File upload control for cross-browser display based on jquery_jquery
I wrote a short article before, briefly introducing how to define the style of input type="file". For general forms, there are fewer upload controls. This approach is really good. It not only reduces the code, but also beautifies the style. Original text: "Define the style of input type="file""
In fact, the general idea of defining a style for the file control is the same.
Today I saw Fanhua from the blog garden writing two articles to study the file control
《jquery.fileEveryWhere.js--a cross-browser file display plug-in》
"What is the size of input type="file" in firefox"
I can’t hold myself back here. The results are prosperous. The following content is quoted from the above two articles:
Daniel ppk has said that among multiple form controls, the style of the upload file control is the most difficult to control. See the article Styling an input type="file". This plug-in is mostly based on this article.
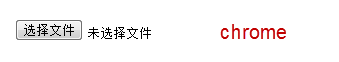
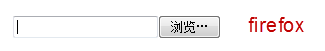
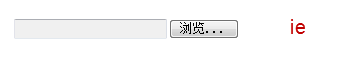
Let’s first take a look at the different expressions of input type="file" in the three browsers of chrome, ie, and firefox.



ff and ie are a combination of text buttons. In terms of appearance, firefox is more standard. In fact, firefox has two potential problems:
1. Firefox’s input width of type="file" Definition is currently not supported (but FF supports the size attribute. You can set a value for size to control the size of the upload box. As for how big this size is, see the article Fanhua-What is the size of input type="file" under firefox? ).
2. When submitting the file form, Firefox only submits the file name but not the path, while IE submits the path file name. Chrome can also submit the path file name, but only displays the file name. When submitting the file form in Firefox, only the file name is submitted but not the path (unfortunately, there is no solution for the time being)
To make the file display uniformly in various browsers, pure style can no longer be controlled, and only js can be used Scripted. There are 3 basic steps:
1. Use text boxes and buttons to simulate an input type="file".
2. Make input="file" transparent, and use positioning to completely cover the text box and button.
3. When input type="file" is onchanged, use js to set the value of the text box to the value of input type="file".
After understanding the steps, the entire plug-in is easy to write. The code is as follows:
/*
* file everywhere - browser universal file upload
* copyright->flowerszhong
* flowerszhong@gmail.com
* http://www .cnblogs.com/flowerszhong/
*/
(function($) {
$.fn.fileEveryWhere = function(options) {
var defaults = {
WrapWidth: 300,
WrapHeight: 30,
ButtonWidth: 60,
ButtonHeight: 28,
ButtonText: "Browse",
TextHeight: 28,
TextWidth: 240
};
var options = $.extend(defaults, options);
var browser_ver = $.browser.version.substr(0, 1);
var displayMode = ($.browser.msie && browser_ver <= "7 ") ? "inline" : "inline-block";
return this.each(function() {
//Create a containment and set it to relative positioning
var wrapper = $("
.css({
"width": options.WrapWidth "px",
"height": options.WrapHeight "px",
"display": displayMode,
"zoom": "1",
"position": "relative",
"overflow": "hidden",
"z-index":"1"
});
//Create a text input box to store the name of the uploaded file
var text = $('')
. css({
"width": options.TextWidth "px",
"heigth": options.TextHeight "px"
});
//Create a browse button
var button = $('')
.val(options.ButtonText);
$(this).wrap(wrapper).parent().append (text, button);
$(this).css({
"position": "absolute",
"top": "0",
"left": "0",
"z-index": "2",
"height": options.WrapHeight "px",
"width": options.WrapWidth "px",
"cursor": "pointer ",
"opacity": "0.0",
"outline":"0",
"filter": "alpha(opacity:0)"
});
if ( $.browser.mozilla) { $(this).attr("size", 1 (options.WrapWidth - 85) / 6.5) }
$(this).bind("change", function() {
text.val($(this).val());
});
});
};
})(jQuery);
Using is very simple:
$("input:file").fileEveryWhere({parameter});
firefox input of type="file" The width definition is currently not supported, but FF supports the size attribute. You can set a value for size to control the size of the upload box.
