Recommended 40 very useful jQuery plug-ins (Series 1)_jquery
今天开始将发布系列文章向大家分享40款非常有用的 jQuery 插件。
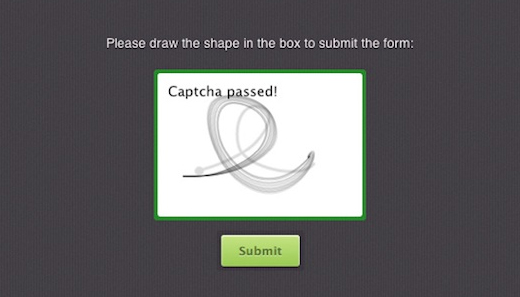
MotionCAPTCHA ( 演示 | 下载 )
MotionCAPTCHA 是一款非常特别的 jQuery 验证码插件,要求用户画出看到的形状才能通过验证,用到了 Canvas 标签,所以只能在现代浏览器中使用。
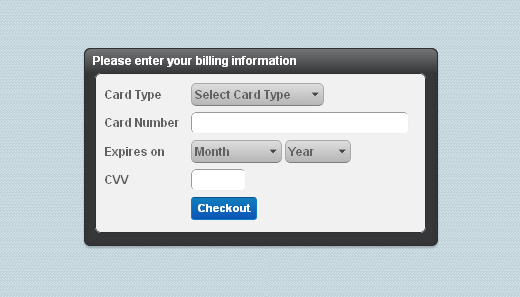
Smart Validate ( 演示 | 下载 )
这是一款基于 jQuery 的信用卡验证插件,使得繁琐的信用卡格式验证变得轻松,支持各种流行的行用卡类型。
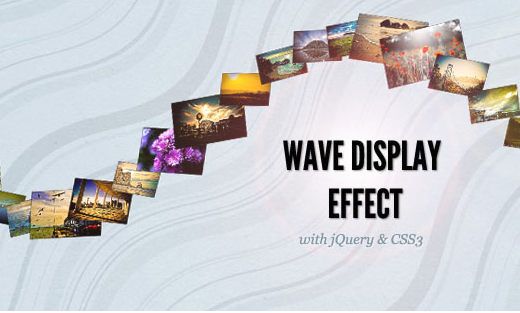
Wave Display Effect with jQuery ( 演示 | 下载 )
这款 jQuery 插件能够让图片以非常特别的波形方式显示,用到了 CSS3 的旋转特性。
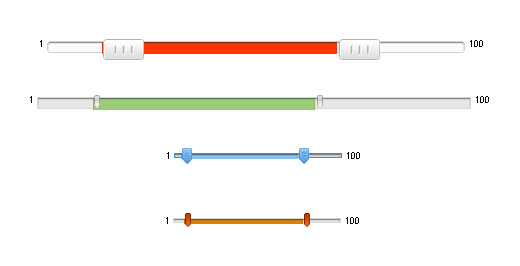
Multi Node Range Data Slider jQ Slider ( 演示 | 下载 )
JQ Slider 是个能够完全自定义风格的滑块插件,非常不错。
Timelinr 是一款免费的时间轴插件,有水平和垂直两种方式,还可以自定义滑动速度和透明度。
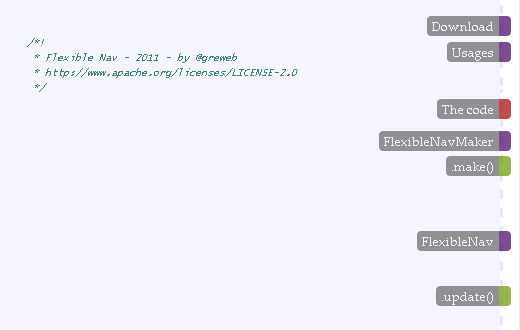
Flexible Nav ( 演示 | 下载 )
Flexible Nav 是一款能够在页面右侧添加时尚导航条的 jQuery 插件,可以给文章或者页面添加导航功能。
Lettering.js ( 演示 | 下载 )
Lettering 是一款用于实现激进的网页排版的jQuery 插件, 可以帮助你在网站中加入丰富多彩的文字效果。
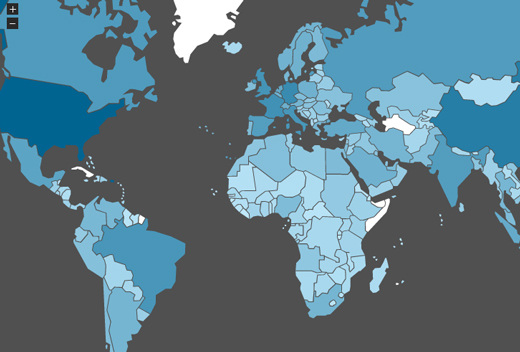
jVectorMap ( Demo | Download )
jVectorMap is a jQuery plug-in that can help you realize a vector world map,
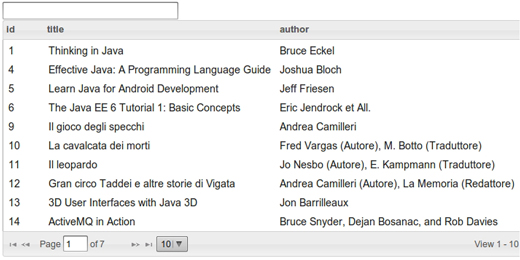
Combogrid is a plug-in that implements a similar auto-complete effect, which allows users to quickly select popular input values.
