
1. Brief description
Yesterday, a support colleague helped her client to achieve an effect similar to the following (automatic completion):

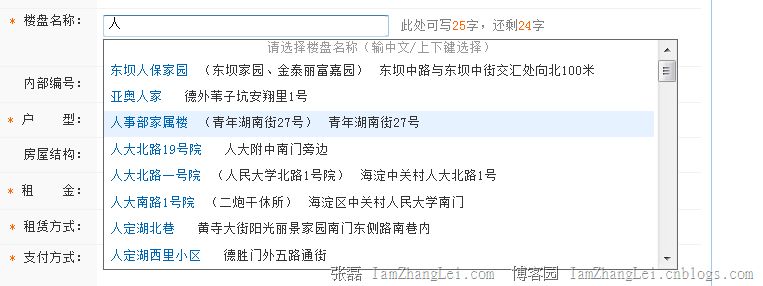
I did this before when searching for a house, calling the real estate dictionary:

This is a small function, but also a big one. Because it can be made big or small.
2. Soufun’s AutoComplete
For example, as we saw above, Soufun’s AutoComplete has become bigger. If you want to see such an effect, Soufun has actually done the following things:
1. Database job. Store the daily real estate dictionary in XML, with one XML corresponding to each city. For example, the bj_11_04.xml generated today
2. Add Memcached to the business logic layer. When the user accesses, first determine whether there is it in Memcached. If there is, go to the cache. If not, read the XML and put it in the cache.
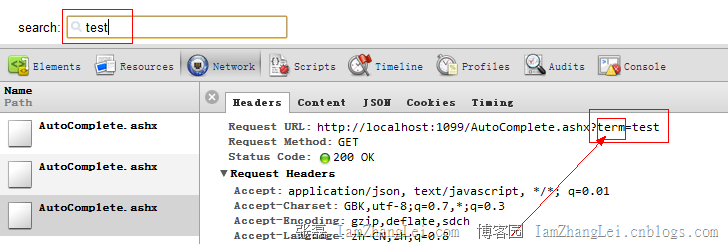
3. AJAX call
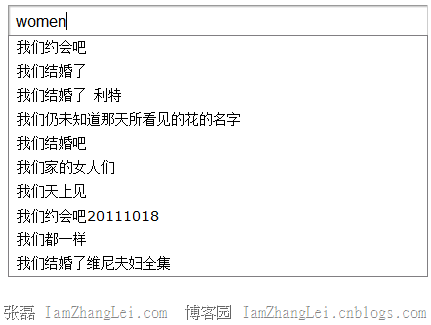
4. Pinyin call real estate dictionary (I started doing it, but later deleted it, the reason is unknown), the effect is as follows

So, this function can be made larger or smaller. When it gets bigger, you need to apply to add a server. So before doing this function, you need to understand the number of visits.
3.Coding
The following is what I made yesterday, which is completely based on JqueryUI,
ASPX code:

The above is the implementation under ASP.NET. In ASP.NET MVC2 or MVC3 or MVC4, we do not need to use JavaScriptSerializer and ashx to serialize into JSON and write to the client because they provide JSONResult
 How to turn off sublime auto-completion
How to turn off sublime auto-completion
 How to set both ends to be aligned in css
How to set both ends to be aligned in css
 Windows 10 running opening location introduction
Windows 10 running opening location introduction
 What does nohup mean?
What does nohup mean?
 How to open the registry
How to open the registry
 How to embed CSS styles in HTML
How to embed CSS styles in HTML
 Ethereum browser query digital currency
Ethereum browser query digital currency
 Why is the mobile phone card limited to emergency calls?
Why is the mobile phone card limited to emergency calls?




