
In fact, Json is a data format. The data is converted into a format in the background, and then parsed in the same method in the frontend, similar to serialization. The json format is mainly composed of key-value pairs, which can represent multiple data. For example,
{name:zhangsan,age:12,class:1}
At the same time, json can also represent a data set, which is composed of {} and:. For example, we need to query a table from the database and then transfer the table to the front desk, but the dataset cannot be transferred directly. We need to convert the dataset data into json data, which can facilitate the front desk js to parse the data. Let me write about the conversion below. The format
{Name: name of the table, Rows: [{SName: name, SAge: age}{...}{...}]} This is the data format of a table,
{Tables:[{Name: Name of Table 1, Rows: [{SName: Name, SAge: Age}{...}{...}]}{Name: Name of Table 2, Rows: [{SName: Name, SAge: Age}{...}{...}]}]} This is the data format of multiple tables
Let’s use an example to demonstrate the data set. Transmission
First we need a front page to get the data studentinfo.html. In this page we have a function to get data in Json format. jquery nicely encapsulates such a function for us, JSON. parse();
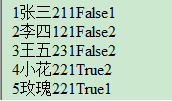
Let me show you the results

You can provide the corresponding format based on the data obtained
Don’t think that you are done here. The Json format will have compatibility issues in different browsers. In this case, you only need to download a js of json2.
 What are the methods of rounding in sql
What are the methods of rounding in sql
 How to open WeChat html file
How to open WeChat html file
 Introduction to architectural drawing software
Introduction to architectural drawing software
 How to make a round picture in ppt
How to make a round picture in ppt
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Usage of source command in linux
Usage of source command in linux
 How to open state file
How to open state file