But how to set this size value, how wide is size="10", and what is the default value? You cannot set it based on feeling. Check it out with a script:
Get this result under Firefox:

Found it Certain rules, the default is 208 pixels, when size="1" it is 85 pixels, the width of each size differs by 6.5 pixels, so we can dynamically set the size value, such as:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Hongmeng native application random poetry
Feb 19, 2024 pm 01:36 PM
Hongmeng native application random poetry
Feb 19, 2024 pm 01:36 PM
To learn more about open source, please visit: 51CTO Hongmeng Developer Community https://ost.51cto.com Running environment DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. To create an application, click File- >newFile->CreateProgect. Select template: [OpenHarmony] EmptyAbility: Fill in the project name, shici, application package name com.nut.shici, and application storage location XXX (no Chinese, special characters, or spaces). CompileSDK10, Model: Stage. Device
 Use java's File.length() function to get the size of the file
Jul 24, 2023 am 08:36 AM
Use java's File.length() function to get the size of the file
Jul 24, 2023 am 08:36 AM
Use Java's File.length() function to get the size of a file. File size is a very common requirement when dealing with file operations. Java provides a very convenient way to get the size of a file, that is, using the length() method of the File class. . This article will introduce how to use this method to get the size of a file and give corresponding code examples. First, we need to create a File object to represent the file we want to get the size of. Here is how to create a File object: Filef
 How to convert php blob to file
Mar 16, 2023 am 10:47 AM
How to convert php blob to file
Mar 16, 2023 am 10:47 AM
How to convert php blob to file: 1. Create a php sample file; 2. Through "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' })} ” method can be used to convert Blob to File.
 Rename files using java's File.renameTo() function
Jul 25, 2023 pm 03:45 PM
Rename files using java's File.renameTo() function
Jul 25, 2023 pm 03:45 PM
Use Java's File.renameTo() function to rename files. In Java programming, we often need to rename files. Java provides the File class to handle file operations, and its renameTo() function can easily rename files. This article will introduce how to use Java's File.renameTo() function to rename files and provide corresponding code examples. The File.renameTo() function is a method of the File class.
 Use java's File.getParentFile() function to get the parent directory of the file
Jul 27, 2023 am 11:45 AM
Use java's File.getParentFile() function to get the parent directory of the file
Jul 27, 2023 am 11:45 AM
Use java's File.getParentFile() function to get the parent directory of a file. In Java programming, we often need to operate files and folders. When we need to get the parent directory of a file, we can use the File.getParentFile() function provided by Java. This article explains how to use this function and provides code examples. File class in Java is the main class used to operate files and folders. It provides many methods to obtain and manipulate file properties
 Use java's File.getParent() function to get the parent path of the file
Jul 24, 2023 pm 01:40 PM
Use java's File.getParent() function to get the parent path of the file
Jul 24, 2023 pm 01:40 PM
Use java's File.getParent() function to get the parent path of a file. In Java programming, we often need to operate files and folders. Sometimes, we need to get the parent path of a file, which is the path of the folder where the file is located. Java's File class provides the getParent() method to obtain the parent path of a file or folder. The File class is Java's abstract representation of files and folders. It provides a series of methods for operating files and folders. Among them, get
 How to delete a file or directory using File.delete() method in Java?
Nov 18, 2023 am 08:02 AM
How to delete a file or directory using File.delete() method in Java?
Nov 18, 2023 am 08:02 AM
How to delete a file or directory using File.delete() method in Java? Overview: In Java, we can delete a file or directory using the delete() method of the File class. This method is used to delete the specified file or directory. However, it should be noted that this method can only delete empty directories or files that are not opened by other programs. If file or directory deletion fails, you can find the specific reason by catching IOException. Step 1: Import related packages First, we need
 WebView File Domain Origin Policy Bypass Vulnerability Example Analysis
May 15, 2023 am 08:22 AM
WebView File Domain Origin Policy Bypass Vulnerability Example Analysis
May 15, 2023 am 08:22 AM
Basic knowledge of the Android architecture. Kernel kernel layer vulnerabilities are extremely harmful. The versatile drivers are numerous and complex, and there may also be many vulnerabilities. Libraries system runtime library layer system middleware provides runtime libraries including libc, WebKit, SQLite, etc. AndroidRunTimeDalvik virtual The machine and kernel library FrameWork application framework layer provides a series of services and API interfaces Activity Manager Content Provider View Resource Manager Notification Manager Application Application Layer System Application Home Screen Home, Contact Contact, Phone Phone, Browser Others Application developers use the application framework layer to