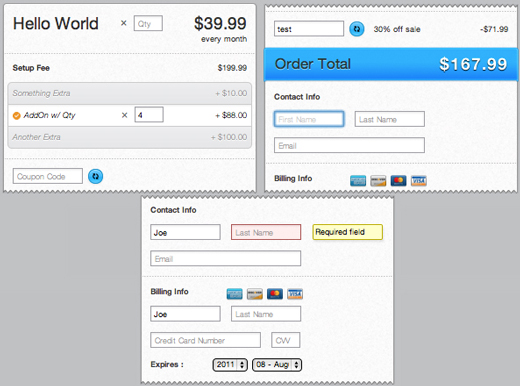
Recurly.js ( Demo | Download )
Recurly.js is a jQuery plugin to help customize transaction forms.
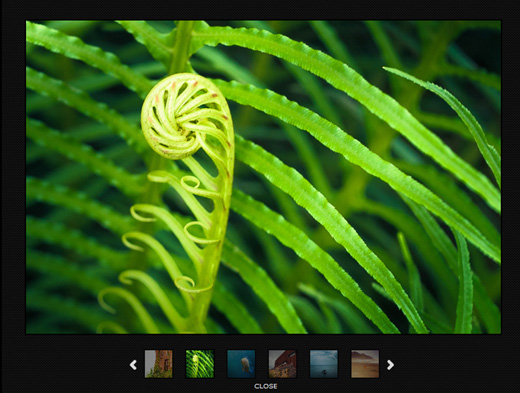
SmartGallery ( Demo | Download )
SmartGallery is a great photo album plug-in with very beautiful transition effects and thumbnail navigation.
TagBox is a jQuery tag plug-in that helps you implement tag adding functions.
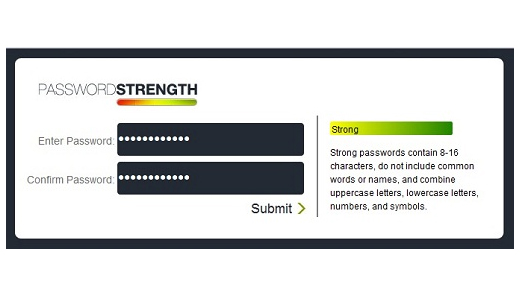
jQuery Strong Password Plugin Power Pwchecker ( Demo | Download)
Power PWChecker is a very useful password strength detection plug-in to help users verify the security of their passwords.
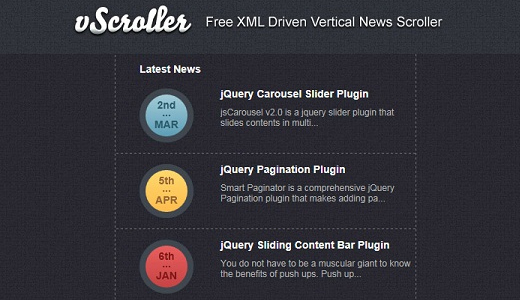
Xml Driven Vertical News Scroller Script Using jQuery vScroller ( Demo | Download )
vScroller is an effect that implements vertical scrolling of content lists. It uses CSS3 to achieve a very beautiful interface effect.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings
 How to unblock Google Chrome plug-in
Apr 01, 2024 pm 01:41 PM
How to unblock Google Chrome plug-in
Apr 01, 2024 pm 01:41 PM
How to unblock the Google Chrome plug-in? Many users like to install various useful plug-ins when using Google Chrome. These plug-ins can provide rich functions and services and improve work efficiency. However, some users say that after installing plug-ins in Google Chrome, the plug-ins will always be displayed. is blocked, so how can you unblock the plug-in after encountering this situation? Now let the editor show you the steps to unblock plug-ins in Google Chrome. Friends in need should come and take a look. How to unblock plug-ins in Google Chrome Step 1. When the blocked prompt appears, click the "Control Bar" and select "Install ActiveX Control". 2. Then open the browser "Tools" menu and click "Internet Options". 3.