
extends from $.fn.datebox.defaults. Rewrote defaults with $.fn.datetimebox.defaults .

Dependencies
datebox
timespinner
Usage
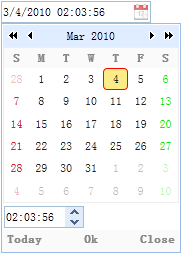
$('#dt').datetimebox({
showSeconds:false
});
特性
其特性扩展自 datebox,下列是为 datetimebox 增加的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
showSeconds |
boolean |
定义是否显示秒的信息。 |
true |
方法
其方法扩展自 datebox,下列是为 datetimebox 重写的方法。
|
名称 |
参数 |
说明 |
|
options |
none |
返回 options 对象。 |
|
spinner |
none |
returns the timespinner object. |
|
setValue |
value |
Set the value of datetimebox . |
 What is the statement to delete a table in sql
What is the statement to delete a table in sql
 The core technologies of the big data analysis system include
The core technologies of the big data analysis system include
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 How to make a call without showing your number
How to make a call without showing your number
 what does pm mean
what does pm mean
 How to solve Permission denied
How to solve Permission denied
 Mango tv plug-in
Mango tv plug-in
 What are the main functions of redis?
What are the main functions of redis?




