problem of being unable to access the Internet due to the exclamation mark in Windows 7
Jul 12, 2023 pm 01:21 PM
It is a very common problem that the network icon displays an exclamation mark, but many friends do not know how to deal with this problem. Let me share with you how to solve the problem when the win7 computer cannot connect to the network. 1. First, we need to right-click the network icon and select [Network and Sharing Center]. 2. Then we click [Change Adapter Settings]. 3. Click [Local Area Connection]. 4. Then we click [Diagnosis]. 5. Enter the problem diagnosis process. 6. Then we click [Check to see if the problem is solved. 7. Check again and we have found the problem. Then we can solve the problem according to the prompts and try to plug and unplug the network cable again. The above is the solution to the problem that the win7 system cannot access the Internet. If you have this problem, you might as well
 How to solve the problem of exclamation mark when charging in win11
Dec 22, 2023 pm 05:45 PM
How to solve the problem of exclamation mark when charging in win11
Dec 22, 2023 pm 05:45 PM
After updating to win11, some notebook batteries encountered the problem of exclamation marks when charging. This may be due to damage to our battery, or it may just be that the power management driver is out of date. Updating the driver can solve the problem. Solution to the exclamation mark when charging in win11: Method 1: 1. First try to pull out the laptop battery and connect it to the power supply for charging. 2. If the problem is solved, it means the battery is broken, just replace the battery. 3. If there is still an exclamation mark, it should be a driver problem. Try method two to solve it. Method two: 1. For driver problems, you need to first enter our notebook official website. (Take Lenovo as an example) 2. Then enter the "Service" option and enter "Driver Download" 3. After entering, select "Find Driver on this Site" and then search for our notebook model. 4. Enter
 How to solve the exclamation mark in Apple mobile phone messages
Mar 08, 2024 pm 05:34 PM
How to solve the exclamation mark in Apple mobile phone messages
Mar 08, 2024 pm 05:34 PM
Users sometimes see an exclamation mark in messages when using an Apple phone, but they have never been able to remove it. In fact, the method of removing it is very simple. Today, let me share with you the detailed method of removing the exclamation mark. How to solve the exclamation mark in messages on Apple mobile phones: Reset iMessage, restart the phone, clear text messages, and replace the sim card. 1. If the exclamation mark cannot be removed, first check whether it is caused by iMessage settings. 2. Find the iMessage information management function in iPhone, that is, enter "Settings" and select the "Message" option. 3. Turn off the iMessage messaging service and then re-enable it. In addition, you need to select the device used to send and receive iMessage to complete the activation process. 4. If the above methods still do not work



