Requirements: A certain website of the company needs to achieve image preview effects and be able to achieve partial enlargement like Taobao!
Thoughts: In order to consider development speed, the first thing to consider is to use ready-made codes on the Internet! But after a rough search, there are not many codes available on the Internet, and some of the results are not ideal! And some codes are estimated to cost more to read than to write one yourself, so I came up with the idea of writing a jquery plug-in myself!
Principle: The most basic principle is to have two pictures, one small picture and one large picture. First get the coordinates of the mouse on the small picture, and then use a div to display the large picture, and according to the coordinates of the small picture The coordinates are multiplied by the large image divided by the small image to get the multiple positioning! At first, I set the large image to be tiled without repeating the north view, and then used the position attribute of the background to position it. The effect was ideal, but under IE6, the image flickered, so it was changed to display in the absolute positioning mode of the image!
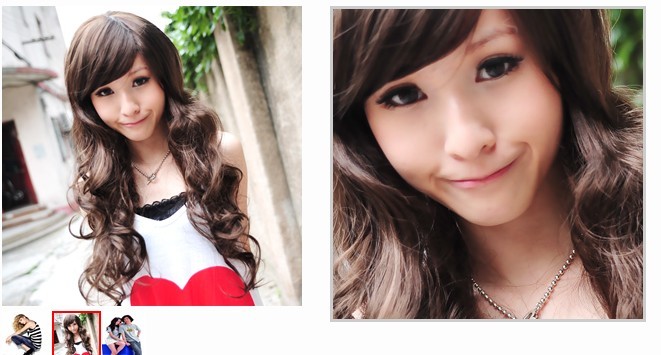
Rendering:
/*
*
* JQUERY's simple magnifying glass plug-in-JNMagnifier
* Author:The original intention of wings
* QQ:4585839
* Date:2011-11-16
*
*/
( function($){
$.fn.JNMagnifier=function(setting){
if(setting&&setting.renderTo){
if(typeof(setting.renderTo)=="string"){
setting.renderTo = $(setting.renderTo);
}
}else{
return;
}
var _img_org_ = this.children("img");
_img_org_. css("cursor","pointer");
var __w = 0;
var __h = 0;
var __left = this.offset().left;
var __top = this.offset ().top;
if(this.offsetParent())
{
__left =this.offsetParent().offset().left;
__top =this.offsetParent().offset( ).top;
}
var _move_x = 0;
var _move_y = 0;
var _val_w = (setting.renderTo.width() / 2);
var _val_h = (setting .renderTo.height() / 2);
_img_org_.mouseover(function(){
setting.renderTo.html('

');
setting.renderTo.show();
var timer = setInterval(function(){
__w = $("#JNMagnifierrenderToImg ").width() / _img_org_.width();
__h = $("#JNMagnifierrenderToImg").height() /_img_org_.height();
if(__w>0){
clearInterval (timer);
}
},100);
});
_img_org_.mouseout(function(){
setting.renderTo.hide();
});
_img_org_.mousemove(function(e){
_move_x =0-Math.round((document.documentElement.scrollLeft e.clientX-__left) * __w - _val_w);
_move_y =0-Math. round((document.documentElement.scrollTop e.clientY-__top) * __h - _val_h);
$("#JNMagnifierrenderToImg").css({"left":_move_x "px ","top":_move_y "px "});
});
}
})(jQuery);
Two pictures are not used here, only A picture, the picture is a large picture, and the length and width must be larger than the size of the enlarged DIV! The default magnification factor is the multiple between the original image and the displayed small image. If you need to control the magnification factor, you can manually set the corresponding length and width for the image in the "_img_org_.mouseover" event