
overrides defaults with $.fn.searchbox.defaults. 
Dependencies
menubutton
Usage example
Create SearchBox
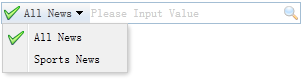
1. Create from markup. Add the 'easyui-searchbox' class to the tag.
searcher="qq"
prompt="Please Input Value" menu="#mm" style="width:300px">
Created programmatically.
< /input>
$('#ss').searchbox({
width:200,
searcher:function(value,name){
alert(value "," name)
},
menu:'#mm',
prompt:'Please Input Value'
}) ;
|
名称 |
类型 |
说明 |
默认值 |
|
width |
number |
设置组件宽度。 |
auto |
|
propmt |
string |
显示在输入框里的提示信息。 |
'' |
|
value |
string |
输入的值。 |
'' |
|
menu |
selector |
搜索类型的菜单。 |
null |
|
searcher |
function(value,name) |
函数,当用户按搜索按钮或者按ENTER键时被调用。 |
null |
|
名称 |
参数 |
说明 |
|
options |
none |
返回options对象。 |
|
menu |
none |
返回搜索类型的菜单对象。 |
|
textbox |
none |
返回文本框对象。 |
|
getValue |
none |
Returns the current search value. |
|
setValue |
value |
Set a new search value. |
|
getName |
none |
Returns the name of the current search type. |
|
destroy |
none |
Destroy this component. |
|
resize |
width |
Reset the width of the component. |




